J’en connais certains qui font tout pour éviter d’utiliser les outils gratuits proposés par Google. Vous pensez qu’ils sont gratuits mais Google utilise toutes les informations qu’il est capable de capter par l’intermédiaire de ses services à des fins économiques. D’ailleurs, Google Maps est capable de retracer le chemin que vous utilisez pour aller travailler, quand et quels jours de la semaine si vous avez mal configuré votre téléphone. Faites-vous une frayeur et cliquez ici. Si vous voyez le trajet de la journée, il est temps d’agir. Ceci dit, je commence à m’égarer.
Leaflet ?
Leaflet est un framework Javascript open-source, concurrent direct de Google. Il ne pèse que 33ko et est relativement flexible et performant. HTML5, CSS3, API très bien documentée, Leaflet est le parfait compromis si vous ne voulez pas de made by Google.
De grands noms sont d’ailleurs déjà passé à ce framework : Flickr, Pinterest, Craiglist, Foursquare, data.gov, etc.

Leaflet vs Google Maps : la technique
Leaflet
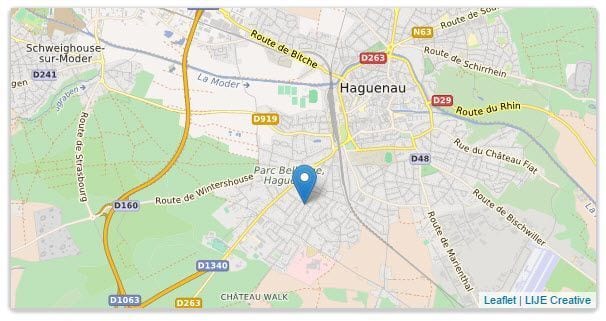
Techniquement parlant, voici le code nécessaire pour afficher la carte ci-dessous avec Leaflet :
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>LeftLet Tuto</title>
<link rel="stylesheet" href="http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.css" />
<script type="text/javascript" src="http://cdn.leafletjs.com/leaflet-0.7.3/leaflet.js"></script>
<style>
html, body { margin: 50px 0; padding: 0; }
#map {
height: 300px; width: 80%; margin: 0 auto;
-webkit-box-shadow: 0 2px 3px 3px rgba(0, 0, 0, 0.2);
box-shadow: 0 2px 3px 3px rgba(0, 0, 0, 0.2);
-webkit-border-radius: 5px;
border-radius: 5px;
}
</style>
</head>
<body>
<div id="map"></div>
<script type="text/javascript">
var map = L.map('map', {zoomControl: false}).setView([48.80952, 7.776818], 13);
map.dragging.disable();
map.touchZoom.disable();
map.doubleClickZoom.disable();
map.scrollWheelZoom.disable();
L.tileLayer('http://openmapsurfer.uni-hd.de/tiles/roads/x={x}&y={y}&z={z}', {
attribution: '<a href="https://www.lije-creative.com">LIJE Creative</a>',
maxZoom: 18
}).addTo(map);
var marker = L.marker([48.804128, 7.776792]).addTo(map).bindPopup("<b>LIJE Creative</b>");
</script>
</body>
</html>
Google Maps
Voici le code :
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>LIJE : Google Maps JavaScript API v3</title>
<style>
html, body { margin: 50px 0; padding: 0; }
#map {
height: 300px; width: 80%; margin: 0 auto;
-webkit-box-shadow: 0 2px 3px 3px rgba(0, 0, 0, 0.2);
box-shadow: 0 2px 3px 3px rgba(0, 0, 0, 0.2);
-webkit-border-radius: 5px;
border-radius: 5px;
}
</style>
<script src="https://maps.googleapis.com/maps/api/js?sensor=false"></script>
</head>
<body>
<div id="map"></div>
<script type="text/javascript">
var mapOptions = {
zoom: 13,
center: new google.maps.LatLng(48.80952, 7.776818),
mapTypeId: google.maps.MapTypeId.ROADMAP,
disableDefaultUI: true,
scrollwheel: false,
draggable: false
}
var map = new google.maps.Map(document.getElementById('map'), mapOptions);
var myLatLng = new google.maps.LatLng(48.804128, 7.776792);
var marker = new google.maps.Marker({
position: myLatLng,
map: map,
title: 'LIJE Creative'
});
</script>
</body>
</html>
Pour résumer, le code est très similaire. Si vous avez fait du Google Maps jusque là, vous ne serez pas perdu en passant à Leaflet. Le rendu est légèrement différent entre les deux solutions. Voici le rendu de la carte Google Maps avec le code ci-dessus :

Vous noterez que j’ai désactivé le zoom, les éléments de contrôle de la carte, le double click et la molette de la souris pour avoir une carte le plus statique possible.
Ne vous inquiétiez pas, vous pouvez avoir plusieurs rendu de carte (Tile) gratuitement et sans coder.
Les tiles de Leaflet
Pour faire simple, les Tiles sont les fichiers image de votre carte. Il existe des sites connus mais payant comme Mapbox qui en propose. Personnellement, je préfère utiliser la carte comme bon me semble. Je passe donc soit par OpenStreetMap (vous trouverez plein de tiles ici : http://wiki.openstreetmap.org/wiki/Tiles#Servers), soit par Github avec ce « Leaflet providers preview« . Ce dernier est le top. Je n’ai pas trouvé mieux pour l’instant.
Il suffit de sélectionner la carte de son choix dans la colonne de droite, le code est automatiquement mis à jour. Il n’y a plus qu’à remplacer :

Les plugins Leaflet
Les plugins permettent de donner du piment à vos cartes Leaflet. A la différence de Google Maps, il existe des dizaines de plugins pour vous faciliter la vie. Routing par exemple permet de calculer automatiquement des itinéraires complets entre deux points. Draw permet de créer n’importe quelle forme sur la carte pour définir des zones ou des parcours.
La liste complète des articles peut être trouvée ici : http://leafletjs.com/plugins.html
Leaflet et WordPress
Ce tuto permet de vous donner un coup de pouce en cas de développement sur mesure d’applications utilisant Leaflet. Cependant, si vous utilisez WordPress, il vous suffit d’installer ce module. Leaflet Maps Marker (Google Maps, OpenStreetMap, Bing Maps) permet de créer des cartes sur mesure et sans aucune connaissance en développement.



3 Comments on “Tuto Leaflet avec des tiles gratuits”
Merci pour toutes ces infos.
J’aime bien ce genre d’article : assez court, clair, avec un peu de code et des exemples pratiques.
Rss bookmarké ;)
Bonjour ,
Une utilisation de leaflet et de maptiler pour « tuiler » de vieilles cartes sur Google Map ,
une exemple ici sous WordPress :
http://silorientmetaitconte.net/lorient-au-fil-des-siecles-de-1666-a-1939-sur-google-map-earth/
A bientôt,
Bonjour ,
j’ai bien apprécié votre article et j’aimerais échanger avec vous par email.
Merci