Magento est un Système de Gestion de Contenu (CMS) orienté e-commerce américain dont le développement a débuté en 2007. La version 1 du CMS est sortie en 2008. Basée sur Zend, Open-Source et gratuite, elle s’est rapidement imposée comme l’une des meilleurs solutions e-commerce du marché.
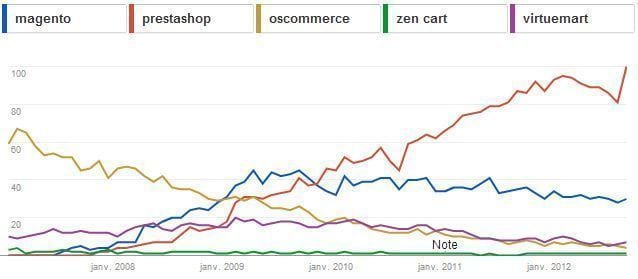
En France, nous avons les solutions phares suivantes : Magento, Prestashop, VirtueMart (Joomla), Zent Cart et os Commerce. Si nous regardons l’intêre porté par les internautes entre 2006 et Septembre 2012, Magento est tout de même placé en seconde position :

Seulement voilà, Magento est une vraie usine à gaz. Il faut le dire. Un débutant qui plonge la tête dedans ne va pas s’y retrouver très facilement. J’avais déjà fait un article pour apprendre à modifier un thème Magento mais celui-ci couvrira un peu plus de points.
Dans cet article, j’ai utilisé la dernière version stable de Magento disponible actuellement, à savoir la 1.7.0.2 que vous pouvez télécharger ici (je vous épargne la création de compte obligatoire si vous souhaitez la télécharger sur le site officiel).
1/ Traduire Magento en français à l’aide de l’extension
Je pars du principe que tout le monde à tout de même une version fonctionnelle de Magento. Sinon, je vous renvoie aux article concernant l’installation de Magento en local sur Wamp ou sur votre serveur web.
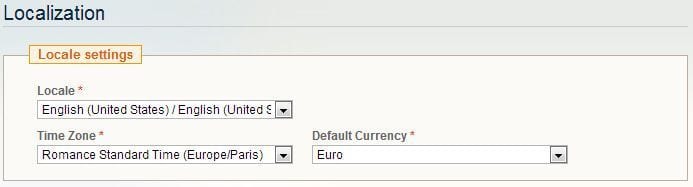
Lors de l’installation, vous avez certainement été confronté à l’impossibilité de choisir le français dans le menu déroulant si vous êtes en localhost, c’est normal :

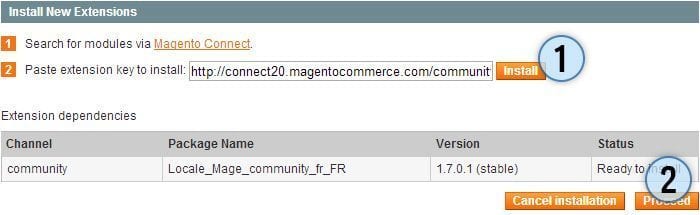
Une fois sur votre back-office, allez dans System > Magento Connect > Magento Connect Manager. Entrez à nouveau vos identifiants de connexion et collez la ligne suivante dans le champ d’installation via Magento Connect :
http://connect20.magentocommerce.com/community/Locale_Mage_community_fr_FR-1.7.0.1

Retournez dans l’admin. Normalement, elle devrait être en français, tout comme le Front-office du site.
2/ Modifier le domaine de sa boutique Magento
C’est à la mode en ce moment avec toutes les mises à jour d’algorithmes de Google d’abandonner un domaine pénalisé pour un domaine neuf. Si vous gardez le même serveur et le même dossier racine et que changez simplement de domaine, Magento vous redirigera de la nouvelle vers l’ancienne url si vous tentez d’y accéder.
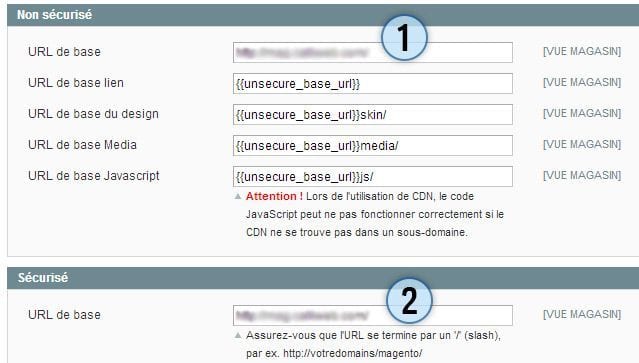
Pour y remédier, allez dans Système > Configuration > Général > Web et modifiez l’url de base sécurisée et non sécurisée :

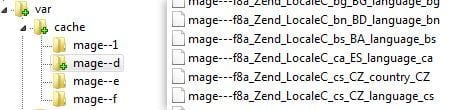
Puis, vous devez supprimer le cache de Magento. A l’aide de votre client FTP, allez dans le dossier /var/cache/ et supprimez tous les dossiers présents ‘mage–n’ :

ou allez dans Système > Gestion du cache et cliquez sur les 2 boutons en haut à droite.
3/ Ajouter un formulaire de contact sur une page Magento
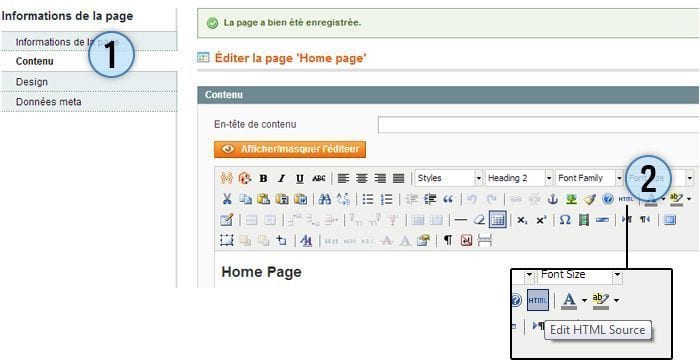
Magento permet de créer des formulaires de contact par défaut. Vous n’avez pas besoin d’extensions. D’ailleurs, le thème inclut en général un lien vers la page de contact dans le footer. Admettons que vous démarrez une campagne Adwords et que votre but est de récupérer des emails. Pour ajouter le formulaire sur la page d’accueil, il faut aller dans CMS > Pages. Puis, cliquez sur Home page. A ce stade, vous devez aller dans l’onglet contenu et ouvrir la page avec l’éditeur HTML intégré :

Puis collez le code suivant :
<!– FORMULAIRE DE CONTACT –>
{{block type='core/template' name='contactForm' form_action='/contacts/index/post' template='contacts/form.phtml'}}
<!– FORMULAIRE DE CONTACT FIN –>4/ Modifier le formulaire Magento de base
Bien que l’ajout d’un formulaire dans une page du CMS soit une étape facile, la modification d’un formulaire est une étape qui nécessitera un peu de développement. Le fichiers qui compose le formulaire est situé ici :
app/design/frontend/default/[nom_du_thème]/template/contacts/
Si votre thème ne comporte pas de dossier contacts, ce sont les fichiers situés ici qui seront utilisés à la place (fichiers de base) :
app/design/frontend/base/default/template/contacts/
Je vais utiliser l’un des thèmes fournis de base avec Magento : Modern (je vous montre comment changer de thème dans un point suivant). Je n’ai pas besoin du champ téléphone mais j’ai besoin de connaitre la raison de leur mail. Je vais donc créer ma form.phtml dans le dossier :
app/design/frontend/default/modern/template/contacts/
Voici le code source de mon fichier :
<div id="messages_product_view"><?php echo $this->getMessagesBlock()->getGroupedHtml() ?></div>
<div class="page-title">
<h1><?php echo Mage::helper('contacts')->__('Ask for a quote') ?></h1>
</div>
<form action="<?php echo $this->getFormAction(); ?>" id="contactForm" method="post">
<div class="fieldset">
<h2 class="legend"><?php echo Mage::helper('contacts')->__('A reply will be sent within 48 hours.') ?></h2>
<ul class="form-list">
<li class="fields">
<div class="field">
<label for="name" class="required"><em>*</em><?php echo Mage::helper('contacts')->__('Name') ?></label>
<div class="input-box">
<input name="name" id="name" title="<?php echo Mage::helper('contacts')->__('Name') ?>" value="<?php echo $this->htmlEscape($this->helper('contacts')->getUserName()) ?>" class="input-text required-entry" type="text" />
</div>
</div>
</li>
<li>
<div class="field">
<label for="email" class="required"><em>*</em><?php echo Mage::helper('contacts')->__('Email') ?></label>
<div class="input-box">
<input name="email" id="email" title="<?php echo Mage::helper('contacts')->__('Email') ?>" value="<?php echo $this->htmlEscape($this->helper('contacts')->getUserEmail()) ?>" class="input-text required-entry validate-email" type="text" />
</div>
</div>
</li>
<li>
<div class="field">
<label for="subject" class="required"><em>*</em><?php echo Mage::helper('contacts')->__('Subject') ?></label>
<div class="input-box">
<select name="subject" id="subject" class="input-text required-entry">
<option value="<?php echo Mage::helper('contacts')->__('Design') ?>"><?php echo Mage::helper('contacts')->__('Design') ? ></option>
<option value="<?php echo Mage::helper('contacts')->__('Development') ?>"><?php echo Mage::helper('contacts')->__('Development') ?></option>
</select>
</div>
</div>
</li>
<li class="wide">
<label for="comment" class="required"><em>*</em><?php echo Mage::helper('contacts')->__('Comment') ?></label>
<div class="input-box">
<textarea name="comment" id="comment" title="<?php echo Mage::helper('contacts')->__('Comment') ?>" class="required-entry input-text" cols="5" rows="3"></textarea>
</div>
</li>
</ul>
</div>
<div class="buttons-set">
<p class="required"><?php echo Mage::helper('contacts')->__('* Required Fields') ?></p>
<input type="text" name="hideit" id="hideit" value="" style="display:none !important;" />
<button type="submit" title="<?php echo Mage::helper('contacts')->__('Submit') ?>" class="button"><span><span><?php echo Mage::helper('contacts')->__('Submit') ?></span></span></button>
</div>
</form>
<script type="text/javascript">
//<![CDATA[
var contactForm = new VarienForm('contactForm', true);
//]]>
</script>Petite précision, développez vos templates en anglais et traduisez les chaines de caractères vous mêmes. Si vous souhaitez ajouter une langue dans quelque temps, il sera ainsi plus facile de traduire l’ensemble du site. Commencez par éditer le fichier Mage_Contacts.csv situé dans le dossier app/locale/fr_FR/ et ajoutez les lignes suivantes :
"Ask for a quote","Demande de devis" "Subject","Objet" "A reply will be sent within 48 hours.","Une réponse vous sera envoyée dans les 48 heures."
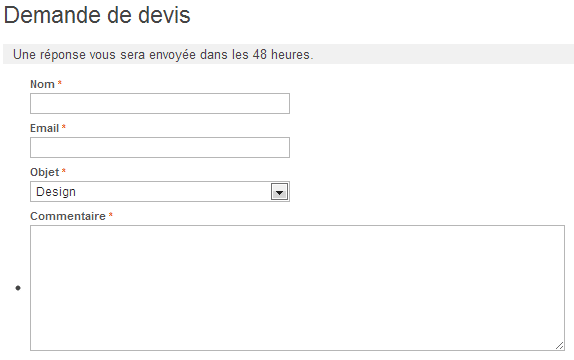
Retournez dans l’admin, Système > Gestion du cache > Purger le cache Magento. Votre formulaire est maintenant en français mais il ne fonctionne pas encore :

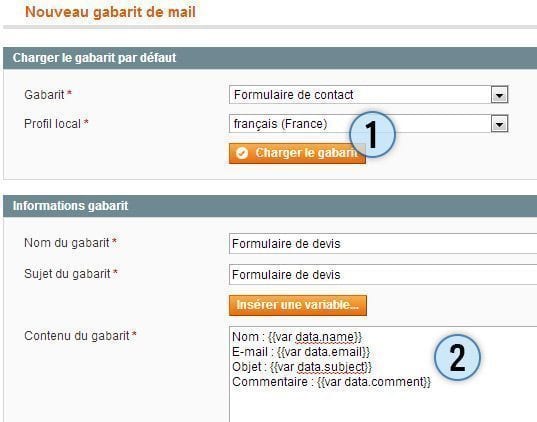
Il reste à dire à Magento de récupérer les nouveaux champs et de ne pas tenir compte des champs que nous avons supprimés pour construire le mail qui sera envoyé. Allez dans Système > Emails transactionnels > Ajouter un nouveau gabarit. Chargez le gabarit du formulaire de contact et éditer les variables :

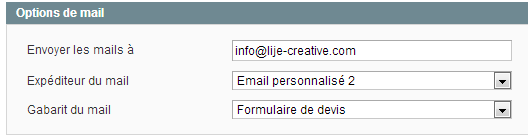
Puis, allez dans Système > Configuration > Contacts pour éditer les options de mail :

Cette méthode ne vous permet d’avoir qu’un formulaire de contact car nous utilisons le form.phtml qui écrase le form.phml de base et nous modifions le gabarait de mail du formulaire de contact. D’autant plus qu’avec cette méthode, vous êtes redirigé vers la page de contact.
5/ Accélérer Magento de 25 à 50%
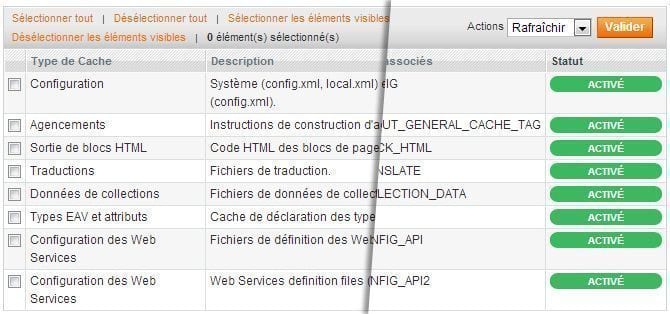
Un Magento de base à déjà tous les systèmes de cache activés :

Il y a une fonctionnalité qui est bien souvent oublié mais qui n’est à activer qu’une fois le développement de la boutique terminé. Allez dans Système > Outils > Compilation et Lancez le processus de compilation.
6/Installer un thème ou une extension Magento
Installer une extension
Pour installer un module, il faut aller dans Système >Magento Connect > Magento Connect Manager. Vous avez 2 possibilités, soit vous avez une archive avec votre extension, soit vous avez ce qu’on appelle une clé d’extension.
Une clé est une url qui permet de télécharger une extension. Vous ne pouvez pas télécharger directement l’extension avec votre navigateur en passant par cette clé. Vous aurez un général un message d’erreur de type « 403 Forbidden ».
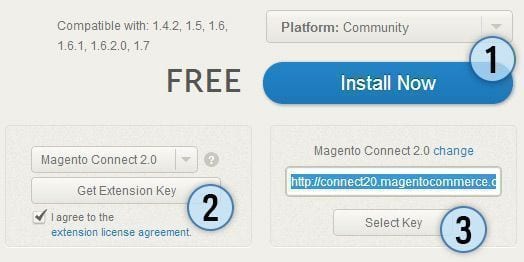
Une fois votre extension choisie, admettons celle qui permet de proposer le mode de livraison So Colissimo à vos clients, sélectionnez Install now puis Get extension key en prenant bien soin de choisir le Magento Connect 2.0.

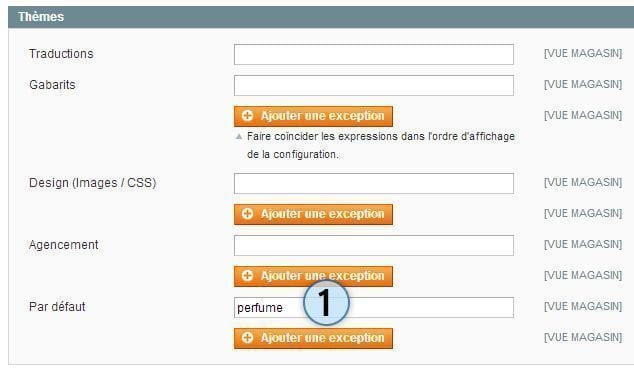
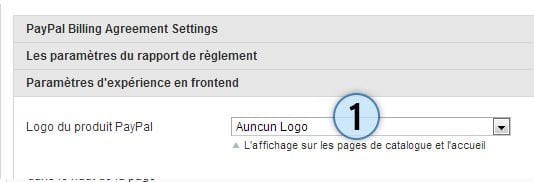
Puis collez l’url dans le bon champ (cf point 1).
Notez que pour supprimer un module, il faut repasser par Magento Connect.
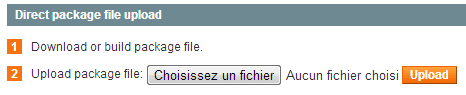
La 2ème méthode consiste à uploader l’archive contenant l’extension. Je n’ai personnellement jamais utilisé cette méthode mais il vous arrivera peut être d’acheter un module autre part que sur le Magento Extension Marketplace sous forme d’archive. Il faudra alors passer par là :

Installer un thème
Vous trouverez une grande quantité de thèmes ici.
Maintenant :
- Soit vous passez par le Magento Connect, dans ce cas rien de neuf pour vous.
- Soit vous uploader manuellement les fichiers du thème.
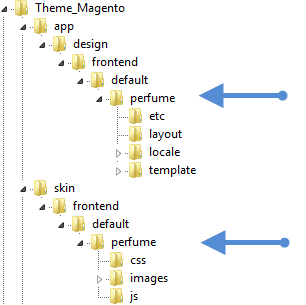
Dans ce dernier cas, le fichier zip téléchargé ressemblera à ça :

En général, les thèmes sont bien faits. Il faut juste copier le dossier /app et /skin de l’archive sur votre hébergement. Dans l’archive n’est pas correctement hiérarchisée, vous devez placer le dossier du nom du thème situé dans /app ici :
/app/design/frontend/default/
et le dossier du nom du thème présent dans /skin ici :
/skin/frontend/default/
Vous n’avez plus qu’à aller dans Système > Configuration > Design et d’entrer le nom du thème (du dossier) dans le champ Thème par défaut :

7/ Ajouter un blog à votre site
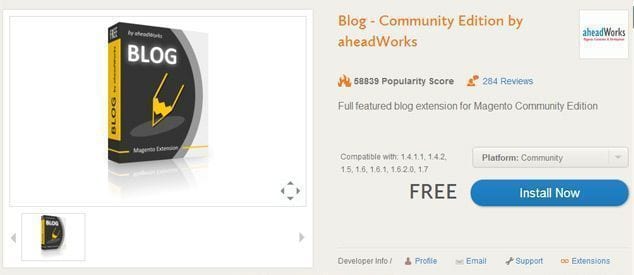
Bien que Magento possède une grande quantité de fonctionnalités, il ne permet pas de base de créer un blog. Il vous faudra installer un module gratuit. Reportez-vous au point 6 pour installer le module.
Pour ceux qui ne souhaitent pas s’inscrire, voici la clé du module :
http://connect20.magentocommerce.com/community/AW_Blog

Une fois l’extension installée, videz le cache, déconnectez vous et reconnectez vous. Allez dans Blog > Paramétrage puis réglez ces différents points :


La création d’articles, catégories et le reste de la configuration du blog sont assez faciles à prendre en main.
8/ Afficher des produits sur la page d’accueil de Magento
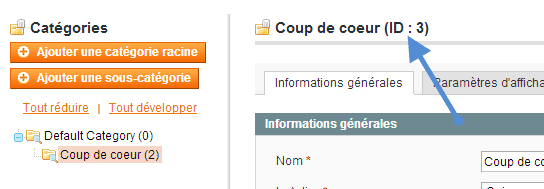
Par défaut, l’accueil est une simple page. Elle n’affiche rien. Commencez pas créer une catégorie de produits que nous allons afficher sur la page d’accueil. Je conseille de créer une catégorie de type « Coup de coeur » qui ne sera pas affichée dans le menu des catégories. Allez dans Catalogue > Gérer les catégories puis créez une catégorie, fille de la « Default Category ». Réglez le ‘Is Active‘ à Oui et le ‘Include in navigation menu‘ à Non :

Il faut maintenant ajouter des produits à cette catégorie. Allez dans Catalogue > Gérer les produits > Ajouter un produit. Pour les produits, il est important :
- que le statut soit « Activé » (onglet Général)
- d’avoir une quantité supérieure à 0 (onglet Inventaire)
- d’avoir la disponibilité « En stock » (onglet Inventaire)
- de sélectionner la bonne catégorie (onglet Catégories)
Maintenant, il faut afficher les produits sur l’accueil. Pour ce faire, allez dans CMS > Pages > Home Page > Contenu et collez le code ci-dessous :
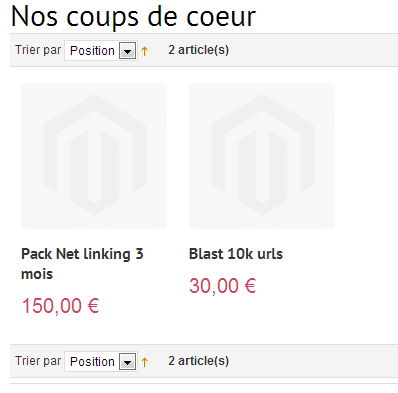
{{block type="catalog/product_list" category_id="ID_DE_LA_CAT" template="catalog/product/list.phtml"}}L’id de la catégorie (ID_DE_LE_CAT) à affiché est situé juste à côté de son nouveau :

Et voilà le résultat :

9/ Faire le ménage des fonctionnalités inutiles
Certaines fonctionnalités présentes de base me dérangent un peu. Pour la plupart, je ne les utilises jamais car soit elles n’apportent aucun bénéfice réel soit elles détournent carrément le visiteur de son objectif principal : passer commande.
Supprimer le sondage
CMS > Sondages, cliquez sur le sondage concerné (ex : « What is your favorite color ») puis faites « Supprimer le sondage ».
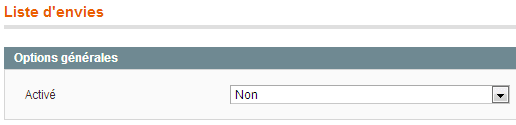
Supprimer les listes d’envies
Vous pouvez voir un lien vers cette page dans le menu principal du site. Pour désactiver cette fonction, allez dans Système > Configuration > Clients > Listes d’envies > Options générales puis désactiver les.

Supprimer le logo Paypal de l’accueil
Système > Configuration > Modes de paiement > Paypal Express Checkout

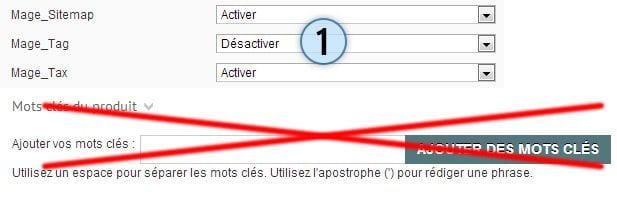
Supprimer le bloc ‘Mots clés’ des fiches produits
Système > Configuration > Avancé >Avancé, option Mage_Tag à Désactiver :

Supprimer les commentaires des produits
Système > Configuration > Avancé > Avancé, option Mage_Review à Désactiver.

Supprimer la fonction « Envoyer à un ami »
Système > Configuration > Catalogue > Envoyez à un ami, option Activé à Non.
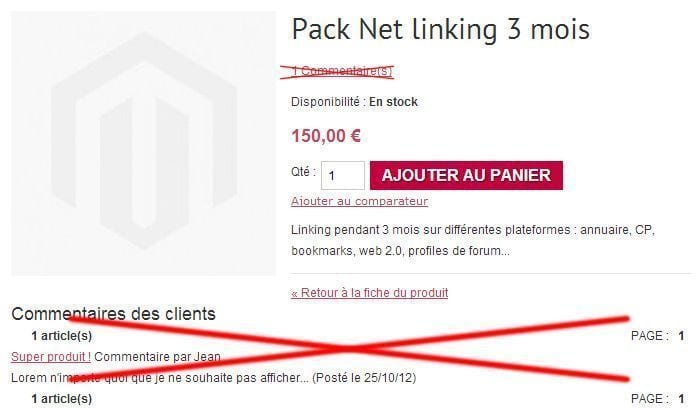
Supprimer le lien « Ajout au comparateur » de la fiche produit
Cette option ne peut être désactivée sans aller dans le code. Dans un premier temps, copiez ce fichier :
app/design/frontend/base/default/template/catalog/product/view/addto.phtml
ici :
app/design/frontend/default/[NOM_DE_VOTRE_THEME]/template/catalog/product/view/addto.phtml
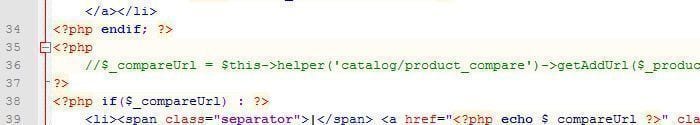
Puis commentez la ligne 36 :

10/ Régler le problème du Allowed Memory size
Si vous êtes sur un serveur mutualisé ou même sur dédié, il est fort probable que vous ayez déjà rencontré une erreur de ce type :
Fatal error: Allowed memory size of xxx bytes exhausted (tried to allocate...
Pour régler le problème, vous avez 3 solutions. Elles consistent toutes à augmenter la mémoire allouée à l’exécution de scripts. Il faudra les tester les unes après les autres car certaines peuvent causer des erreurs spécifiques gérées par Magento (mais pas toujours). Dans ce cas, une page de ce type s’affichera et il faudra alors tester l’une des autres solutions :

Fichier php.ini
La première option consiste à modifier le php.ini. Si vous avez un serveur dédié, pas de soucis. Si vous avez un serveur mutualisé, dans certains cas il sera possible de créer ce fichier (comme 1AND1), dans d’autres il faudra passer à la solution suivante. Ouvrez le fichier php.ini et modifiez le paramètre ci-dessous comme tel :
memory_limit = 256M;
Vous pouvez ajuster la valeur comme vous le souhaitez. Magento a besoin de beaucoup de ressources. A vous de voir ce qui convient le mieux. Pensez également à relancer Apache si vous utilisez un dédié.
Fichier .htaccess
A la racine de votre boutique se trouve un fichier .htaccess. Vous pouvez régler ce paramètre avec la ligne suivante :
php_value memory_limit 256M
Attention, il me semble que dans le fichier .htaccess de base se trouve déjà la déclaration de ce paramètre.
Fichier index.php
Le principe de Magento est d’utiliser le fichier index.php qui est à la racine de la boutique pour afficher l’ensemble des pages. Pour modifier la mémoire du serveur, placez le code ci-dessous après la balise ouvrante <?php :
ini_set('memory_limit','256M');
17 Comments on “Top 10 des problèmes rencontrés avec Magento”
Merci pour toutes ces informations sur Magento. Je n’ai pas d’expérience avec ce CMS e-commerce, mais j’ai plusieurs clients qui m’ont dit que leur boutique Magento ramait comme c’est pas possible. De plus, quand je vois que vous proposez d’augmenter la mémoire utilisée à 256Mo… euh… c’est vraiment pas rassurant. Cela signifie que le script d’affichage d’une page peut prendre jusqu’à 256Mo de mémoire. Déjà que la valeur par défaut de 128Mo est énorme, un script ne devrait pas prendre plus de 4 ou 5Mo.
Je suis déjà tombé sur un site codé en Joomla/Virtuemart, j’ai vite laissé tombé : plusieurs centaines de requêtes SQL juste pour afficher la page d’accueil… du grand n’importe quoi. Le serveur dédié ramait tout seul alors que j’étais le seul connecté au site.
Il n’existe pas de CMS e-commerce qui soit léger ? Et bien sûr, facilement customisable.
Olivier, magento de mange pas autant de ram sur la partie frontend, cependant côté backend, en fonction de la complexité du catalogue et de l’environnement / extensions, prévoir une solution adapté s’avère nécessaire.
Le cms est certe complexe mais complet et l’utilisation du flat catalog permet d’avoir de bonnes performances tout en conservant beaucoup de souplesse.
Bonjour,
Perso il y a deux ans j’avais fait un petit site ecommerce, mais j’avais trouvé Magento trop compliqué alors je m’était rabattu sur Prestashop. Peut-être que si j’avais eu ce genre d’astuces à l’époque, j’aurai fais un autre choix. En tout cas, dossier très complet même si assez technique qui aidera surement les utilisateurs de Magento.
Je n’y ai plus touché depuis plus d’un an, mais à l’époque je m’étais bien pris la tête pour intégrer l’écotaxe sur une version 1.4.
J’ai toujours pas compris le « pourquoi » d’un code si complexe….vendre de la formation ?
Sans être un expert du Zend framework, j’avais déjà travaillé dessus mais j’ai du mettre 2 mois (pas à temps plein) pour arriver à faire un plugin du niveau d’un « Hello World » sur ce CMS.
Bonjour,
Je tiens juste à signaler que Magento n’est pas un CMS (même orienté e-commerce) !!
C’est un vrai outil e-commerce avec une petite brique CMS dedans (pas super d’ailleurs, surtout sur la version Community).
La personne qui utilise Magento ou l’entreprise qui vle vend pour un site de gestion de contenu n’a rien compris :)
Djay
Un aperçu très intéressant pour tous ceux qui veulent plonger dans la solution Magento ou ceux qui souhaitent la faire progresser. Si les fonctions de bases de cette solution sont effectivement très poussées elles nécessitent cependant un vrai savoir faire et tout de même des connaissances techniques quand on souhaite s’écarter un tant soit peu des sentiers battus et donner un aspect professionnel et personnalisé à sa boutique en ligne.
Bon article mais je n’ai pas compris votre titre ?
Pourquoi l’avoir appelé top 10 des problèmes rencontrés alors que vous proposés 10 fonctionnalités à régler ou découvrir ?
Oui, en fait les problèmes rencontrés concernent par exemple la traduction de Magento en français ou la façon d’ajouter un formulaire de contact sur une page. C’est de cette façon qu’il faut voir les différents points.
Bonjour,
Bon article, sur le fond technique et sur la forme didactique…
Je partage a 90% tout ce qui est decrit, mais pourquoi presenter Magento comme une usine a gaz ?
C’est vrai qu’il faudra depenser 2x plus d’efforts et 3x plus de ressources avec Magento, mais la raison vous le savez tres bien reside dans la qualite de son architecture interne, et on ne le dit pas assez mais un site Magento realise dans les regles de l’art est un site qui va rapporter….une fois en production je ne connais rien de plus solide et scalable vis a vis des montees en charge.
Je pratique quatre cms : Magento, Prestashop, Joomla/Virtemart et Wordpess pour couvrir des besoins de base pour des boutiques et des sites institutionels, les differences sont telles qu’il n’y a pas photo et qu’il est toujours assez simple de faire un choix outil en fonction du cdc.
J’apprecie aussi Prestashop pour ce qu’on peut rapidement faire avec mais les clients s’appercoivent tres vite du nombre d’extensions payantes necessaires pour couvrir des besoins basiques… alors que le catalogue Magento Community free est bien plus fourni.
Merci pour votre site et votre sens du partage tres enrichissant
Bonne continuation
Un simple merci pour cet article toujours d’actualité!
Je débute avec Magento et j’ai une boutique à faire rapidement et ces petits conseils sont toujours bons à prendre =)
Juste augmenter la rapidité au niveau de la navigation m’a fait un bien fou!
Merci encore =)
Bonjour j’ai suivie vos indication pour activé la compilation mais la mon site ne s’affiche plus c’est horrible!!!Aidez moi svp
Bonjour,
Le compilateur rencontre des problèmes de comptabilité avec certaines extensions (notamment celles qui ajoutent des caches) donc désactivez le si vous voyez qu’il génère des erreurs sur votre site.
La page blanche, comme pour Prestashop à l’époque peut provenir de beaucoup de choses.
Article super interressant, trés détaillé. ça m’aide bien merci !
En temps que véritable néophyte (pour ne pas dire nul) de tous types de programmation, je vous remercie pour ces conseils avisés et facilement compréhensibles. J’ai trouvé ici quelques nouvelles pierres angulaires à ajouter à la construction de mon site sous Magento. Je vous en remercie vivement, car ma version de base a bien besoin de toutes ces petites améliorations.
Merci pour l’article , sauf erreur de ma part , la partie « supprimer logo paypal » n’est plus disponible sur MAGENTO 1.8.1.merci
Bonjour,
Merci beaucoup pour votre article, vraiment très bien.
Je débute sur magento go et j’aimerai savoir comment faire un slide sur la home page, si vous avez des solutions, je suis preneur :D
Bonjour,
J’ai une petite question au sujet de la gestion des images des produits. J’ai un serveur backend et un autre qui gère le frontend sur 2 domaines différent. Je ne comprend pas pourquoi quand j’ajoute une image sur un produit, pour un website A elle se retrouve bien uploadée sur le backend et un website B sur le front… J’ai pourtant configurer le base média URL vers le domaine du back pour chaque website.
Je ne comprend pas. Pouvez vous m’aider ?