Les newsletters sont souvent une partie négligée du monde digital. Cependant une campagne d’envoi de mail peut être un réel boost pour votre business. Ce n’est peut-être pas un article des plus tendance sur la création graphique mais les newsletters restent le moyen le plus répandu pour partager votre message, faire la promotion d’un produit ou attirer des visiteurs sur votre site.
Nous avons eu l’occasion de créer des newsletters pour de gros comptes qui travaillaient beaucoup par occasions : noël, saint valentin, mariage, etc. Les newsletters que l’on envoyait à un grand panel de prospects et de clients devaient avoir un certain équilibre entre le fait d’être séduisant et le fait d’être informatif et sans être trop arriviste ou considéré comme du spam.

Les 5 règles d’or de la conception d’une newsletter
En partant du fait que le designer de la newsletter ne sera pas l’intégrateur de celle-ci, le designer doit prendre un soin particulier à garder ses fichiers de création avec une architecture correcte. Par exemple, nous créons toujours deux groupes sans Photoshop : les images et le texte. De cette façon, lors du travail d’intégration, le développeur n’aura pas de problèmes pour discerner les éléments textuels des éléments graphiques.
Si nous utilisons des fichiers GIF, nous les plaçons dans des groupes différents avec des blocs semi transparents de couleur comme guide. Labéliser les calques aidera également par la suite si vous avez plusieurs fichiers animés dans votre design.
Pour que les newsletters soient identiques sur tous les clients mails, nous n’utilisons pas d’images en arrière-plan (background-image) de nos textes. En fait, quand le processus de conception graphique de la newsletter est terminé, nous plaçons derrière nos textes des blocs de couleurs unis. De cette façon, nous savons qu’il n’y a pas de légers dégradés ou des textures qui se cachent derrière celui-ci. Evidement ce sont des blocs de couleurs intégrés à la charte graphique qui seront présents dans le template final à l’inverse des blocs semi-transparent des fichiers animés vus dans le point précèdent.
Faites vos newsletter de façon à ce que le texte puisse s’étirer verticalement et horizontalement. Les logiciels de messagerie n’affichent pas les textes de la même façon, ça pourrait créer des lignes de séparation indésirables dans vos designs.
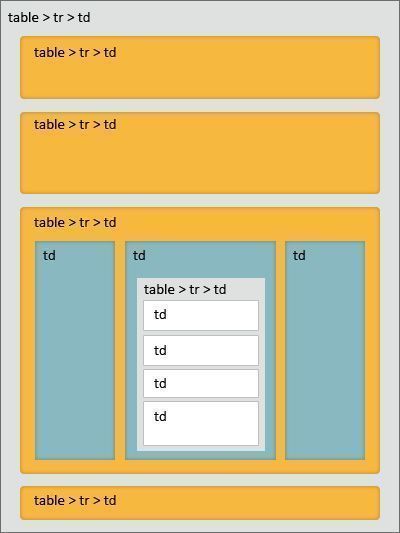
Quand vous faites le template de la newsletter, pensez à le diviser en bandes horizontales et particulièrement si vous utilisez plusieurs colonnes de texte. Cela permettra de debugger plus facilement les éventuels problèmes que vous rencontreriez. Voici un exemple de division de newsletter :

Evitez les effets de dégradés développés en code pure car ce qui est affichable sur internet comme un dégradé (qu’il soit développé en code ou par image en background) ne sera jamais affichable dans les emails, mais de tels effets peuvent être mis en place d’une autre manière. En utilisant des cellules de tableau de 1 pixel chacune avec une couleur de fond, vous pouvez recréer votre dégradé. Le point négatif est que les emails vont nécessiter beaucoup de lignes de code pour arriver au même résultat. Voici un tout petit exemple de ce que donnerait une boite de texte avec un effet d’ombre portée, l’ombre portée étant un dégradé léger.
Cependant, ces 5 règles ne vous garantiront pas un affichage homogène entre tous les logiciels de messagerie, voici quelques autres directives qui peuvent vous aider :
- Spécifiez une height et une width à toutes les cellules de vos tableaux <td>
- Toutes les cellules des tableaux doivent avec un attribut valign, en general vous utiliserez middle
- Toutes les images doivent avoir l’attribut display:block;
- Supprimez toutes les bordures des liens et les styles de soulignements
- Supprimez le cellspacing et le cellpadding des cellules des tableaux
- Codez vos styles inline et eviter d’inclure des fichiers css externes car ils ne seront pas chargés
Voila, vous êtes pret. Une fois la newsletter intégrée, vous pouvez utiliser des outils tels que Mailchimp, Sendinblue ou Campaign Monitor afin de la tester sur une grande majorité des logiciels de messageries. Ils sont la référence dans ce domaine.



1 Comments on “Les règles d’or de la création d’une newsletter”
très bon article merci
néanmoins, il me semble qu’il y a encore beaucoup de précautions à prendre notamment certains caractères à éviter etc …
merci pour les applications de test en tout cas