La fidélité de vos clients se récompense. Il a été prouvé qu’offrir de petits bonus régulièrement à vos clients fonctionne mieux que leur donner un gros bonus une fois par an lors de leur anniversaire par exemple.
Dans cette optique, Prestashop permet la mise en place de code promo ou de points de fidélité. Pour aller plus loin, nous souhaitons créer des groupes de clients auxquels nous appliquons des réductions sur la boutique. Nous attribuerons manuellement le groupe par défaut aux clients concernés en fonction du montant des achats généré sur le site.
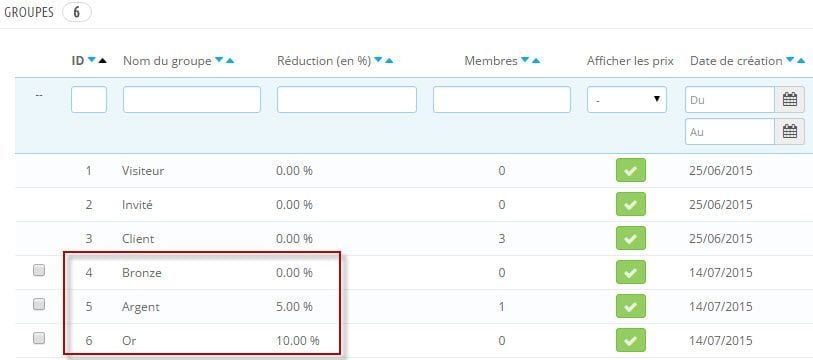
Nous avons créé 3 nouveaux groupes dans Clients > Groupes :

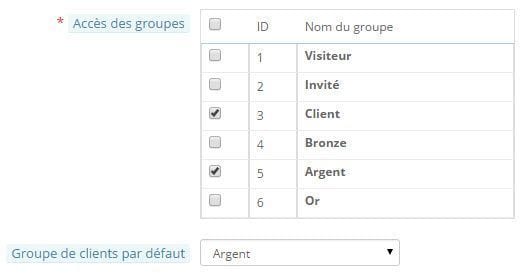
Puis, en passant par Clients > Clients, vous pouvez leur attribuer le groupe désiré.
Il est important de définir le nouveau groupe comme étant celui par défaut.

La troisième étape est de lui afficher son groupe dans son compte client. La récupération de l’ID du groupe par défaut dans un fichier .tpl se fait avec cette fonction :
Customer::getDefaultGroupId((int)$cookie->id_customer)
Il suffit alors de faire une condition sur l’ID pour afficher le nom du groupe. Ouvrez le fichier my-account.tpl de votre thème et remplacez la balise h1 par (nous le faisons sous Prestashop 1.6.0.14) :
{assign var="defaultGroupID" value=Customer::getDefaultGroupId((int)$cookie->id_customer)}
{if $defaultGroupID=="4"}
{assign var="defaultGroupName" value="Bronze"}
{elseif $defaultGroupID=="5"}
{assign var="defaultGroupName" value="Argent"}
{elseif $defaultGroupID=="6"}
{assign var="defaultGroupName" value="Or"}
{/if}
<h1 class="page-heading">{l s='My account'} <span id="statusGroup" class="{$defaultGroupName|lower}">Partenaire {$defaultGroupName}</span></h1>
Ajoutez maintenant dans le global.css de votre thème ces quelques lignes pour avoir un meilleur affichage :
#statusGroup {
-webkit-border-radius: 5px;
border-radius: 5px;
font-size: 60%;
padding: 2px 5px;
font-weight: bold;
color: white;
}
#statusGroup.bronze {
background: #CD7F32 none;
}
#statusGroup.argent {
background: #A0A0A0 none;
}
#statusGroup.or {
background: #D4AF37 none;
}
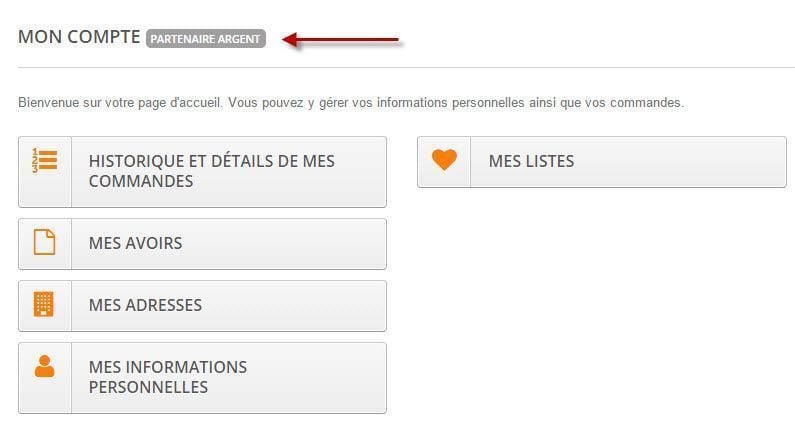
Le nom du groupe remonte bien dans le compte client :


8 Comments on “Prestashop : récupérer l’ID et le nom du groupe d’un client”
Hello,
Je profite de te remercier pour toutes ces astuces, ce que j’aime bien dans tes billets c’est le fait de proposer quelque chose de toujours très accessible.
A bientôt !
Merci Germain ;)
Bonjour,
Je vous remercie pour vos astuces précieuses, je cherche à changer les couleurs du site (background, couleur header par exemple selon le groupe.
je n’arrive pas à trouver une astuce pour charger un nouveau fichier css par exemple
Bonjour,
Quelle est la difficulté rencontrée ?
Vous faites bien une condition if ou switch case qui en fonction du résultat vous charge un fichier css via la meta link, non ?
Bonjour,
Merci pour votre article !
Comment faire la même chose sous prestashop 1.7 ?
Merci !
Bonjour,
Pour l’instant, j’ai mis de côté PS1.7. Je ne peux pas vous aider dessus…
Bonne chance
bonjour , Je vous remercie pour cet article ; moi je cherche à mettre en place sur le compte client la barre de chat en ligne juste pour les clients qui ont achetés un produit précisé ( ID-produit = 230 par exemple)
si vous avez une idée je serais très reconnaissante
Merci d’avance
Bonjour,
Celà ne fonctionne pas sur invoice.tpl (PS 1.6) ?
Le process n’est pas le même?