Le cross-selling en e-commerce permet de vendre des produits similaires à celui qui intéresse le client. Cela peut aussi être des accessoires d’ailleurs. C’est la fonctionnalité des accessoires de Prestashop que nous allons exploiter pour nous passer de module payant comme ceux-là :

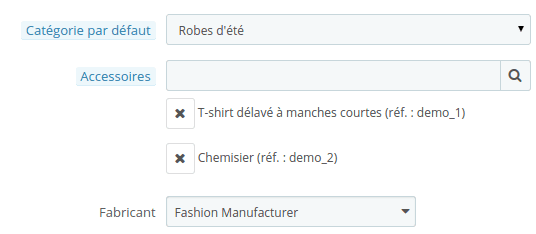
Pour rappel, quand vous allez dans la fiche d’un produit, onglet Associations, tout en bas se trouve le champ accessoires. Vous pouvez manuellement définir les produits similaires désirés ici.

Dans le thème par défaut de Prestashop 1.6.0.14, les produits que vous venez de définir s’affiche tout en bas, dans un bloc ‘Accessoires‘. Pour renommer ce bloc, allez dans Localisation > traductions puis Traductions du front-office en français.
Ouvrez le bloc Product. Celui-ci devrait comporter la traduction de accessories. Remplacez-la par Produits similaires :

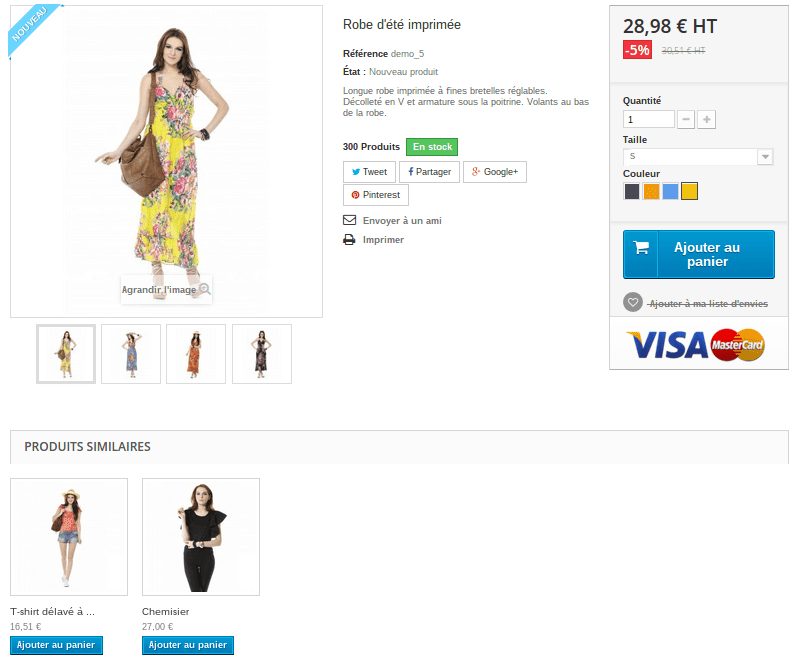
Les produits similaires sont tout en bas de notre page produit. Pour leur donner un peu plus d’impact, j’ai décidé de les mettre juste en-dessous du produit. Ouvrez le fichier product.tpl de votre thème et déplacez tout le contenu de cette condition :
{if isset($accessories) && $accessories}
[...]
{/if}
Avant cette ligne :
{if isset($features) && $features}
Pour information, il y a bien 50 lignes de code à déplacer.
Voilà le résultat :

L’inconvénient de cette technique est de ne pas avoir de liste de produits similaires dynamique. Il faut spécifier manuellement la liste pour chaque produit. Si vous avez un gros catalogue qui change beaucoup, ça deviendra vite ingérable. Avec quelques produits, c’est l’idéal.

4 Comments on “Prestashop : produits similaires sans module”
Bonjour,
Merci pour les tutos c’est vraiment une aide précieuse pour un noobs comme moi ;-).
En ce qui concerne celui-ci il est vrai que c’est contraignant de sélectionner chaque produits individuellement. Je souhaiterais plutôt utiliser le module « produits de la même catégorie » et le déplacer plus haut comme vous l’avez fait.
Est ce possible? Et aussi déplacer le module « fiche technique » en bas de page.
Prestashop n’est pas très souple à ce niveau.
Merci.
Bonjour,
Pas de problème ;)
Les modules se fixent sur les hooks or moi j’ai modifié la composition de la page.
Le seul moyen de est déplacer le hook dans la fiche produit.
Il y a beaucoup de hook dont à toi de voir laquelle tu veux utiliser.
Pour le second module, soit tu utilises un autre hook, plus bas dans ta page, soit tu dois créer un hook supplémentaire.
Bonjour,
Votre solution pourrais bien me servir mais j’ai un problème à régler avant. Sur l’image du résultat que vous avez mis il y a « ajouter au panier » sous le produit de la catégorie « produit similaire », je n’arrive pas a avoir ce bouton pourriez vous m’aider svp
Eric
Bonjour,
Après vérification, c’est bien présent chez vous.
D’autant plus que c’est existant de base dans le thème pas défaut.