En référencement, nous utilisons parfois des erreurs 410 pour informer Google que la page a bien été supprimée de façon définitive et réfléchie. Matt Cutts a précisé en 2014 que même si le code d’erreur de la page était 404 ou 410, les robots repassent pour bien vérifier que la page n’existe plus. L’erreur 410 étant plus propre, voyons comment l’appliquer sur les produits de Prestashop pour avoir une page personnalisée.
Pour ce test, j’ai installé Prestashop 1.6.0.14 en local, dans le dossier /prestashop/. J’ai également les urls simplifiées activées sur la boutique. Pour mettre en erreur l’un des produits de la boutique, ouvrez le fichier .htaccess qui est à la racine de la boutique. La ligne ci-dessus va renvoyer une erreur 410 pour l’url spécifiée juste à côté. Je l’ajoute à la fin du fichier .htaccess :
Redirect gone /prestashop/robes-soiree/robe-imprimee
Il faut maintenant dire à Prestashop que nous souhaitons utiliser une page personnalisée. Sous vos redirections, ajoutez cette ligne en dernier dans le .htaccess :
ErrorDocument 410 /prestashop/410.php
A la racine de votre hébergement, créez le fichier 410.php avec le contenu ci-dessous :
<?php
require(dirname(__FILE__) . '/config/config.inc.php');
Dispatcher::getInstance()->dispatch();
Nous devons maintenant surcharger la classe FrontController.php, que nous allons placer dans le dossier /prestashop/override/classes/controller/. J’ai abordé la méthode pour le faire dans cet article également. Le contenu du fichier à créer est :
<?php
class FrontController extends FrontControllerCore
{
public static function is410()
{
if ($_SERVER['REDIRECT_STATUS'] == 410) {
return true;
}
return false;
}
}
La fonction renvoie true si la page est en erreur 410.
A présent, ouvrez le fichier product.tpl de votre thème. Il s’agit de mettre en place la condition qui permet de vérifier si la page est en 410 ou non. Dans la logique, ça se passe comme ça :
{if FrontController::is410()}
// contenu personnalisé
{else}
// tout le contenu de product.tpl
{/if}
Personnellement, j’ai :
{if FrontController::is410()}
<div class="block-cms">
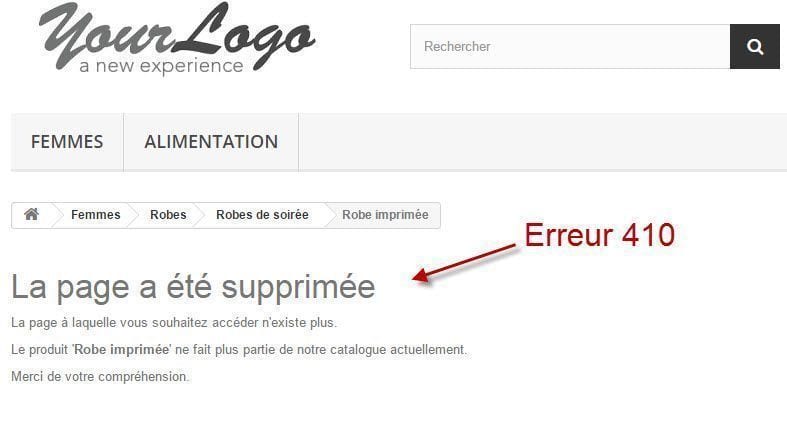
<h1>La page a été supprimée</h1>
<p>La page à laquelle vous souhaitez accéder n'existe plus.</p>
<p>Le produit '<strong>{$product->name|escape:'html':'UTF-8'}</strong>' ne fait plus partie de notre catalogue actuellement.</p>
<p>Merci de votre compréhension.</p>
</div>
{else}
{include file="$tpl_dir./errors.tpl"}
[...(suite du contenu)]
{/if}
Si vous avez bien suivi, le {/if} final se trouve tout à la fin du fichier. Et pour faire les choses bien, je récupère le nom du produit pour l’afficher sur la page.
Le tour est joué !


3 Comments on “Prestashop : personnaliser une page d’erreur 410”
Bonjour,
Comme d’habitude un tuto simple et accessible à tout le monde et qui plus est très utile.
Bravo !
Bonjour,
Merci pour cet article très clair. C’est pas tout à fait ce que je cherche mais ça donne de bonnes pistes.
L’idéal dans mon cas serait de pouvoir créer un nouveau type de redirection directement dans le BO. Quand un produit est désactivé, on pourrait alors choisir une une page 410.
Merci
Bonjour,
Malheureusement, tu ne peux choisir que la 404, 301 ou 302 dans le BO de Prestashop pour le moment. Pourquoi pas ajouter une 410 effectivement.