Je m’attaque à un gros point problématique pour les clients. Quand vous mettez un produit personnalisé à la vente, l’ajout au panier se fait en deux étapes. La première permet de valider la personnalisation. La seconde permet d’ajouter le produit personnalisé au panier. Il y a donc deux clics, deux pages, deux fois plus de temps pour acheter le produit. Je souhaite me passer de ces deux clics et ne plus en avoir qu’un. Accrochez-vous, il y a plusieurs fichiers à modifier.
Cette solution est tributaire de la version de Prestashop que vous utilisez. Une version précédente de cette solution, pour Prestashop 1.4 ne fonctionnait pas sur ma version (1.6.0.14) alors que celle-ci fonctionne.
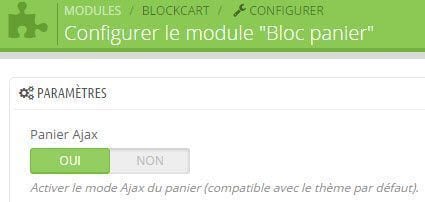
Dans un premier temps, vérifiez bien que vous avez configuré le panier en Ajax, dans le module bloc panier :

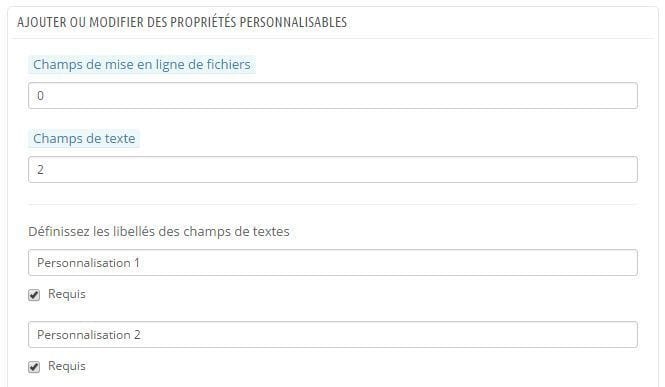
La seconde condition pour que cela fonctionne est que la personnalisation du produit ne se fait que pas des champs textes. La solution que je propose ici n’est compatible avec ces champs, et non les champs de mise en ligne de fichier. Cela dit, ça peut se faire, contacter-moi si cela vous intéresse.

Ouvrez le fichier product.css du dossier css de votre thème et ajoutez la ligne suivante pour cacher le bouton qui permet d’enregistrement de la personnalisation :
#customizedDatas { display: none; }
A présent, ouvrez le fichier /perstashop/js/tools.js et recherchez la fonction checkCustomizations(). Cette dernière entre en conflit avec l’enregistrement et l’ajout au panier en un clic. Nous allons donc la modifier. Remplacez là par (gardez une copie au cas ou) :
function checkCustomizations() {
return true;
}
Dans le thème bootstrap par défaut de Prestashop, il y a une surcharge du module blockcart. Si votre thème ne le fait pas, il faudra modifier les fichiers du dossier module. Cela dit, ouvrez le fichier ajax-cart.js du dossier /prestashop/themes/default-bootstrap/js/modules/blockcart. A la ligne 140 chez moi, juste sous la ligne //for product page ‘add’ button… se trouve une fonction de type :
$(document).off('click', '#add_to_cart button', function () {
// code
});
Remplacez ces lignes (environ 3 lignes) par la fonction complète ci-dessous :
//for product page 'add' button...
$(document).off('click', '#add_to_cart button').on('click', '#add_to_cart button', function (e) {
e.preventDefault();
$('#quantityBackup').val($('#quantity_wanted').val());
var isOnError = false;
if ($('#customizationForm li textarea').length) {
$.each($('#customizationForm li textarea'), function (index, value) {
if ($(this).val() == '') {
if (!!$.prototype.fancybox) {
$.fancybox.open([
{
type: 'inline',
autoScale: true,
minHeight: 30,
content: '<p class="fancybox-error">' + fieldRequired + '</p>'
}
], {
padding: 0
});
} else {
alert(fieldRequired);
}
isOnError = true;
}
});
if (!isOnError) {
$.ajax({
type: $("#customizationForm").attr('method'),
data: $("#customizationForm").serialize(),
url: $("#customizationForm").attr('action'),
success: function (code_html, statut) {
ajaxCart.add($('#product_page_product_id').val(), $('#idCombination').val(), true, null, $('#quantity_wanted').val(), null);
}
});
}
} else {
ajaxCart.add($('#product_page_product_id').val(), $('#idCombination').val(), true, null, $('#quantity_wanted').val(), null);
}
});
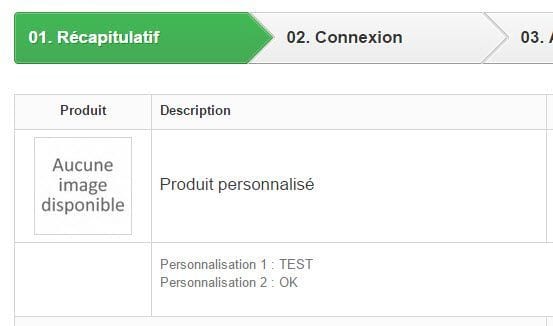
Videz bien le cache de Prestashop et de votre navigateur. Ça devrait maintenant fonctionner.

Si l’un des champs est vide, vous devriez avoir un message d’erreur de ce type :


13 Comments on “Prestashop : personnalisation et ajout au panier en 1 clic (ajax)”
Hello !
Merci pour ce tuto , je ne l’ai pas encore testé mais ça ne va pas tarder.
Pouvez vous me fournir les infos pour faire la même chose avec l’ajout de fichier aussi svp?
J’ai ajouté le blog à mes favoris , il y a pas mal de choses intéressantes concernant prestashop 1.6.
A bientot
Bonjour,
Je vous propose de passer par mon formulaire de contact.
Je vous ferai une proposition d’intégration de cette modification sur votre serveur directement.
Merci
Merci encore pour la prestation .
Je suis entièrement satisfait.
Jérôme a fait la modification très rapidement et a su m’accompagner jusqu’au bout pour la personnalisation et l’ajout du panier en 1 clic.
10/10
Merci pour ce commentaire motivant ;)
Bonjour, votre astuce est géniale, ça évite d’avoir à enregistrer
par contre même si le champs personnalisation n’est pas obligatoire ça me dit « veuillez remplir tous les champs » avez vous une solution à ça ? sinon j’indiquerai de mettre un espace lorsqu’il n’y a pas de personnalisation :)
merci encore c’est bien pratique :)
bon dimanche
Bonjour,
Dans l’exemple, ils sont tous obligatoires.
Dans votre cas, vous devez modifier le code en fonction de vos besoins.
Si vous n’y arrivez pas, n’hésitez pas à me contacter.
Bonjour
Tu prendrais combien pour le faire sur notre site (Prestashop 1.6.1.1)
il faudrait aussi déplacer la personnalisation en dessous des attributs pour ne pas laisser tout en bas de la page produit.
Merci
Bonjour, je viens de me lancer dans cette aventure :) problème quand on choisit une declinaison la page se recharge et me fais perde la personnalisation et la declianison . Si j’enregistre juste la personnalisation ça me dit de remplir tous les champs..
apparement c est dans tools.js que j’ai un problème . Pourtant j’ai bien copier :s
Bonjour,
Si vous n’utilisez pas le thème pas défaut, il se peut qu’il y ait certaines adaptations à faire.
Fiez vous à la console de Chrome pour voir d’ou vient le soucis.
Si jamais vous n’y arrivez vraiment pas, n’hésitez pas à me contacter.
Hello,
La bonne astuce… il faut que je mette ça en place sur ma boutique, j’avais déjà pensé à creuser le cas, mais j’avais pas vraiment été plus loin.
A bientôt !
Bonjour,
Est-il possible que vous adaptiez ce tuto pour prestashop 1.7.2.4 svp ?
Merci et à bientot !
Bonjour
Intéressée aussi par la version 1.7 du tuto si possible
Merci !