Si vous êtes comme moi, le formulaire de contact de base de Prestashop ne convient pas. De base, il manque de champ important permettant de contacter un prospect plus rapidement tel que le numéro de téléphone ou le nom de la personne. Peu importe votre raison, si vous souhaitez modifier ce formulaire, vous êtes au bon endroit.
Afin de visualiser directement les modifications que nous allons apporter à Prestashop, désactivez le cache et forcer la compilation Smarty.
Pour ce tuto, j’ai utilisé la toute dernière version (1.4.8.2) que j’ai installé en local avec tous les modules de démo. Cela devrait fonctionner de la même façon pour les anciennes version de Prestashop sauf pour la partie « surcharge de classe ». Le formulaire ressemble donc à ceci :

Pour ajouter le champ nom et le champ téléphone (qui seront obligatoires pour envoyer un mail), commençons par :
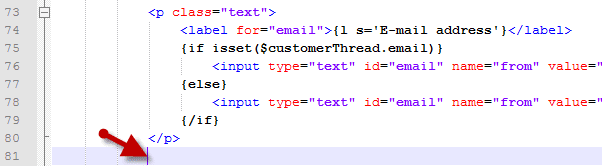
– Editer le fichier contact-form.tpl présent dans le dossier de votre thème, rendez-vous à la ligne 80 (sous la déclaration du champ email)

et insérez le code suivant :
<p class="text">
<label for="name">{l s='Name'}</label>
{if isset($customerThread.name)}
<input type="text" id="name" name="name" value="{$customerThread.name}" readonly="readonly" />
{else}
<input type="text" id="name" name="name" value="{$name}" />
{/if}
</p>
<p class="text">
<label for="phone">{l s='Phone number'}</label>
{if isset($customerThread.phone)}
<input type="text" id="phone" name="phone" value="{$customerThread.phone}" readonly="readonly" />
{else}
<input type="text" id="phone" name="phone" value="{$phone}" />
{/if}
</p>
A ce stade, les champs devrait déjà s’afficher dans le formulaire mais ils sont inutilisable.
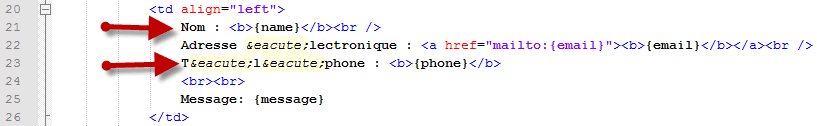
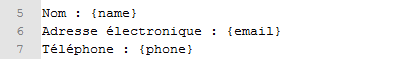
– Continuez par éditer les fichiers contact.html et contact.txt du dossier /mails/fr/, ajoutez-y les variables :
contact.html

contact.txt

Les champs apparaîtront maintenant dans les mails envoyé par Prestashop mais ils ne seront pas remplis.
Pensez à modifier aussi les fichiers contact_form.html et contact_form.txt qui sont les confirmations que le client va recevoir par mail. Ils comprennent aussi les champs que nous souhaitons supprimer.
– Sous allons maintenant surcharger le controller ContactController.php pour y apporter des modifications. Nous le faisons ainsi pour éviter de perdre ces modifications si lors des mises à jours de Prestashop. Copiez ContactController.php du dossier /controllers/ et collez le dans le dossier /override/controllers/
Modifiez la ligne 28 par :
class ContactController extends ContactControllerCore
Supprimez les fonctions setMedia, process et displayContent. Il ne doit rester plus que la fonction preProcess.
Puis supprimez la ligne 35 :
parent::preProcess();
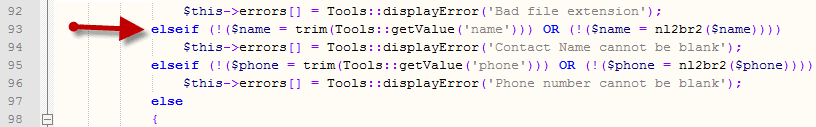
Ajoutez le code suivant à la ligne 93 :
elseif (!($name = trim(Tools::getValue('name'))) OR (!($name = nl2br2($name))))
$this->errors[] = Tools::displayError('Contact Name cannot be blank');
elseif (!($phone = trim(Tools::getValue('phone'))) OR (!($phone = nl2br2($phone))))
$this->errors[] = Tools::displayError('Phone number cannot be blank');
Vous devriez avoir ceci :

Modifiez la ligne 159 par :
if (Mail::Send((int)self::$cookie->id_lang, 'contact', Mail::l('Message from contact form', (int)self::$cookie->id_lang), array('{email}' => $from, '{message}' => stripslashes($message), '{name}' => $name, '{phone}' => $phone), $contact->email, $contact->name, $from, ((int)(self::$cookie->id_customer) ? $customer->firstname.' '.$customer->lastname : ''), $fileAttachment)
Notez les paramètres du tableau passés à la fonction : ‘{name}’ => $name, ‘{phone}’ => $phone
– Vous noterez que les messages d’erreur et les champs sont en anglais car nous avons utilisé la syntaxe de Prestashop permettant de traduire des chaînes (c’est un plus dans le cas ou votre site est multilingue).

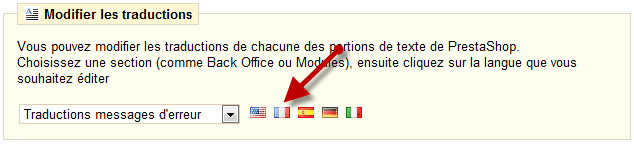
Pour les mettre en français, dans le back-office, allez dans Outils > Traductions > Modifier les traductions > FR et ajoutez la traduction des chaînes concernées dans le bloc « contact-form »
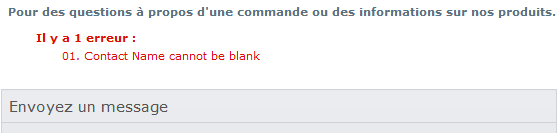
Puis faites de même avec les messages d’erreur : Outils > Traductions > Modifier les messages d’erreurs > FR (les champs apparaîtront en rouge dans la liste)

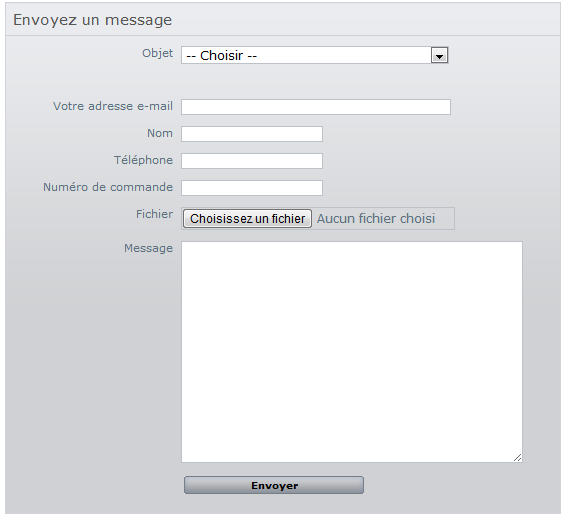
Voila, votre formulaire est personnalisé et les mails devraient fonctionner :


Pour ceux qui ont des soucis, voici mon controller (Prestashop 1.4.8.2) : override\controllers\ContactController.php
Fichier pour Prestashop 1.4.0.1
Fichier pour Prestashop 1.5.1
Fichier pour Prestashop 1.5.3
N’hésitez pas à partager cet article si il vous a été utile.

52 Comments on “Prestashop : modifier le formulaire de contact”
Bon Jérôme,
Excellent guide, simple et rapide à appliquer, rien a redire !
Serait-il possible d’avoir un exemple de résultat sur une page test ? :p
Merci en tout cas !
Merci mais non ;) Je n’ai pas d’exemple sous la main mais je t’invite à mettre ton formulaire quand tu auras fini de le personnaliser.
Bonjour,
excellent article! Malheureusement qui n’est pas assez complet… Peut-être pourras-tu répondre à ma question. J’ai tenté l’installation du formulaire sur ma page de produit (détail), j’ai récupérer les éléments de contactController pour les mettre dans productController. A savoir que je n’ai besoin que d’un email, un nom et un message. J’ai forcé l’id_contact afin qu’il soit vers la valeur 1. Alors j’ai mis :
if (Tools::isSubmit('submitMessage')) { $message = Tools::htmlentitiesUTF8(Tools::getValue('message')); if (!($from = trim(Tools::getValue('from'))) OR !Validate::isEmail($from)) $this->errors[] = Tools::displayError('Invalid e-mail address'); elseif (!($message = nl2br2($message))) $this->errors[] = Tools::displayError('Message cannot be blank'); elseif (!Validate::isCleanHtml($message)) $this->errors[] = Tools::displayError('Invalid message'); elseif (!($id_contact = (int)(Tools::getValue('id_contact'))) OR !(Validate::isLoadedObject($contact = new Contact((int)($id_contact), (int)(self::$cookie->id_lang))))) $this->errors[] = Tools::displayError('Please select a subject on the list.'); } if (!empty($contact->email)) { if (Mail::Send((int)self::$cookie->id_lang, 'contact', Mail::l('Message from contact form', (int)self::$cookie->id_lang), array('{email}' => $from, '{message}' => stripslashes($message)), $contact->email, $contact->name, $from) AND Mail::Send((int)self::$cookie->id_lang, 'contact_form', Mail::l('Your message has been correctly sent', (int)self::$cookie->id_lang), array('{message}' => stripslashes($message)), $from)) self::$smarty->assign('confirmation', 1);A l’envoie l’email est apparemment invalide… aurais-je loupé quelque chose ?
Merci pour ta réponse :)
else
$this->errors[] = Tools::displayError(‘An error occurred while sending message.’);
}
Bonjour,
Vous tentez de placer le formulaire de contact sur la page d’un produit ? C’est quelque chose que je n’ai jamais tenté tiens… Pour quelle raison faites vous cela ?
Par contre, quel est le message d’erreur ?
Bonjour,
je le faisais car il était inscrit dans la charte graphique qu’on m’a demandé de développer, même si ce formulaire sera inutile car le produit vendu ne prête pas à conseil… Mais peu importe.
J’ai réussi à faire fonctionner la chose :) Mon code était bon, pas de soucis inclus dans le controller de la page produit. En fait c’est ma page produit que j’ai fait une erreur, le champ nom avait le même nom que le champ email.
>> FORMULAIRE SIMPLIFIE
{if isset($message)}{$message|escape:'htmlall':'UTF-8'|stripslashes}{/if}>> INCLURE dans ProductController – partie process
if (Tools::isSubmit('submitMessage')) { $message = Tools::htmlentitiesUTF8(Tools::getValue('message')); if (!($from = trim(Tools::getValue('from'))) OR !Validate::isEmail($from)) $this->errors[] = Tools::displayError('Invalid e-mail address'); elseif (!($nom = trim(Tools::getValue('nom'))) OR (!($nom = nl2br2($nom)))) $this->errors[] = Tools::displayError('Contact Name cannot be blank'); elseif (!($message = nl2br2($message))) $this->errors[] = Tools::displayError('Message cannot be blank'); elseif (!Validate::isCleanHtml($message)) $this->errors[] = Tools::displayError('Invalid message'); elseif (!($id_contact = (int)(Tools::getValue('id_contact'))) OR !(Validate::isLoadedObject($contact = new Contact((int)($id_contact), (int)(self::$cookie->id_lang))))) $this->errors[] = Tools::displayError('Please select a subject on the list.'); } if (!empty($contact->email)) { if (Mail::Send((int)self::$cookie->id_lang, 'contact2', Mail::l('Message from contact form', (int)self::$cookie->id_lang), array('{email}' => $from, '{message}' => stripslashes($message), '{nom}' => $nom), $contact->email, $contact->name, $from) AND Mail::Send((int)self::$cookie->id_lang, 'contact_form', Mail::l('Your message has been correctly sent', (int)self::$cookie->id_lang), array('{message}' => stripslashes($message)), $from)) self::$smarty->assign('confirmation', 1); else $this->errors[] = Tools::displayError('An error occurred while sending message.'); }Et voila :)
Merci en tout cas, simple, efficace et ça marche nikel !
Super ! ça a fonctionné du premier coup. Tuto nickel.
Super…
Merci!
Exactement ce que je cherchais, car incorporer un formulaire de contact personnalisé, style contact-form 7, pas possible.
Meilleures salutations
LeGlaude
Bon ben… j’ai essayé, mais pas pu…
Cela ne fonctionne pas avec la version 1.5.1… Dommage et merci quand même.
Salutations
Avec la version 1.5.1, les choses ont effectivement changé.
Notez que vous devez copier le fichier ContactController.php qui est maintenant présent dans le dossier /controllers/front/ dans le dossier /override/controllers/front.
Il existe déjà en fait, vous avez juste à y mettre la fonction postProcess() du fichier original.
Vous devez ajouter la code else if (!($phone = trim(Tools::getValue(‘phone’))) OR (!($phone = nl2br2($phone))))… vers la ligne 30 et le fameux paramètres ‘{phone}’ => $phone, à la ligne 105.
Je n’ai pas testé jusqu’au bout mais ça devrait passer avec ce ContactController.php.
Quel est votre problème ?
Bonjour,
Tout d’abord merci beaucoup pour ce tuto, constructif et facile :)
Cependant, lorsque j’ai testé sur ma version 1.4.0 de prestashop, pour la surcharge de classe comme vous l’avez si bien précisé, c’est certainement différent puisque même en utilisant votre fichier ContactController.php, ça me met « Echec » pour le chargement du fichier !
Les champs et les modifications fais pour les fichiers contact.html et .txt,
Est il possible d’avoir quelques renseignement de votre part s’il vous plaît à propos du ContactController.php pour les anciennes versions ?
Merci d’avance !
Bonjour Nora,
Pour la version 1.4.0.1 avec le thème de base, les champs à ajouter dans le contact-form.tpl sont à mettre aux environs de la ligne 35.
Le fichier zip concenant ContactController.php ci-dessus est destiné à une autre version de Prestashop.
Dans votre version, la surcharge de classe n’existe pas. Vous devez donc modifier le fichier contact-form.php qui est à la racine du site.
Voici une archive contenant les fichiers contact-form.tpl et contact-form.php avec commentaire : fichiers Prestashop 1.4.0.1
Merci beaucoup pour cette réponse rapide et précise !
J’admire votre efficacité et votre aide généreuse ! Merci encore :)
Merci pour le tuto
Bonjour,
Merci pour ce super tutoriel ; Je l’ai installé sur mes deux sites (en 1.4.9).
Tout fonctionne bien…
Sauf un petit problème : Sur les deux messages (adressés au client et à la boutique), apparait :
Nom : Dupont
Adresse électronique du client : dupont@durand.com
Téléphone : 00 00 00 00 00
{id_order} {id_product} Message du client :
Aurais-je loupé quelque chose ?
Sauriez-vous me dire comment arranger ça ?
A bientôt !
Bonjour,
Je pense que vous avez supprimé la zone de saison pour demander le numéro de commande. Si c’est le cas, vous n’avez plus besoin des tags {id_order} {id_product} dans vos mails aux formats txt et html. Il faut les supprimer de façon à avoir un mail correct.
Bonjour Jérôme,
Merci pour votre réponse.
Mais je ne comprends pas tout… Car je suis néophyte (et pas développeur).
En fait, il est important d’avoir les infos {id_order} et {id_product} dans les messages de nos clients (BtoB).
En supprimant ces tags, ces données ne s’afficheront plus… C’est cela ?
Pourriez-vous m’en dire un peu plus ou m’aider à bien paramétrer cela ?
Merci de votre aide,
Cordialement,
Thierry.
Oui, c’est ça.
Actuellement, vos emails contiennent des tags parce que la variable n’est pas définie car je pense que vous n’avez pas modifié le controller de la page de contact de façon à ce que Prestashop comprenne que tel tag corresponde à telle variable. J’en parle en fin d’article (cf ContactController.php).
Il faudrait jeter un coup d’oeil sur le controller pour en avoir le coeur net.
Bonjour,
C’est top comme tuto, et ça marche… presque ! J’ai tout bon sauf la variable name qui ne fonctionne pas. J’ai un Prestashop 1.5.3, est ce que c’est pour cette raison ?
Est-ce que par hasard vous auriez un contactController.php pour cette version de prestashop ?
Merci beaucoup d’avance
Effectivement, le fichier change un petit peu. J’ai mis à jour l’article et les fichiers. Merci
Merci pour le tuto. Confirmez-vous qu’il est bien adapté à une version PS 1.5.3.1 ?
Merci.
Cordialement.
Olabonga.
Votre version est un peu différente des sources que j’ai donné ici mais vous trouverez en bas d’article, les fichiers nécessaires pour y parvenir, du moins, le Controller.
Merci, j’ai entre temps modifié moi-même certaines lignes du fichier destiné au Prestashop 1.5.1 et ça fonctionne bien désormais.
Merci encore pour ce tuto !
Bonjour
voila j’aurai une petite question. j’ai installé la derniere version de Prestashop, et quand je suit le tutos, qui est dailleur super bien fait, a la reception de mon mail j’ai:
Nom :{name}
Prénom :{firstn}
téléphone :{phone}
bon je me suis loupé peut assez séverement, bref j’ai essayé de modifier en repartans tous a 0
mais maintement se que je ne comprend pas, c’est quil me marque cette erreur, alors que le champs et bien remplis
Il y a 1 erreur
Veuillez remplir le champ Prénom
Merci d’avance,
Bonjour,
avez-vous utilisé les fichiers dans l’archive en .zip ?
Votre problème vient probablement du controller. Regardez notamment la variable $mail_var_list
$mail_var_list = array( '{email}' => $from, '{message}' => Tools::nl2br(stripslashes($message)), '{id_order}' => $id_order, '{order_name}' => $order->getUniqReference(), '{phone}' => $phone, '{name}' => $name, '{attached_file}' => isset($_FILES['fileUpload'], $_FILES['fileUpload']['name']) ? $_FILES['fileUpload']['name'] : '' );Bonjour,
Merci beaucoup pour votre publication.
J’ai ajouté deux champs (‘name’ et ‘phone’), cela fonctionne bien à ceci près que lorsqu’une erreur est détectée à la validation du formulaire (par exemple quand des champs à saisie obligatoire sont vides), les valeurs saisies précédemment pour ces champs ne sont pas réaffichées, ce qui oblige à les ressaisir, c’est pénible et c’est source d’erreur pour l’utilisateur.
J’ai donc modifié le code de contact-form.tpl comme suit, par ex pour le champ ‘name’:
{l s='Name'} {if isset($customerThread.name)} {else} {/if}Super merci. J’avais aussi ce problème là.
bonjour,
j’ ai essayer de remplacer votre code par celui du tuto mais il me supprime le champ pour rentrer le nom et
laisse juste le titre « nom » a la place.
Cdt
Bonsoir,
j’ ai moi aussi ce problème concernant la suppression de champ déjà rempli en cas d’ erreur, j’ ai essayer votre code et plusieurs autres sans succès.
Pouvez vous me donnez plus de détails sur ce code à modifier sachant que je suis sur prestashop 1.5.4.1.
Cordialement.
Bonjour,
j’ ai ajouté les deux champs « name » et « phone » aussi afin de modifier mon formulaire de contact, Mais en cas
d’ erreur il ne garde pas en mémoire les données saisies pour les deux nouveaux champs.
Pourriez vous m’ indiquer comment je pourrais faire afin de ne plus avoir ce problème
Merci d’ avance =)
Bonjour,
Je suis en pleine construction de ma boutique en ligne sous prestashop mais je rencontre un problème avec le formulaire de contact. J’ai modifié les différents fichiers et lorsque je cherche à envoyer le formulaire après l’avoir rempli, un message d’erreur apparaît :
Il y a 1 erreur
1. adresse e-mail invalide
Pourtant, l’adresse email existe puisque c’est la mienne. Aurais-tu une piste pour moi stp ? ça me bloque depuis plusieurs heures maintenant ?
A bientôt et merci d’avance
Problème résolu, malheureusement, je ne sais pas vraiment expliqué pourquoi ça marche désormais… Néanmoins, j’aurais une autre question. Je souhaite que certains items soient obligatoirement remplis mais pas tous. Peux-tu me dire ce que je dois changer pour que la société (par exemple) ne soit pas obligatoire ? Pour le moment, j’ai essayé de supprimer totalement
else if (!($societe = trim(Tools::getValue(‘societe’))) OR (!($societe = nl2br2($societe))))
$this->errors[] = Tools::displayError(‘La société doit être indiquée’);
Résultat : l’internaute n’a plus obligation de rentrer la société mais même s’il l’indique, le mail que je reçois ne contient pas le renseignement…
Un énorme merci par avance et bonne continuation
En fait c’est tout simple, vous avez :
$message = Tools::htmlentitiesUTF8(Tools::getValue(‘message’));
un peu plus haut, il vous suffit de placer votre ligne juste avant ou après :
$societe = trim(Tools::getValue(‘societe’));
Cela rend la variable non obligatoire.
Cordialement
Bonjour,
Merci pour le tuto mais j’ ai un petit problème que je n’ arrive pas à résoudre.
Depuis que j’ ai copier coller et modifier le controller dans override tout fonctionne sauf que mon formulaire s’
affiche en double sur ma page de contact.
Cordialement
Bonjour,
merci pour ce tuto. j’ai réussi à le faire fonctionner. cependant lorsque j’ai voulu reprendre mon ancien fichier, il me sort toujours l’erreur du phone number et ce malgré avoir totalement enlevé les modification faite pour ajouter les deux champs. j’ai même remplacer le fichier contactcontroller.php par celui d’origine. je ne comprend vraiment pas d’ou est ce que ça sort cette erreur surtout que c’est moi qui l’a ajouté :(
cordialement.
Bonjour,
Il faut bien tout regarder, il y a les fichiers du thème (simple) et le controller à modifier (plus difficile car il faut le modifier à plusieurs endroits).
Ce n’est pas évident pour une première fois ;)
Bonjour
D’abord merci pour votre tuto et vos réponses aux commentaires.
J’ai tenté de mettre les champs supplémentaires dans le formulaire (presta 1.5.3.1) mais sans succès. J’ai donc remis les fichiers d’origine :
contact-form.tpl du thème
contact.html du dossier mails/fr
contact.txt du dossier mails/fr
contact_form.html du dossier mails/fr
contact_form.txt du dossier mails/fr
contactcontroller.php
Tout est revenu comme à l’origine (ce que je souhaitais) sauf que j’ai « perdu » le bouton envoyer, du moins, il n’apparaît plus. J’ai le formulaire d’origine mais sans la fonction « envoyer » ce qui est plutôt très embêtant. je ne comprends pas d’où vient le problème. Pourriez-vous m’aider ?
Merci d’avance car je ne suis pas développeur et débutant sur Presta.
Bien cordialement
Edit : Le bouton Envoyer avait disparu du formulaire.. et de tout mon site. En fait, c’est le global.css que j’avais modifié à tort. Ce qui n’a rien à voir avec votre tuto. Je vous prie de m’en excuser et vous remercie encore pour votre article.
Bonjour ,
tout d’abord merci beaucoup pour votre tuto !
Donc j’ai un petit soucis, j’ai bien les champs qui apparaissent et qui sont obligatoire par contre quand j’envoie le mail , ils n’apparaissent pas dans le mail reçu…
je suis en version 1.5.4.1, du coup je suppose que le problème vient du fichier ContactController non?
Merci d’avance pour votre réponse
Bonjour,
Il y a 2 solutions. La plus plausible est que votre template de mail ne contient tout simplement par les nouveaux champs ajoutés dans votre template.
La seconde est effectivement due à une mauvaise configuration du Controller.
Bonjour !
Super tuto, c’est ce que cherchais depuis longtemps ! J’ai puis suivre toutes les étapes, clairement expliquées.
Cependant, dans les mails reçus on renseigne bien l’adresse mail, mais les nom et téléphone sont sous cette forme : Nom : {name} Téléphone : {phone}
Comment les liers au contenu rempli par le client ?
Merci pour ta réponse !
Bonjour,
dans le tuto, je dis de modifier la ligne 159 du ContactController. La ligne peut changer mais dans l’idée, c’est lui qui remplace les tags par leur contenu :
'{phone}' => $phoneCela fonctionne bien sûr uniquement sur le name du champ qui contenu le numéro de téléphone s’appelle lui aussi phone :
<input type="text" id="phone" name="phone" value="{$phone}" />Bonjour,
Très bon tuto et très utile.
Sauriez-vous comment ajouter une petite coche qui permettrait au visiteur de recevoir (s’il coche) une copie de son mail ?
Ceci existe en natif dans Joomla! mais pour Prestashop ils n’y ont pas pensé et c’est bien dommage.
Merci d’avance
:-)
Bonjour,
Merci pour ce super tuto !
Cependant, les informations rajoutées n’apparaissent pas dans le mail, alors que j’ai bien copié toutes les parties du fichier.
Je suis en version 1.5.2 et ai téléchargé le fichier pour 1.5.1.
Cela pourrait-il avoir un effet ?
De plus, comment faire apparaître les informations dans le back-office ?
Merci beaucoup
Bonsoir,
Avez-vous pensé à modifier vos templates de mail pour y inclure les nouvelles variables ?
Il y a les templates html et txt.
j’ai bien suivi tout le tutto, j’ai la méme version que vous : la 1.4.8.2, donc j’ai utilisé override\controllers\ContactController.php et dans le mail que je reçoi ( que reçoi le client) il y a les variable nom changé :
Nom : {name}
Tel : {phone}
il est où le hic ?
Je viens de tester avec mon fichier sur une nouvelle installation toute neuve et c’est bien passé correctement :
Vous avez du oublier l’une des 3 étapes : mettre le controller dans le bon dossier override, modifier les templates des emails txt et html, modifier le fichier .tpl contenant la form. Pensez à supprimer le cache smarty et a forcer la compilation puis à traduire les chaines anglaises dans l’administration du site.
Bonjour,
J’ai tenté d’adapter la modification à la version 1.6.0.5 sans y parvenir.
Tout va bien jusqu’aux modifs à effectuer dans ContactController.php.
le fichier semble beaucoup plus complexe sur cette version.
Si vous trouvez le temps, votre aide me serait précieuse.
Dans tous les cas, merci pour le partage
Salut jérome,
J’ai bien reçu votre message, merci
J’ai enfin bien réussi à créer formulaire sur la version 1.4.11
c’est tout con, il faut juste rajoute à la ligne 162
$email_variables = array(‘{email}’ => $from, ‘{message}’ => stripslashes($message), ‘{phone}’ => $phone,'{nom_produit}’ => $nom_produit, ‘{name}’ => $name,'{id_order}’ => »);
Merci pour le partagre
Bonjour,
Je suis sur pestashop (derniere version). J’ai suivi à la lettre votre tuto mais arrivé sur le contactcontroler.php j’ai un souci avec la derniere ligne car elle n’est pas la meme sur la nouvelle version.
Bonjour,
Effectivement, il y a eu des changements sur les dernières versions.
Cet article est destiné aux versions 1.6.x : https://www.lije-creative.com/modifier-formulaire-contact-prestashop-1-6-x-x/
Vous devriez y arriver avec ce dernier.
Bonjour à tous!
Merci pour ce tuto et pour les les fichiers à télécharger, ça aide énormément !!
Juste pour ceux qui ont eu des soucis comme moi lors de l’envoi test de mail et qui reçoivent:
Nom : {name}
Tel : {phone}
Il faut simplement supprimer le fichier class_index.php
« You need to trigger the regeneration of the /cache/class_index.php file. This is done simply by deleting the file »
Ce fichier se trouve dans le dossier cache de la racine de votre site.
C’est Prestashop qui met ce message dans le dossier « override » donc pas de soucis!
Au pire, vous faites une copie du fichier sur votre pc.
En tout cas ça marche pour moi
Version Prestashop :1.5.6.2
Voilà, encore merci pour ce tuto!
Merci !! fonctionne parfaitement sur une 1.5.6.2