L’objectif de cet article est de vous montrer comment personnaliser l’affichage des images des produits selon la catégorie parente principale dans laquelle il se trouve. C’est bien de la catégorie parente principale (juste après la catégorie ‘accueil‘ dont je parle et non de la catégorie parente directe.
La première étape consiste à créer une fonction personnalisée dans une surcharge de la classe FrontController.php. Créez ce fichier dans le dossier prestashop/override/classes/controller/ avec le code ci-dessous :
<?php
/**
*
* OVERRIDE FrontControllerCore
*/
class FrontController extends FrontControllerCore
{
public static function getParentCategoryID($id_child)
{
$parent = new Category($id_child);
$parent_id = $parent->id_parent;
if ($parent_id <= 2) {
return $id_child;
}
return FrontController::getParentCategoryID($parent_id);
}
}
Petite explication : la fonction permet récupérer l’ID de la catégorie parente en fonction de l’ID qui lui est passé en paramètre. Si l’ID parent est égal à 2 ou à 1 (donc inférieur ou égal à 2) alors c’est une catégorie parente principale. Pourquoi ? Parce qu’il existe une catégorie dont l’ID est 1 (root) et une dont l’ID est 2 (accueil).
Encore une fois, vérifiez la présence de votre surcharge dans le fichier class_index.php du dossier prestashop/cache/ :
'FrontController' => array ( 'path' => 'override/classes/controller/FrontController.php', 'type' => 'class', 'override' => false, ),
Si il n’est pas présent, videz votre cache et regardez à nouveau.
Il faut maintenant personnaliser légèrement le style de votre thème. Si vous utilisez le thème par défaut de Prestashop 1.6.0.14, cherchez la classe .pb-left-column #image-block img dans le fichier product.css du dossier css du thème et adaptez-le (cette étape est optionnelle suivant le thème utilisé).
.pb-left-column #image-block img {
background: #fbfbfb;
max-width: 100%;
}
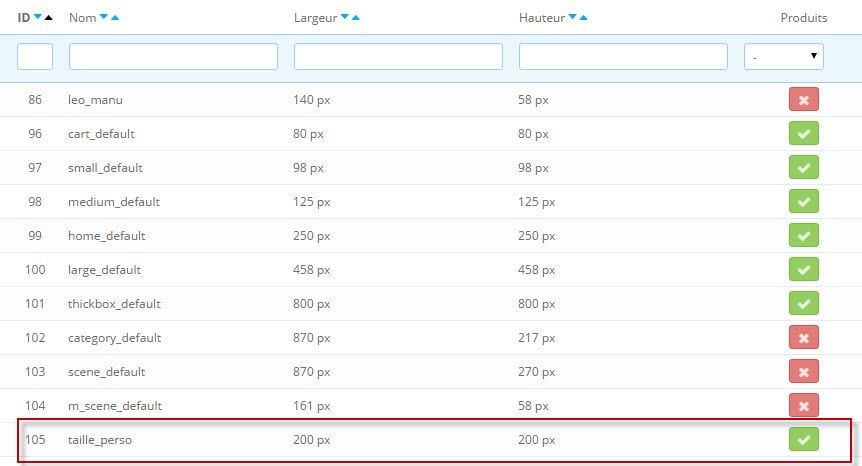
Il faut à présent créer une taille d’image personnalisée dans l’onglet Préférences > Images

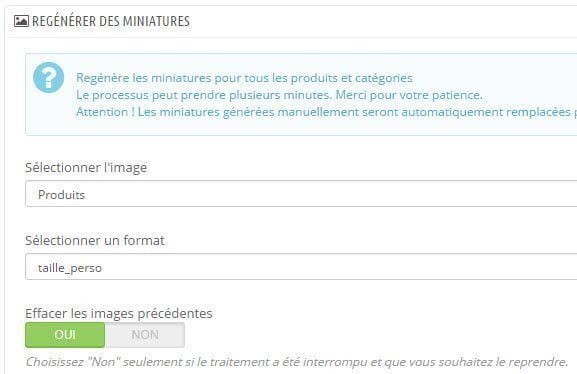
Générez les miniatures des photos de produits pour cette nouvelle taille :

Maintenant que notre taille a été créée, il faut lui attribuer une variable Smarty afin de pouvoir récupérer la hauteur et la largeur. Pour cela, créez le fichier ProductController.php dans le dossier prestashop/override/controllers/front/ avec le code ci-dessous :
<?php
/*
*
* OVERRIDE ProductController.php
*/
class ProductController extends ProductControllerCore
{
/**
* Assign template vars related to images
*/
protected function assignImages()
{
$images = $this->product->getImages((int)$this->context->cookie->id_lang);
$product_images = array();
if (isset($images[0]))
$this->context->smarty->assign('mainImage', $images[0]);
foreach ($images as $k => $image) {
if ($image['cover']) {
$this->context->smarty->assign('mainImage', $image);
$cover = $image;
$cover['id_image'] = (Configuration::get('PS_LEGACY_IMAGES') ? ($this->product->id . '-' . $image['id_image']) : $image['id_image']);
$cover['id_image_only'] = (int)$image['id_image'];
}
$product_images[(int)$image['id_image']] = $image;
}
if (!isset($cover)) {
if (isset($images[0])) {
$cover = $images[0];
$cover['id_image'] = (Configuration::get('PS_LEGACY_IMAGES') ? ($this->product->id . '-' . $images[0]['id_image']) : $images[0]['id_image']);
$cover['id_image_only'] = (int)$images[0]['id_image'];
} else
$cover = array(
'id_image' => $this->context->language->iso_code . '-default',
'legend' => 'No picture',
'title' => 'No picture'
);
}
$size = Image::getSize(ImageType::getFormatedName('large'));
$this->context->smarty->assign(array(
'have_image' => (isset($cover['id_image']) && (int)$cover['id_image']) ? array((int)$cover['id_image']) : Product::getCover((int)Tools::getValue('id_product')),
'cover' => $cover,
'imgWidth' => (int)$size['width'],
'mediumSize' => Image::getSize(ImageType::getFormatedName('medium')),
'largeSize' => Image::getSize(ImageType::getFormatedName('large')),
'homeSize' => Image::getSize(ImageType::getFormatedName('home')),
'cartSize' => Image::getSize(ImageType::getFormatedName('cart')),
'persoSize' => Image::getSize('taille_perso'),
'col_img_dir' => _PS_COL_IMG_DIR_));
if (count($product_images))
$this->context->smarty->assign('images', $product_images);
}
}
Dans mon cas, j’attribue la variable smarty ‘persoSize‘ à ma taille ‘taille_perso‘. Là aussi, vérifiez la présence de cette surcharge dans le fichier class_index.php.
Vous pouvez maintenant ajoutez la condition dans le fichier product.tpl.
{if FrontController::getParentCategoryID($product->id_category_default) == 12}
// code image personnalisée pour la catégorie parente dont l'ID est 12
{else}
// code image normale
{/if}
Dans mon cas, le code complet donne :
{if FrontController::getParentCategoryID($product->id_category_default) == 12}
{if $jqZoomEnabled && $have_image && !$content_only}
<a class="jqzoom" title="{if !empty($cover.legend)}{$cover.legend|escape:'html':'UTF-8'}{else}{$product->name|escape:'html':'UTF-8'}{/if}" rel="gal1" href="{$link->getImageLink($product->link_rewrite, $cover.id_image, 'thickbox_default')|escape:'html':'UTF-8'}" itemprop="url">
<img itemprop="image" src="{$link->getImageLink($product->link_rewrite, $cover.id_image, 'taille_perso')|escape:'html':'UTF-8'}" title="{if !empty($cover.legend)}{$cover.legend|escape:'html':'UTF-8'}{else}{$product->name|escape:'html':'UTF-8'}{/if}" alt="{if !empty($cover.legend)}{$cover.legend|escape:'html':'UTF-8'}{else}{$product->name|escape:'html':'UTF-8'}{/if}"/>
</a>
{else}
<img id="bigpic" itemprop="image" src="{$link->getImageLink($product->link_rewrite, $cover.id_image, 'taille_perso')|escape:'html':'UTF-8'}" title="{if !empty($cover.legend)}{$cover.legend|escape:'html':'UTF-8'}{else}{$product->name|escape:'html':'UTF-8'}{/if}" alt="{if !empty($cover.legend)}{$cover.legend|escape:'html':'UTF-8'}{else}{$product->name|escape:'html':'UTF-8'}{/if}" width="{$persoSize.width}" height="{$persoSize.height}"/>
{if !$content_only}
<span class="span_link no-print">{l s='View larger'}</span>
{/if}
{/if}
{else}
{if $jqZoomEnabled && $have_image && !$content_only}
<a class="jqzoom" title="{if !empty($cover.legend)}{$cover.legend|escape:'html':'UTF-8'}{else}{$product->name|escape:'html':'UTF-8'}{/if}" rel="gal1" href="{$link->getImageLink($product->link_rewrite, $cover.id_image, 'thickbox_default')|escape:'html':'UTF-8'}" itemprop="url">
<img itemprop="image" src="{$link->getImageLink($product->link_rewrite, $cover.id_image, 'large_default')|escape:'html':'UTF-8'}" title="{if !empty($cover.legend)}{$cover.legend|escape:'html':'UTF-8'}{else}{$product->name|escape:'html':'UTF-8'}{/if}" alt="{if !empty($cover.legend)}{$cover.legend|escape:'html':'UTF-8'}{else}{$product->name|escape:'html':'UTF-8'}{/if}"/>
</a>
{else}
<img id="bigpic" itemprop="image" src="{$link->getImageLink($product->link_rewrite, $cover.id_image, 'large_default')|escape:'html':'UTF-8'}" title="{if !empty($cover.legend)}{$cover.legend|escape:'html':'UTF-8'}{else}{$product->name|escape:'html':'UTF-8'}{/if}" alt="{if !empty($cover.legend)}{$cover.legend|escape:'html':'UTF-8'}{else}{$product->name|escape:'html':'UTF-8'}{/if}" width="{$largeSize.width}" height="{$largeSize.height}"/>
{if !$content_only}
<span class="span_link no-print">{l s='View larger'}</span>
{/if}
{/if}
{/if}
Important : pour que cela fonctionne correctement, il faut également que la catégorie par défaut du produit soit différente que ‘accueil‘ :