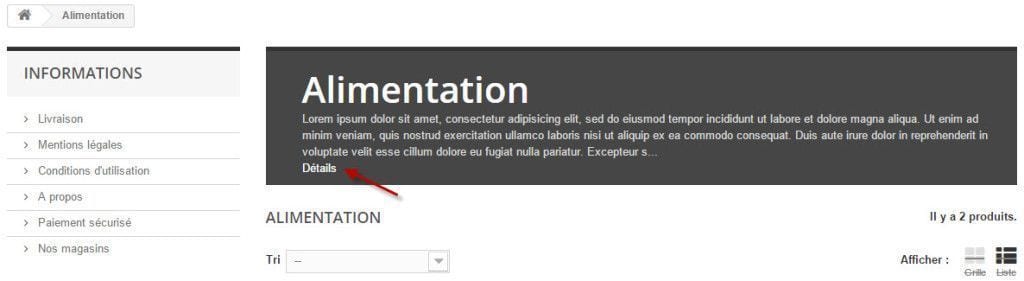
Prestashop intègre depuis toujours l’affichage de la description d’une catégorie en haut de page. Si celle-ci est trop longue, un lien « détails » ou « en savoir plus » s’affiche pour l’afficher en intégralité.

Sans parler du fait que la description s’affiche avant la balise h1 de la catégorie, elle peut déranger pour plusieurs raisons :
- perte de visibilité des produits
- n’est pas lu par les visiteurs
- etc
Vous pouvez donc décider pour la mettre en bas de page au lieu de laisser l’affichage par défaut. Suivant le thème que vous utilisez, le code peut changer par rapport au thème par défaut mais la méthodologie est toujours la même. Ouvrez le fichier category.tpl du dossier prestashop/themes/nom_theme/. Repérez la condition suivante :
{if $scenes || $category->description || $category->id_image}
Dans le thème par défaut, la condition fait 44 lignes (Prestashop 1.6.0.14 et thème default-bootstrap).
Plus simplement, la page est construite de cette façon :
{if isset($category)}
{if $category->id AND $category->active}
// description
// titre
// sous-catégories
// affichage produits
{elseif $category->id}
// catégorie indisponible
{/if}
{/if}
Nous devons donc déplacer les 44 lignes qui affichent la description juste avant la condition {elseif $category->id}. Ce qui donne pour moi :
[...]
{if $scenes || $category->description || $category->id_image}
<div class="content_scene_cat">
{if $scenes}
<div class="content_scene">
<!-- Scenes -->
{include file="$tpl_dir./scenes.tpl" scenes=$scenes}
{if $category->description}
<div class="cat_desc rte">
{if Tools::strlen($category->description) > 350}
<div id="category_description_short">{$description_short}</div>
<div id="category_description_full" class="unvisible">{$category->description}</div>
<a href="{$link->getCategoryLink($category->id_category, $category->link_rewrite)|escape:'html':'UTF-8'}" class="lnk_more">{l s='More'}</a>
{else}
<div>{$category->description}</div>
{/if}
</div>
{/if}
</div>
{else}
<!-- Category image -->
<div class="content_scene_cat_bg"{if $category->id_image} style="background:url({$link->getCatImageLink($category->link_rewrite, $category->id_image, 'category_default')|escape:'html':'UTF-8'}) right center no-repeat; background-size:cover; min-height:{$categorySize.height}px;"{/if}>
{if $category->description}
<div class="cat_desc">
<span class="category-name">
{strip}
{$category->name|escape:'html':'UTF-8'}
{if isset($categoryNameComplement)}
{$categoryNameComplement|escape:'html':'UTF-8'}
{/if}
{/strip}
</span>
{if Tools::strlen($category->description) > 350}
<div id="category_description_short" class="rte">{$description_short}</div>
<div id="category_description_full" class="unvisible rte">{$category->description}</div>
<a href="{$link->getCategoryLink($category->id_category, $category->link_rewrite)|escape:'html':'UTF-8'}" class="lnk_more">{l s='More'}</a>
{else}
<div class="rte">{$category->description}</div>
{/if}
</div>
{/if}
</div>
{/if}
</div>
{/if}
{elseif $category->id}
<p class="alert alert-warning">{l s='This category is currently unavailable.'}</p>
{/if}
{/if}
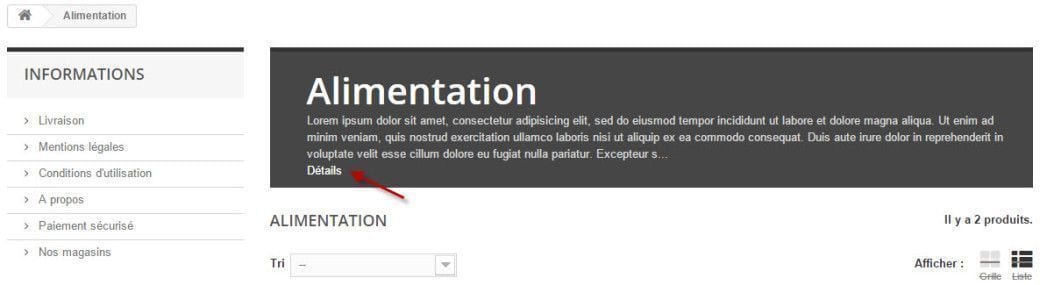
Videz le cache et le tour est joué.
Attention, il y a un mais !
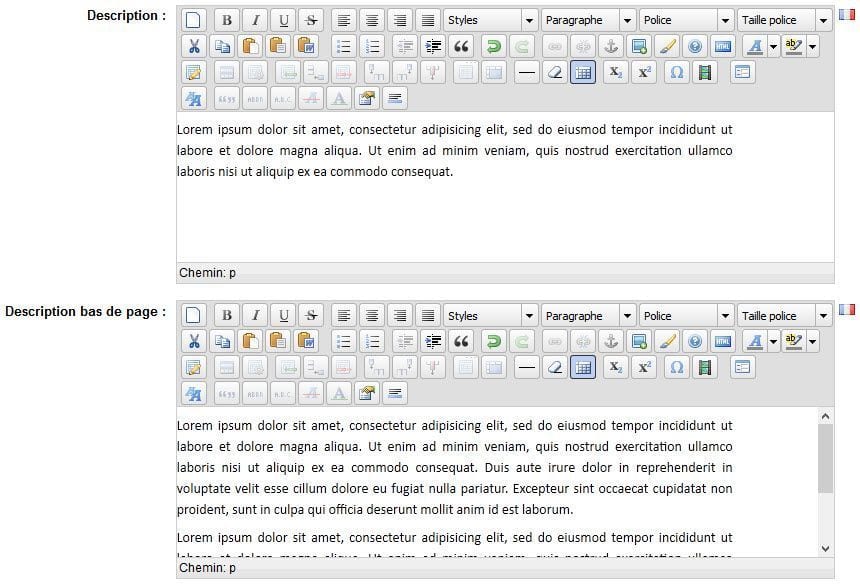
En référencement naturel, une bonne page de catégorie devrait avoir un titre h1 en premier, suivi d’une description puis des produits. Pour palier au problème de perte de place, il est possible de mettre une petite description en haut de page et une seconde, plus importante en bas de page. C’est ce qui fonctionnera le mieux pour améliorer la visibilité de votre boutique. Concrètement, dans la zone d’administration, vous aurez quelque chose comme ça :



4 Comments on “Prestashop : déplacer la description des catégories en bas de page”
Salut,
Est-ce qu’il y a un moyen pour l’afficher non pas en bas mais sur le côté ?
Hello,
Le fait de mettre la description en bas de page revient à travailler sur le template des catégories.
Si tu souhaites mettre la description dans la sidebar, tu pourras toujours le faire mais il faudra modifier un template différent et utiliser un code différent.
Bonjour, tout d’abord merci pour ce tuto très sympa,
je suis très intéressé par la 2iem solution (mettre une petite description en haut de page et une seconde, plus importante en bas de page) pouvez vous m’indiquer la marche a suivre ?
Bonjour,
Vous pouvez me contacter en privé et nous tâcherons de mettre en place cette solution sur votre site ;)