Pensez à bien activer les surcharges de classe au niveau des performances de Prestashop et à désactiver le cache afin de pouvoir intégrer les shortcodes sans le vider à chaque fois. Par contre, même avec le cache désactivé je devais de temps en temps vider le cache dans la partie performances du site.
Prestashop 1.6
La version de Prestashop utilisée pour cet article est la 1.6.1.17 avec son thème par défaut.
Page CMS
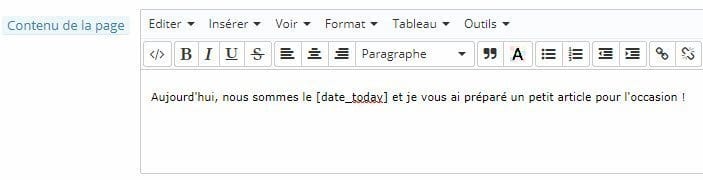
1 – Mise en place d’un shortcode dans le contenu d’une page CMS.

2 – Modification du fichier cms.tpl de votre thème.
Repérez les lignes ci-dessous :
<div class="rte{if $content_only} content_only{/if}">
{$cms->content}
</div>
A remplacer par :
<div class="rte{if $content_only} content_only{/if}">
{FrontController::parseCMSContent($cms->content)}
</div>
3 – Création d’une surcharge de la classe FrontController.php
Copiez le code ci-dessous dans le fichier FrontController.php que vous devez placer dans le dossier /override/classes/controller
<?php
class FrontController extends FrontControllerCore
{
public static function parseCMSContent($content)
{
$content = str_replace("[date_today]", FrontController::shortcodeDateToday(), $content);
return $content;
}
public static function shortcodeDateToday()
{
return date("j M Y");
}
}
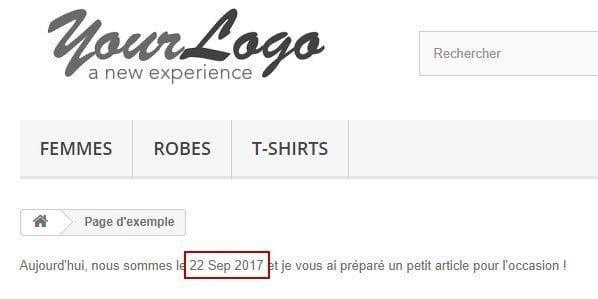
4 – Supprimez le fichier class_index.php situé dans le dossier /cache/ et afficher la page CMS nouvellement créée. Le shortcode devrait avoir été remplacé :

Page produit
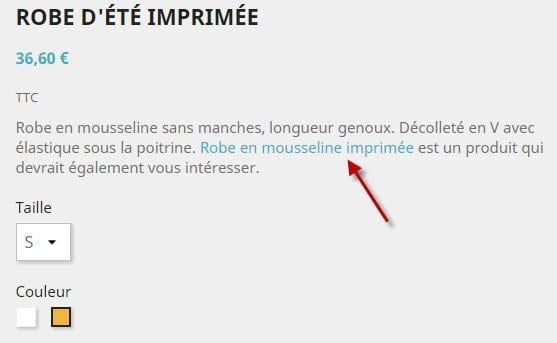
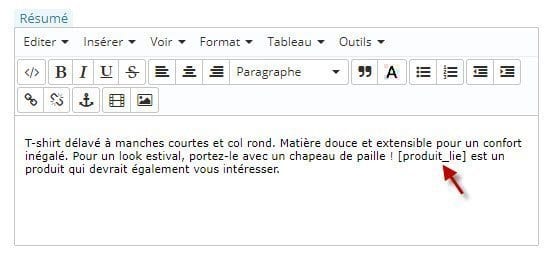
1 – Mise en place d’un shortcode dans le contenu d’une page produit. Je l’ai mis ici dans la description courte (ou résumé) du produit. Vous pouvez le mettre en vous voulez mais il faudra adapter l’appel à la fonction de votre surcharge ci-dessous.

2 – Modification du fichier product.tpl de votre thème.
Repérez les lignes ci-dessous :
{if $product->description_short}
<div id="short_description_content" class="rte align_justify">{$product->description_short}</div>
{/if}
A remplacer par (exemple un peu plus compliqué) :
{if $product->description_short}
<div id="short_description_content" class="rte align_justify">
{FrontController::parseProductContent($product->description_short, $product->id_category_default, $product->id)}
</div>
{/if}
3 – Création d’une surcharge de la classe FrontController.php
Copiez le code ci-dessous dans le fichier FrontController.php que vous devez placer dans le dossier /override/classes/controller
<?php
class FrontController extends FrontControllerCore
{
public static function parseProductContent($content, $catID, $prodID)
{
$content = str_replace("[produit_lie]", FrontController::relatedProduct($catID, $prodID), $content);
return $content;
}
public static function relatedProduct($catID, $prodID)
{
global $cookie;
$produit_meme_categorie = Product::getProducts((int)$cookie->id_lang, 0, -1, 'position', 'ASC', $catID, true);
$myrand = rand(0, count($produit_meme_categorie) - 1);
if (count($produit_meme_categorie) > 1) {
while ($produit_meme_categorie[$myrand]['id_product'] == $prodID) {
$myrand = rand(0, count($produit_meme_categorie) - 1);
}
}
$link = new Link;
$my_product = new Product((int)$produit_meme_categorie[$myrand]['id_product']);
$my_product_link = $link->getProductLink($my_product);
$output = "<a href='" . $my_product_link . "'>" . $produit_meme_categorie[$myrand]['name'] . "</a>";
return $output;
}
}
La fonction que j’ai créé permet d’afficher un produit lié (ou related product) à la place du shortcode, avec un lien vers ce dernier. Si le produit en cours de visualisation est le seul produit de sa catégorie, le lien pointera sur lui-même pour éviter d’avoir une phrase avec un trou.

Prestashop 1.7
La version de Prestashop utilisée pour cet article est la 1.7.1.2 avec son thème par défaut.
Page CMS
1 – Mise en place d’un shortcode dans le contenu d’une page CMS, que vous trouverez maintenant dans l’onglet Apparence > Pages.
2 – Modification du fichier page.tpl de votre thème, dans la version classique il est dans le dossier /themes/classic/templates/cms/.
Repérez les lignes ci-dessous :
{block name='cms_content'}
{$cms.content nofilter}
{/block}
A remplacer par (notez l’utilisez du point pour les variables au lieu des ->) :
{block name='cms_content'}
{FrontController::parseCMSContent($cms.content) nofilter}
{/block}
3 – Création d’une surcharge de la classe FrontController.php
Utilisez le même code que pour la version 1.6.x de Prestashop (sauf cas particulier)
que vous collerez dans le fichier FrontController.php que vous devez placer dans le dossier /override/classes/controller
4 – Videz votre cache et afficher la page CMS nouvellement créée. Le shortcode devrait avoir été remplacé :

Page produit
1 – Mise en place d’un shortcode dans le contenu d’une page produit.
2 – Modification du fichier product.tpl de votre thème, dans la version classique il est dans le dossier /themes/classic/templates/catalog/.
{block name='product_description_short'}
<div id="product-description-short-{$product.id}">{$product.description_short nofilter}</div>
{/block}
A remplacer par :
{block name='product_description_short'}
<div id="product-description-short-{$product.id}">
{FrontController::parseProductContent($product.description_short, $product.id_category_default, $product.id) nofilter}
</div>
{/block}
3 – Création d’une surcharge de la classe FrontController.php
Utilisez le même code que pour la version 1.6.x de Prestashop (sauf cas particulier)
que vous collerez dans le fichier FrontController.php que vous devez placer dans le dossier /override/classes/controller
4 – Videz votre cache et afficher la page du produit concerné. Le shortcode devrait avoir été remplacé :