
Version Prestashop : 1.6.1.17
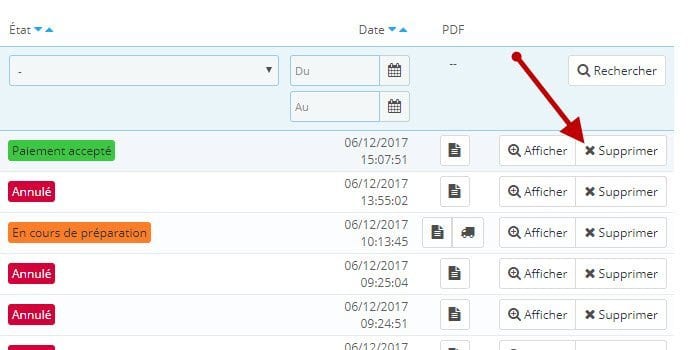
Dans la liste des commandes, vous avez des boutons d’action situés sur la droite. Par défaut, seul le bouton « afficher » est présent en dehors des boutons de génération de PDF. L’intérêt de ce tuto est d’ajouter un bouton pour supprimer complètement une commande sans avoir à aller dedans et sans module.
En faisant une petite recherche rapide, j’ai pu trouver deux choses :
- Le fichier qui affiche le bouton est list_action_view.tpl situé dans le dossier /adminxxx/themes/default/template/helpers/list
- Le fichier qui injecte les valeurs aux variables de ce tpl est HelperList.php situé dans le dossier /classes/helper
La solution la plus simple est d’adapter le fichier php pour que le code HTML du fichier tpl correspondent à ce dont nous avons besoin, à travers une surcharge de classe pour ne pas impacter les futures mises à jour.
Commencez donc par créer le fichier HelperList.php dans le dossier /override/classes/helper/ avec la fonction responsable de la création du bouton « afficher » :
<?php
class HelperList extends HelperListCore
{
public function displayViewLink($token = null, $id, $name = null)
{
$tpl = $this->createTemplate('list_action_view.tpl');
if (!array_key_exists('View', self::$cache_lang)) {
self::$cache_lang['View'] = $this->l('View', 'Helper');
}
$tpl->assign(array(
'href' => $this->currentIndex . '&' . $this->identifier . '=' . $id . '&view' . $this->table . '&token=' . ($token != null ? $token : $this->token),
'action' => self::$cache_lang['View'],
));
return $tpl->fetch();
}
}
Comme d’habitude, supprimez le fichier class_index.php du dossier /cache/.
La fonction displayViewLink assigne les valeurs PHP aux variables Smarty. Nous allons donc simplement ajouter une nouvelle variable Smarty pour notre bouton.
<?php
class HelperList extends HelperListCore
{
public function displayViewLink($token = null, $id, $name = null)
{
$tpl = $this->createTemplate('list_action_view.tpl');
if (!array_key_exists('View', self::$cache_lang)) {
self::$cache_lang['View'] = $this->l('View', 'Helper');
}
$tpl->assign(array(
'href' => $this->currentIndex.'&'.$this->identifier.'='.$id.'&view'.$this->table.'&token='.($token != null ? $token : $this->token),
'action' => self::$cache_lang['View'],
'actionbis' => '<a href="' . $this->currentIndex.'&'.$this->identifier.'='.$id.'&delete'.$this->table.'&token='.($token != null ? $token : $this->token) .
'" class="btn btn-default" title="Supprimer" onclick="return confirm(\'Supprimer le produit n°'.$id.' ?\');">' .
'<i class="icon-remove"></i> Supprimer' .
'</a>',
));
return $tpl->fetch();
}
}
Nous devons maintenant modifier le fichier tpl par l’intermédiaire d’une surcharge. Créez le fichier list_action_view.tpl et placez le dans le dossier /override/controllers/admin/templates/orders/helpers/list
Par rapport à la version de base du fichier, le code a un peu changé.
<a href="{$href|escape:'html':'UTF-8'}" title="{$action|escape:'html':'UTF-8'}" class="btn btn-default">
<i class="icon-search-plus"></i> {$action|escape:'html':'UTF-8'}
</a>
{$actionbis}
Si cela ne fonctionne pas, pensez à supprimer une fois le plus le fichier php du dossier cache. Voila, c’est terminé !
