Lorsqu’un visiteur arrive sur votre site, votre objectif, ou plutôt celui du site est de le convertir. Du moment que le produit est recherché par le visiteur, que le tarif est compétitif et que le site est bien fait, vous n’avez aucune raison de manquer la vente. Pour améliorer encore un peu plus votre taux de conversion, vous pouvez supprimer toute distraction présente dans le tunnel de commande.
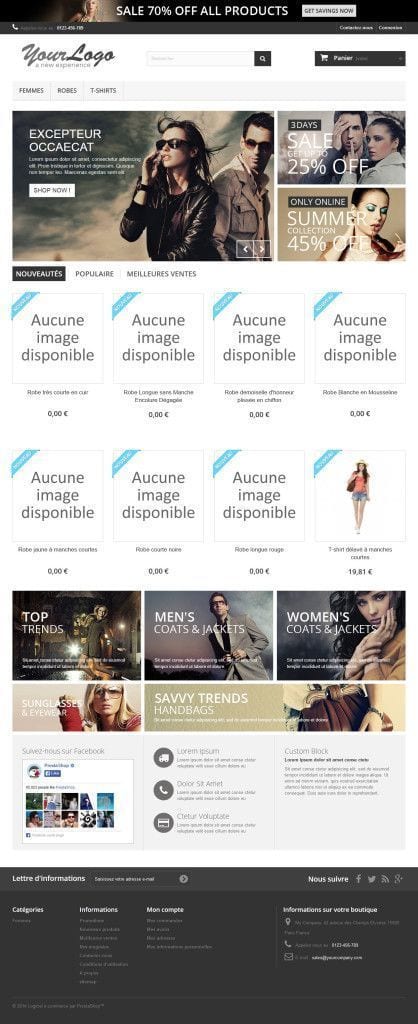
Template du thème par défaut de Prestashop :

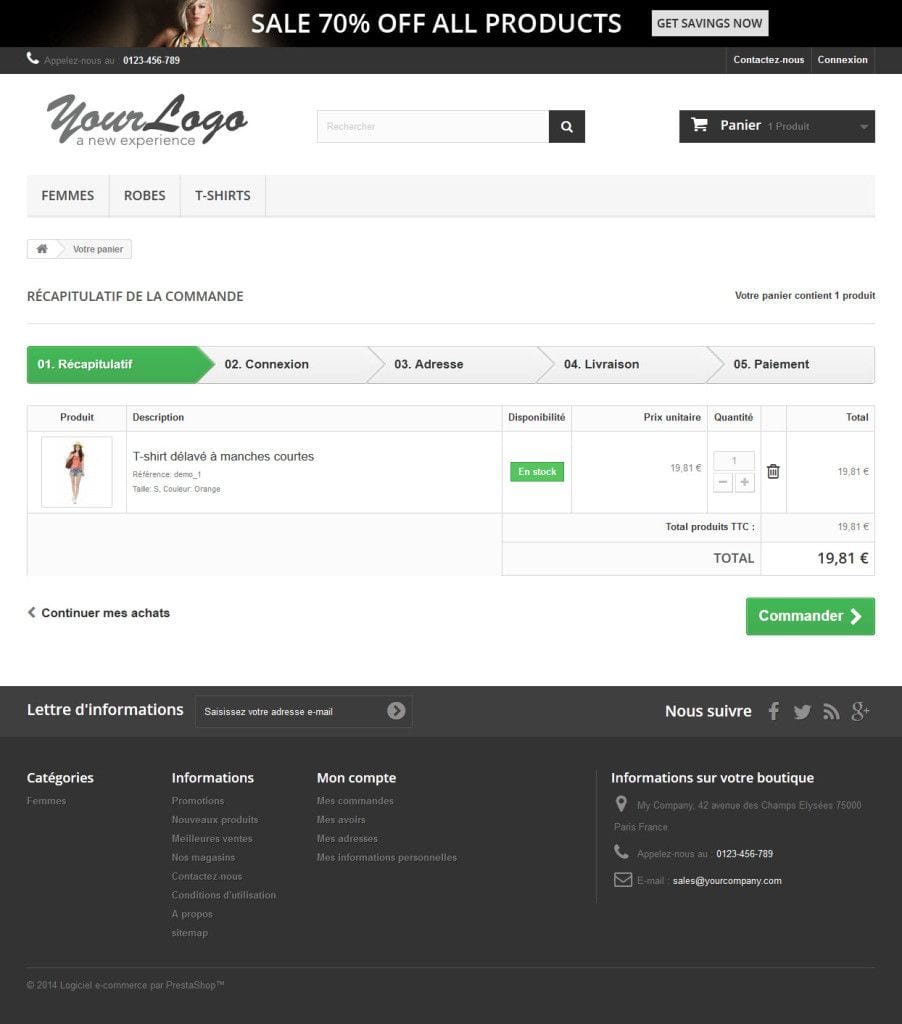
Template par défaut du tunnel de commande :

Que vous utilisez un thème Premium ou le template de base ci-dessus, vous remarquez qu’il y a énormément de liens dans le pied de page ainsi qu’en haut du site (menu principal, liens utilisateurs, etc). Vous pouvez améliorer ce tunnel de commande en supprimant tous ces éléments. Il faudra cependant garder le strict minimum. Dans notre cas, nous gardons le logo et le lien « contactez-nous » situé en haut. Le reste du site peut être caché.
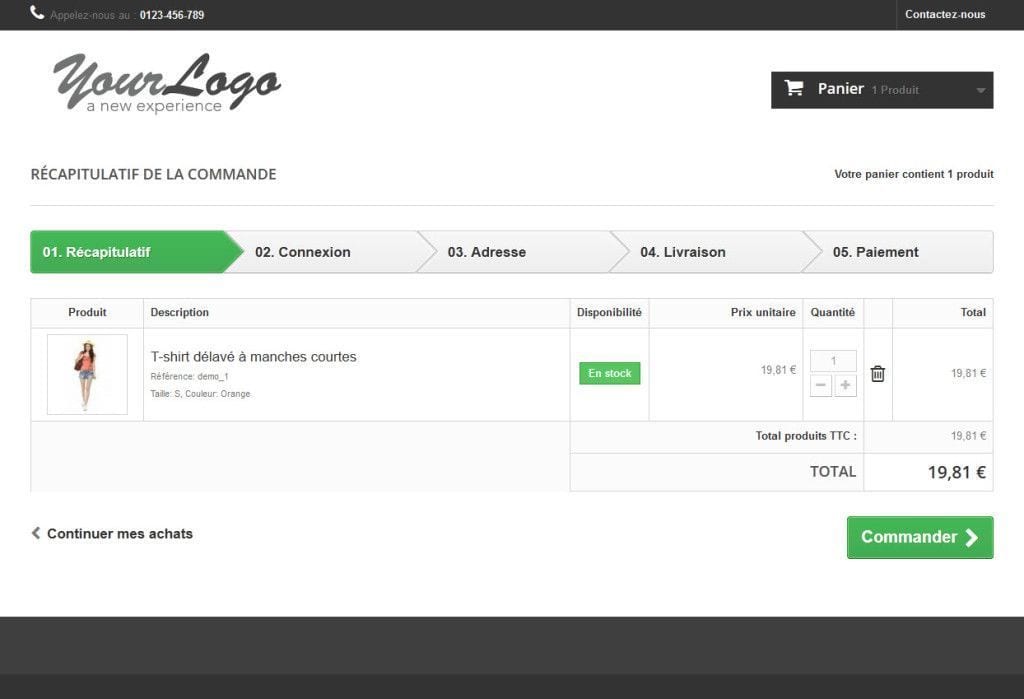
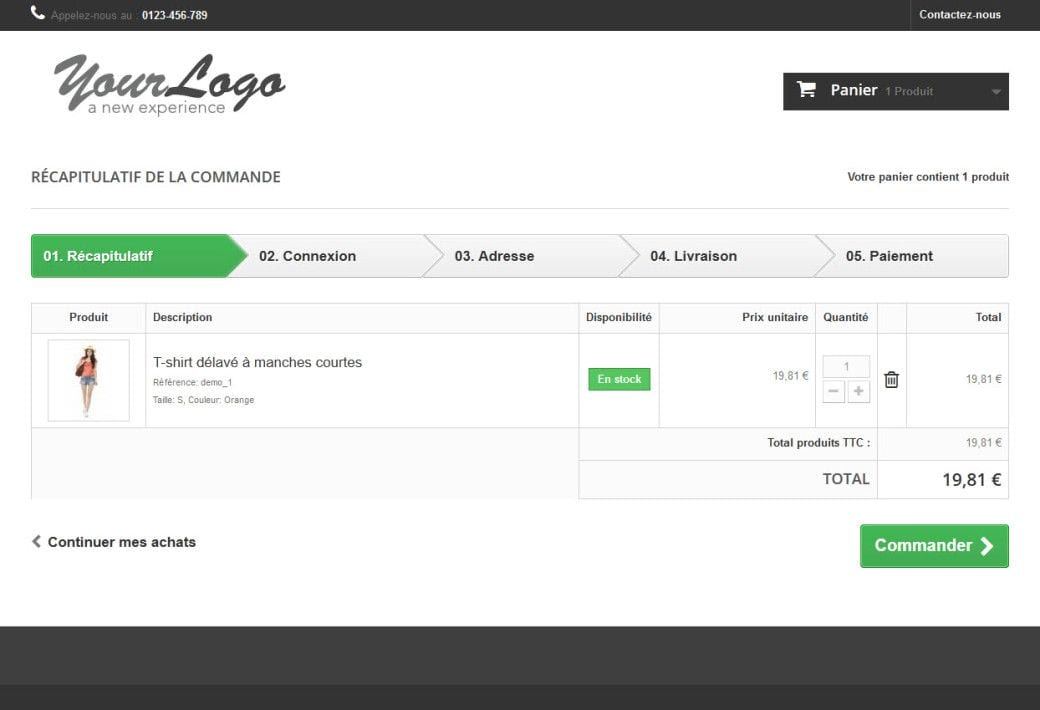
Optimisé, le tunnel de commande ressemblera à ça :

Comment modifier le tunnel de commande de Prestashop ?
Ouvrez le fichier header.tpl de votre thème et cherchez la balise </head>. Juste au-dessus, collez ce code. Attention, il est à adapter en fonction du thème que vous utilisez.
<!-- code -->
{if $page_name == 'order' || $page_name == 'address'}
<style type="text/css">
#block_top_menu,
#search_block_top,
.breadcrumb,
.banner,
.header_user_info,
#header_user_info,
#footer .block,
#footer #social_block,
#footer section,
.navbar-nav { display:none !important; }
</style>
{/if}
</head>


8 Comments on “Prestashop : améliorer le tunnel de commande”
Bonjour,
Cette modif m’interesse mais elle ne fonctionne pas sous prestashop 1.6.1.0 , pouvez-vous adapter le code pour cette version?
Merci bien.
J’ai oublier de préciser que j’utilise le thème de base de Prestashop 1.6.1.0 avec uniquement la colonne de gauche d’activée.
Le code fournis ci-dessus ne fonctionne pas correctement et la colonne de gauche est toujours affichée pendant le processus de commande.
Bonjour,
Si vous êtes en mode one page checkout, il faut modifier la condition par :
{if $page_name == ‘order’ || $page_name == ‘address’ || $page_name == ‘order-opc’}
Sinon, le code passe sans problème (testé sur votre version).
Cela dit, je n’ai pas de colonne gauche configurée sur mon thème. Ajoutez « #left_column, » dans le haut de la liste des éléments à cacher.
Au pire, il ne s’agit que de l’adaptation des éléments à cacher.
Bonjour Jerome,
Je souhaitais vous remerciez, cela fonctionne parfaitement (jusqu’a present lol)
en ajoutant #left_column .
Bien cordialement.
Ludo.
Bonjour
Un grand merci pour votre astuce qui est géniale, et très simple à mettre en place.
C’est un fait que le tunnel de commande est nettement plus attrayant présenté de cette manière.
Cordialement
Philippe
Bonjour,
Super astuce ! Cependant j’avais aussi la colone de gauche qui a bien disparu, mais les étapes de commandes ne sont pas centrées comme vous, comme si la colonne était conservé en mémoire.
Comment serait il possible que tout l’espace soit occupé comme dans votre exemple.
Merci beaucoup par avance !
Bonjour,
C’est probablement un petit problème de style.
Utilisez le débogueur de Chrome pour regarder pourquoi l’affichage est comme vous le décrivez.
Bonjour,
Dans la catégorie améliorer le tunnel de commande, est-ce qu’il est possible d’aligner les blocs paiements 2 par 2 sur la même ligne ?
1ère ligne = 2 modes de paiements
2ème ligne = 2 modes de paiements
3ème ligne = 2 lignes de paiements
Sachant que l’un des modules n’as pas de fichier css, que cela doit être compatible sur pc et mobile, le tout sur un prestashop 1.6.0.9
Cordialement