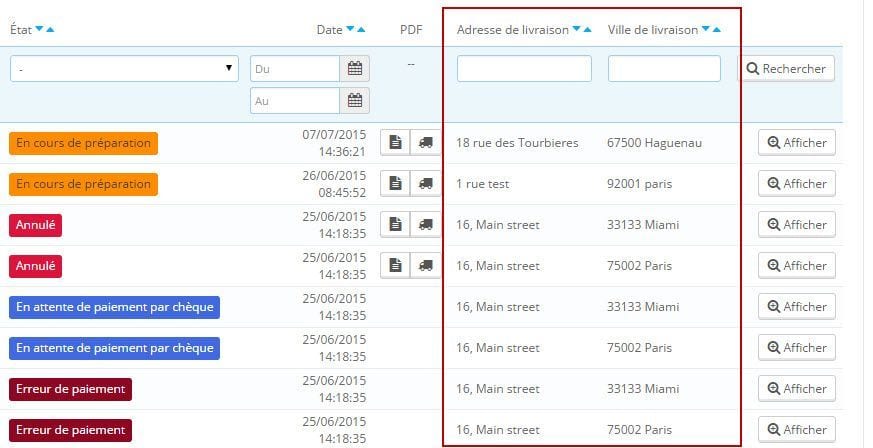
Lorsque vous visualisez la liste des commandes de votre boutique Prestashop, vous ne pouvez pas voir facilement l’adresse et surtout la ville de livraison de vos commandes. Si vous travaillez en équipe et que chacun gère sa zone de chalandise ou pour vérifier la validité des informations, je permet à mes clients d’afficher directement l’adresse de livraison dans la partie Commandes > commandes.
Pour y arriver, il faut surcharger une classe du core de Prestashop. Commencez par créer le fichier AdminOrdersController.php dans le dossier prestashop/override/controllers/admin/ avec le contenu suivant :
<?php
class AdminOrdersController extends AdminOrdersControllerCore
{
public function __construct()
{
parent::__construct();
$this->_select .= ', address.`address1` as saddress,
CONCAT(address.`postcode`, \' \', address.`city`) as sville';
$this->fields_list['saddress'] = array(
'title' => $this->l('Adresse de livraison')
);
$this->fields_list['sville'] = array(
'title' => $this->l('Ville de livraison')
);
}
}
Ce code permet de modifier la requête SQL par défaut pour y ajouter les champs qui nous intéressent. Comme c’est une surcharge de classe, vous devez vider le cache pour que Prestashop prenne compte de ces modifications. Le plus simple pour le faire est d’aller dans Paramètres avancés > Performances et de cliquer sur ce bouton, en haut à droite :

Vérifiez tout de même la présence de ces lignes dans le fichier prestashop/cache/class_index.php :
'AdminOrdersController' => array ( 'path' => 'override/controllers/admin/AdminOrdersController.php', 'type' => 'class', 'override' => false, ),
Le tour est joué !

Cette solution a été développée sur la version 1.6.0.14 de Prestashop.

19 Comments on “Prestashop : ajouter une colonne à la liste des commandes”
Bonjour,
Comment modifier votre code pour ajouter la ligne adresse 2 ? (souvent remplie par mes clients ?
Bravo et merci pour ce hack !
:)
Bonjour,
ça devrait passer en remplaçant la ligne du select par :
$this->_select .= ', CONCAT(address.`address1`, \' - \', address.`address2`) as saddress,CONCAT(address.`postcode`, \' \', address.`city`) as sville';
Bonjour !
Merci pour le hack cependant j’ai mon tableau de commande qui n’apparait plus… fonctionne t-il sur un prestashop 1.5.3.1 ?
Si il n’apparaît plus, c’est qu’il y a une erreur qui est probablement due à une erreur de code.
Activez le débug ou vous aurez plus d’informations sur ce qui ne va pas.
Bonjour,
merci pour l’astuce!
Je l’ai modifié pour afficher l’email du client, cela fonctionne.
$this->_select .= ‘, c.`email` as cmail’;
$this->fields_list[‘cmail’] = array(
‘title’ => $this->l(‘Email’)
);
Par contre, il y a un problème: lorsque l’on utilise la barre de recherche/filtre de notre nouvelle colonne (Adresse de livraison, Ville de livraison, ou Email dans mon cas), un erreur s’affiche: « Mauvaise requête SQL
Unknown column ‘saddress’ in ‘where clause’ »
Et l’on n’a plus accès à la liste des commandes (comme lie filtre n’est pas réinitialisé en rechargeant la page)
Avez-vous une idée pour résoudre ce problème ?
Merci pour cet article très clair.
Pour info si vous souhaitez cacher une colonne qui ne serait pas pertinente il suffit de faire par exemple :
unset($this->fields_list[‘cname’]);
Bonjour
Peut on utilisé cette méthode pour ajouter un champ ID du produit dans le tableau si oui pouvez vous m’indiqué la démarche à effectuer.
Merci à vous
Bonjour,
Il peut y avoir un ou plusieurs produits dans une commande.
La requête de base tape déjà dans la table ps_orders, qui contient les id des paniers des commandes.
Puis la table ps_cart_product contient les id des produits des paniers.
Il faut croiser les données de ces deux tables pour afficher les id des produits dans le tableau.
Bonjour Jérôme,
Tout d’abord merci pour cette petite astuce qui marche à merveille ! J’aurai une petite question : je souhaiterai rajouter en plus de l’adresse de livraison, une colonne avec le numéro de commande. Est-ce faisable ?
Merci !!
Bonjour,
Effectivement, c’est un champ qui est déjà dans la requête d’origine.
Je n’ai rien de quoi tester ici mais ça se tente :
$this->fields_list[‘id_pdf’] = array(
‘title’ => $this->l(‘ID Commande’)
);
Bonjour
Merci pour cet article très clair !
Peut on faire apparaître également le nom du transporteur ?
J’ai essayé, sans succès…
Julien.
Bonjour,
Le nom du transporteur n’est pas présent dans la table address.
Il faut croiser les données de deux tables supplémentaires pour y arriver : ps_order_carrier et ps_carrier.
Bonjour,
Merci pour cet article.
J’ai fait l’ajout de ces deux champs mais il y a un problème (meme probleme que @Louis)
Lorsque j’utilise la barre de recherche de nouvelle colonne (Adresse de livraison, Ville de livraison) un erreur s’affiche: « Mauvaise requête SQL Unknown column ‘address’ in ‘where clause’ »
Avez-vous une idée pour résoudre ce problème ?
Bonjour,
Je ne peux vous dire quel fichier gère la recherche mais il faut modifier la requête sql effectuée par ce fichier pour que cela fonctionne.
Essayez de le trouver en regardant le controller appelé pour faire cette action.
Ajouter ceci dans le meme fichier:
public function processFilter()
{
parent::processFilter();
$this->_filter = str_replace(‘`sville`’, ‘address.postcode’, $this->_filter);
$this->_filter = str_replace(‘`saddress`’, ‘address.address1’, $this->_filter);
}
Merci :)
Bonjour,
Merci pour le hack, ca répond a mon besoin
Si non! est il possible de les mètres a la place du pays de livraison (juste après la référence de commande) ?
hey,
can this work on another table ‘clients’ ???!! I tried but it doesn’t work !! Thank you for this amazing article btw it was sooooo helpfull ^^
Bonjour,
Merci pour le Tuto. Pour ma part, j’ai ajouté une colonne avec le numéro de suivi de ma commande et ça fonctionne parfaitement..
Maintenant, je souhaiterais faire un peu plus compliqué, j’espère que vous pourrez m’aider.
J’affiche donc lorsque j’en ai un, un numéro de suivi. Je souhaiterais pouvoir rendre ce numéro de suivi cliquable en récupérant le lien dans la commande du numéro de suivi (celui qui permet de suivre le colis). Le but est de m’éviter de rentrer dans la commande à chaque fois.
Auriez-vous une solution ?
D’avance merci.