Lors de l’inscription d’un utilisateur ou de la mise à jour de ses coordonnées via son compte, il doit entrer son numéro de téléphone. Par défaut, le champ est obligatoire. Vous pouvez bien entendu le désactiver dans Prestashop 1.6.0.14 en allant dans Préférences > Clients. Prestashop a voulu faire les choses pour que le CMS s’adapte à tous les pays. La validation du numéro de téléphone est donc très aléatoire en France, pour les numéros standards ou internationaux.

La structure SQL de Prestashop a également évolué dans le temps. Au début, elle n’acceptait que 10 caractères dans le champ téléphone. Ils sont maintenant passés à 32 caractères. Sur les anciennes versions, Prestashop n’intégrait pas non plus de validation en front-office en JS en plus de la validation en back-office.
Si vous avez donc besoin d’un numéro de téléphone réel et fonctionnel, suivez le guide.
Dans un premier temps, il faut surcharger la classe qui gère la validation des numéros de téléphone. Dans le dossier prestashop/override/classes/, créez le fichier Validate.php et collez-y le code ci-dessous.
<?php
/*
*
* OVERRIDE ValidateCore
*
*/
class Validate extends ValidateCore
{
/**
* Check for phone number validity
*
* @param string $number Phone number to validate
* @return boolean Validity is ok or not
*/
public static function isPhoneNumber($number)
{
return preg_match('/^(0|\+330|0033|\+33[-. ]?0|\+33|\(\+33\)[-. ]?0)[1-9](([-][0-9]{2}){4}|([0-9]{2}){4}|([.][0-9]{2}){4}|([ ][0-9]{2}){4})$/', $number);
}
}
Il faut modifier à présent la validation Javascript qui se passe dans le front-office. Ouvrez le fichier validate.js du dossier prestashop/js/. Cherchez la fonction validate_isPhoneNumber. Vous remarquez qu’elle utilise un regex (expression régulière) pour qualifier les numéros de téléphone. Seulement, il n’est pas bon pour nous français. Modifiez donc le regex par :
var reg = /^(0|\+330|0033|\+33[-. ]?0|\+33|\(\+33\)[-. ]?0)[1-9](([-][0-9]{2}){4}|([0-9]{2}){4}|([.][0-9]{2}){4}|([ ][0-9]{2}){4})$/;
Videz le cache, vérifiez bien la prise en compte de la classe surchargée dans le fichier prestashop/cache/class_index.php.
'Validate' => array ( 'path' => 'override/classes/Validate.php', 'type' => 'class', 'override' => false, ), 'ValidateCore' => array ( 'path' => 'classes/Validate.php', 'type' => 'class', 'override' => false, ),
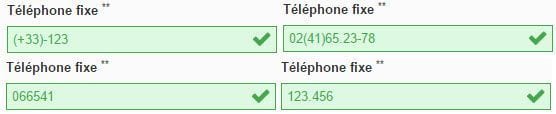
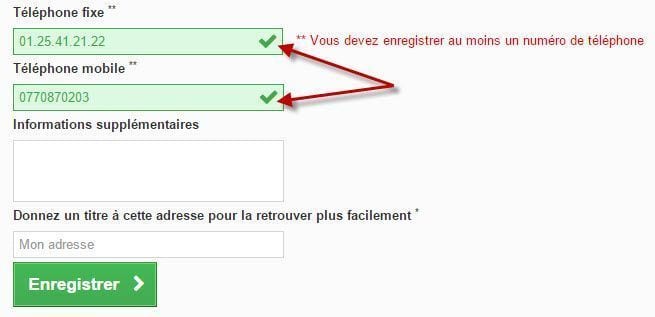
Votre site Prestashop est maintenant capable d’accepter tous ces numéros de téléphone :
0241652378 02 41 65 23 78 02.41.65.23.78 02-41-65-23-78 +330241652378 0033241652378 +33 02 41 65 23 78 +33.02.41.65.23.78 +33-02-41-65-23-78 (+33)0241652378 (+33) 02 41 65 23 78 (+33).02.41.65.23.78 (+33)-02-41-65-23-78 01 02 01 05 04 01.25.41.21.22 +33685443880 +33241652378
et de refuser les mauvais numéros :
(+33)-02-4165-23-78 +3368543880 (+33).02.4165.23.78 +33 02 41 65 2378 01.25-41.21.22 123.456
Le tour est joué !

Attention, si vous utilisez une version de Prestashop plus vieille que la 1.6, vous risquez devoir modifier d’autres classes ainsi que la structure de votre base. Si cette solution ne fonctionne pas pour vous, cliquez sur le bouton ci-dessous.

7 Comments on “Prestashop : accepter les numéros de téléphone internationaux”
Cette surchage est sympa, mais question « piège » (qui m’a d’ailleurs poussé à faire quelques recherches) : comment gérer la chose proprement lorsque le client indique une adresse de facturation (et de livraison) en France, mais avec un numéro de téléphone à l’étranger (travaille à l’étranger) ?
Bonjour,
L’indicatif belge est 32, en dehors de ça, le numéro de téléphone ressemble beaucoup.
Pour la Suisse, c’est 41 avec autant de chiffre.
Pour avoir ces deux indicatifs en plus, il faudrait remplacer le regex par :
^(0|\+330|0033|\+33[-. ]?0|\+33|\(\+33\)[-. ]?0|\+410|0041|\+41[-. ]?0|\(\+41\)[-. ]?0|\+320|0032|\+32[-. ]?0|\(\+32\)[-. ]?0)[1-9](([-. ][0-9]{2}){4}|([0-9]{2}){4})$C’est à adapter suivant les pays dont vous souhaitez accepter le numéro. Cependant, quel est l’intérêt pour un client à l’étranger de donner son numéro de téléphone étranger alors qu’il livre en France ? Autant donner un numéro local d’une personne qui est en mesure de réceptionner le colis…
Hello,
Justement, j’ai fait plus ou moins la même chose pour un client.
Mais pour collecter des données plus propre on a exigé un format nombre uniquement et sans espace avec 10 chiffres exigés (pour la Suisse).
Cela permet d’avoir des numéros directement traitables et uniformes dans d’autres logiciels lorsqu’on réalise un export.
Merci pour le partage !
Hello,
J’ai fait l’essai cependant lorsque je valide ça renvoi une erreur 500 avec l’override.
J’ai désactiver l’override et laisser juste le validate.js du coup ça indique une erreur lorsqu’il y a un mauvais format mais ça n’empêche pas l’utilisateur de valider.
Bonjour,
Il faut pouvoir faire les deux car il y a deux vérifications, côté client et côté serveur.
Si tu ne fais que la validation côté client, effectivement ça peut ne pas bloquer le mauvais numéro.
Si tu as une erreur 500 dans l’override, c’est soit qu’il est au mauvais endroit soit qu’il y a une petite coquille dans le fichier.
Dans ce cas, active le mode de Debug pour avoir plus d’information.
L’override n’ai pas pris en compte.
Résultat la validation js est effective mais coté serveur pas de validation. Le client peut toujours valider un numéro quelconque malgré l’indication d’erreur javascript.
prestashop/cache/class_index.php.
‘Validate’ =>
array (
‘path’ => »,
‘type’ => ‘class’,
‘override’ => false,
),
‘ValidateCore’ =>
array (
‘path’ => ‘classes/Validate.php’,
‘type’ => ‘class’,
‘override’ => false,
),
Cordialement
François
Bonjour,
Vérifier dans l’onglet « Perfomances », si les surcharges sont désactivées.