WordPress est trop compliqué pour mon client. WordPress. La zone d’administration de WordPress prends trop de temps à prendre en main. Je dois former mon client à toutes les facettes de l’admin WordPress, ça me prends trop de temps pour un faible retour.
On vous a déjà fait des remarques de ce type ? Si oui, cet article est fait pour vous.

Quand on parle de customisation, on entends généralement par là modifier le thème du front-office (la partie publique). Vous le savez tous très bien, WordPress offre des possibilités infinies en matières de mise en page. Mais que se passe-t-il quand le client a besoin d’interagir avec le back-office ?
Je vais vous montrer dans cet article les différentes possibilités qui s’offrent à vous pour simplifier au maximum le back-office de votre client tout en conservant un accès admin avec toutes les fonctionnalités. Je ne parle pas ici d’ajouter un logo sur le formulaire de connexion à l’administration de WordPress (ce point n’est même pas traité) mais bien d’améliorer l’expérience utilisateur de vos clients pour les satisfaire au maximum.
Les solutions proposées ici n’utiliseront pas de modules, cela n’impactera pas les performances de votre site. Tous les codes donnés ci-dessous seront à mettre dans votre functions.php du thème actif.
Simplification de WordPress
La zone d’administration est remplie d’options et de fonctionnalités rendant la prise en main plus complexe pour un néophyte qui utilisera ce CMS pour la première fois. C’est la majorité de mes clients pour ma part. Votre premier objectif est donc de simplifier la zone d’admin en supprimant les choses inutiles, que le client n’aura pas besoin de toucher au long terme : la configuration des modules, les réglages de WordPress, les options, l’ajout / suppression des extensions, la modification de l’apparence, etc.
Prenez votre petit client typique. Il va avoir besoin au maximum des ‘pages’ de WordPress. Il peut avoir des custom post type ou des articles mais dans la plupart des cas, uniquement des pages. Une façon simple de faire cela est d’utiliser les rôles. WordPress permet d’utiliser plusieurs rôles, nous utiliserons le rôle ‘auteur‘ que nous allons un peu modifier. Certains privilèges seront supprimés et d’autres ajoutés :
/* = Nettoyage de la zone d'administration pour les auteurs */
function change_author_capabilities()
{
$role = get_role('author');
$role->remove_cap('edit_published_posts');
$role->remove_cap('publish_posts');
$role->remove_cap('delete_published_posts');
$role->remove_cap('edit_posts');
$role->remove_cap('delete_posts');
$role->add_cap('upload_files');
$role->add_cap('edit_pages');
$role->add_cap('edit_others_pages');
$role->add_cap('edit_published_pages');
}
add_action('admin_init', 'change_author_capabilities');
J’en profite pour dire qu’il faut évidemment créer un accès « auteur » pour votre client.
Vous noterez que l’onglet Media et Dashboard sont toujours visibles. Nous n’en avons pas besoin. Pour les cacher, utilisez :
/* = Nettoyage du menu gauche de la zone d'administration */
function remove_menu_items()
{
remove_menu_page('index.php');
remove_menu_page('separator1');
remove_menu_page('upload.php');
}
add_action('admin_menu', 'remove_menu_items');
Nous avons caché le Dashboard mais votre client tombera quand même dessus lors de sa connexion. C’est l’écran d’accueil de l’admin par défaut. Pour cela, il faut mettre en place une redirection vers l’onglet page :
/* = Modification de la page d'accueil de la zone d'administration */
function change_landing_page()
{
return admin_url('edit.php?post_type=page');
}
add_filter('login_redirect', 'change_landing_page');
Voilà une bonne chose de faite. L’administration a déjà été grandement simplifiée.

Ajout de Fonctionnalités
Vous pouvez décider de ne pas afficher le message de WordPress de base dans le footer ou de le remplacer par votre propre signature. Il suffit d’utiliser :
/* = Message custom dans le footer de l'admin */
function lije_footer_admin()
{
echo 'Interface d\'administration de <strong>' . $_SERVER['HTTP_HOST'] . '</strong> - ';
}
add_filter('admin_footer_text', 'lije_footer_admin');
Sur un site WordPress, le <head> des pages contiennent des informations inutiles voir dangereuses si votre WordPress n’est pas à jour (piratage). Dans ce cas, vous pouvez coller ce code les yeux fermés :
/* = Netoyage du <head> */
function lije_removeHeadLinks()
{
remove_action('wp_head', 'rsd_link');
remove_action('wp_head', 'wlwmanifest_link');
}
add_action('init', 'lije_removeHeadLinks');
remove_action('wp_head', 'wp_generator');
Plus particulièrement pour améliorer les performances de votre site, il est recommandé de mettre les fichiers JavaScript dans le footer de façon à ne pas bloquer le chargement des autres éléments du site. C’est aussi le cas pour un fichier JavaScript perso que vous avez développé :
/* Mettre true à la fin pour le chargement dans le footer */
add_action('wp_enqueue_scripts', 'lije_scripts');
function lije_scripts()
{
/* jQuery */
if (!is_admin()) {
wp_deregister_script('jquery');
wp_register_script('jquery', ("https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"), '', '', false);
wp_enqueue_script('jquery');
};
/* Custom_script */
wp_register_script('custom_script', get_template_directory_uri() . '/js/custom_script.js', array('jquery'), '1.0', false);
wp_enqueue_script('custom_script');
}
Modification du thème du back-office
Il est possible de modifier le thème du back-office. Attention, je ne vais pas modifier le wp-admin.css du core sinon en cas de mise à jour, tout sera perdu. La solution que je propose est pérenne. Tout se fait à partir du thème.
Cela se fait en 2 étapes : la première consiste à supprimer tous les fichiers css qui sont chargés dans l’admin et la seconde à injecter les fichier CSS personnalisés :
/* = Personnaliser le style de la zone d'administration */
function add_custom_style()
{
wp_enqueue_style('custom-admin1', get_bloginfo('template_url') . '/css/admin-bar.css', false, '1.0');
wp_enqueue_style('custom-admin2', get_bloginfo('template_url') . '/css/thickbox.css', false, '1.0');
wp_enqueue_style('custom-admin3', get_bloginfo('template_url') . '/css/wp-admin.css', false, '1.0');
wp_enqueue_style('custom-admin4', get_bloginfo('template_url') . '/css/buttons.css', false, '1.0');
wp_enqueue_style('custom-admin5', get_bloginfo('template_url') . '/css/font.css', false, '1.0');
}
add_action('admin_enqueue_scripts', 'add_custom_style');
/* = Supprimer le style de base de la zone d'administration */
function your_remove_default_stylesheets()
{
wp_deregister_style('wp-admin');
wp_deregister_style('wpsc-thickbox');
wp_deregister_style('admin-bar');
wp_deregister_style('thickbox');
}
add_action('admin_init', 'your_remove_default_stylesheets');
Cette solution à plusieurs avantages mais la plus importante est de pouvoir avoir un back-office à l’image du front-office. WordPress est parfaitement intégré.
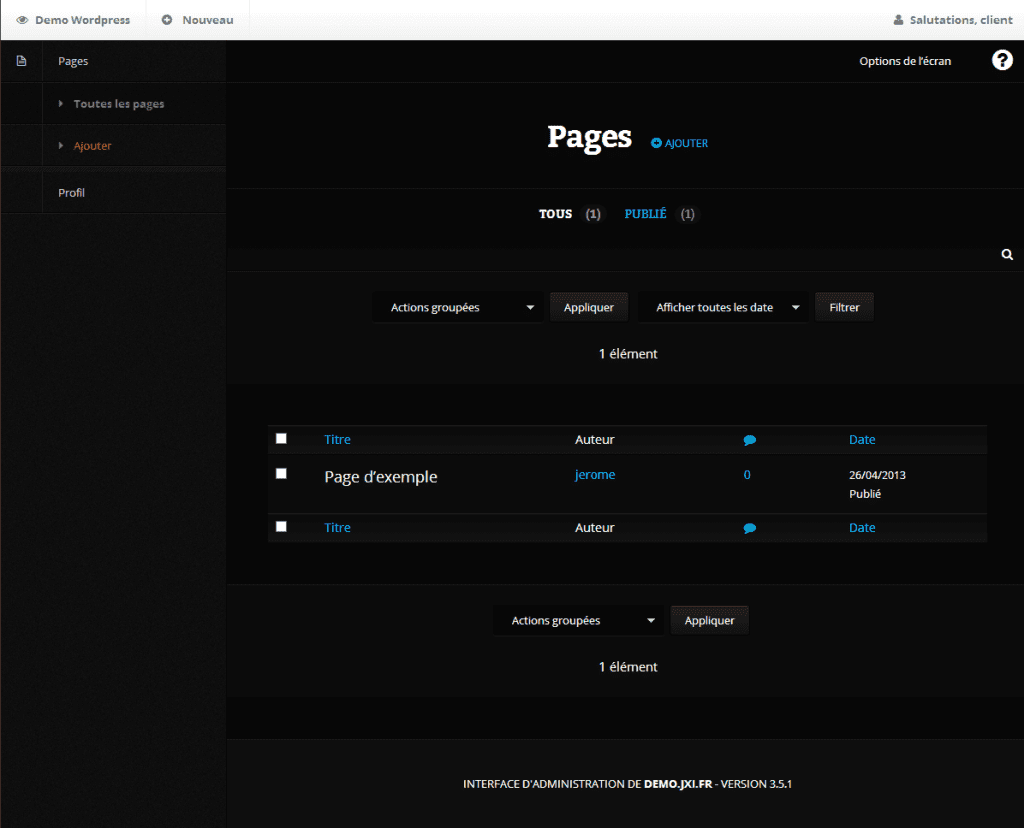
Voici un exemple :

Télécharger les fichiers css de ce thème
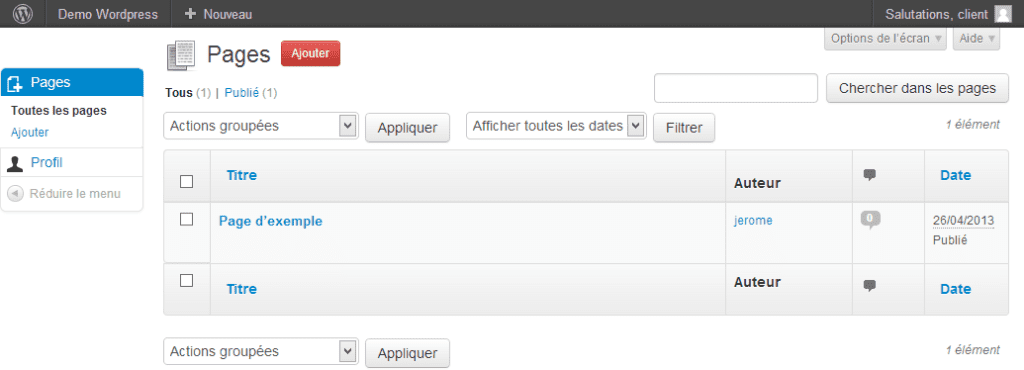
Ou encore :

Télécharger les fichiers css de ce thème
Thème complet
J’ai compilé toutes les petites astuces que j’ai donné dans l’article avec le starter thème POPY qui est un thème qui comporte le minimum de code et qui permet de se lancer dans le développement d’un thème avec de bonnes bases. Vous avez juste à l’ajouter dans le dossier /wp-content/themes/ de votre installation et à activer le thème dans l’admin.
Pour télécharger le thème WordPress avec l’admin en noir, cliquez ici.
Pour télécharger le thème WordPress avec l’admin basée sur le Twitter Bootstrap, cliquez ici.


9 Comments on “Personnalisation de l’administration de WordPress pour vos clients”
Bonjour,
Super cet article, il ne va pas servir à un de mes clients car je n’en ai pas, mais encore mieux, il va bien m’aider moi. Je cherchais justement un thème sympa pour un futur blog et des astuces pour me faciliter les choses parce que je ne suis pas un grand expert de wordpress et ce thème Poppy est vraiment parfait :-)
C’est vrai qu’on s’y retrouve souvent confronté avec les clients ! On veut leur lancer un truc efficace et pas cher (Style maaf ^^) mais on voit vite que ça ne va pas pour tout le monde.
Merci pour ces quelques astuces chef !
Bonjour,
Je n’aurais pas pensé à faire ce genre de modifications et jusqu’ici, je jouais simplement sur les rôles pour simplifier au maximum l’administration pour les clients.
Merci pour ce tutoriel!
Bonjour Jérôme,
Merci pour cet excellent travail compilé et partagé, on en revient à une utilisation très basique et propre de WP mais finalement qui va à l’essentiel pour l’utilisateur lambda. Je suppose que celui-ci n’a donc plus aucune possibilité d’ajout de fonction par la suite ? plugins, modification de fonction, il devra passer par toi pour des ajouts ? Ce qui n’est pas plus mal pour éviter des boulettes du client si c’est le cas.
En tout cas l’apparence sobre après cette modif. pourrait convaincre les plus réfractaires, excellent boulot !
Pas de soucis avec les fonctions ou les extensions, rien ne change mis à part l’injection de css dans l’admin.
Merci pour cet article je vais enfin pouvoir personnaliser un peur l’admin pour mes clients.
Bonjour,
Bravo pour cet article très intéressant. Si on poussait le bouchon pour donner à un client un accès encore plus restreint : sur un post en particulier ou sur un CPT, pensez vous que cela soit possible ?
Hello,
Je n’ai jamais eu à faire ça mais peut être que http://wordpress.org/plugins/role-scoper/ peut faire le job.
N’hésitez pas à revenir poster votre solution si vous trouvez.
Bonjour,
Je viens de tester votre sollution par curiosité et cela fonctionne.
Néanmoins, depuis impossible de faire à nouveau apparaitre l’onglet article dans le menu de gauche depuis… Même en enlevant tout de functions.php !
Une idée pour corriger cela ?