Hello, j’avais déjà fait un article il y a quelques temps sur la façon de modifier le formulaire pour d’anciennes versions de Prestashop. Comme les choses changent beaucoup avec le temps, la méthode a également pas mal évoluée. Du coup, je préfère faire un tutoriel proprement uniquement pour les version 1.6.x.x de Prestashop.
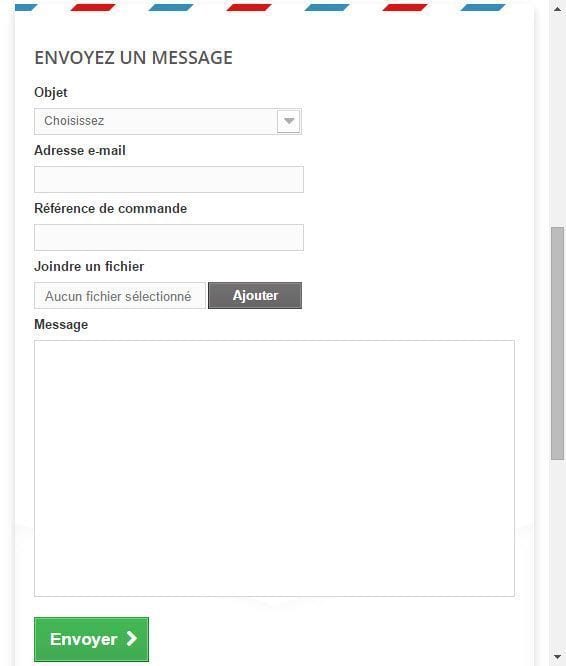
Le formulaire de base ressemble donc à ceci :

Personnellement, la référence de commande ne m’intéresse pas et je ne souhaite pas que les visiteurs puissent m’envoyer des fichiers. Par contre, il me faut un champ société, nom, prénom et téléphone, tous obligatoires.
Le début ne change pas, ouvrez le fichier contact-form.tpl de votre thème. Pour faire simple, je vais utiliser le thème par défaut de Prestashop 1.6.0.9.
Modification du template du formulaire
Supprimer les champs inutilisés
Comme expliqué ci-dessus, 2 champs pas défaut ne seront pas utilisés. Vous pouvez les supprimer simplement en commentant les conditions Smarty qui contrôlent leur affichage (avec les étoiles).
Pour le champ de pièce jointe, pour le supprimer :
{*if $fileupload == 1}
<p class="form-group">
<label for="fileUpload">{l s='Attach File'}</label> <input type="hidden" name="MAX_FILE_SIZE" value="{if isset($max_upload_size) && $max_upload_size}{$max_upload_size|intval}{else}2000000{/if}" />
<input type="file" name="fileUpload" id="fileUpload" class="form-control" />
</p>
{/if*}
Pour supprimer le champ référence de commande :
{*if !$PS_CATALOG_MODE}
{if (!isset($customerThread.id_order) || $customerThread.id_order > 0)}
<div class="form-group selector1">
<label>{l s='Order reference'}</label>
{if !isset($customerThread.id_order) && isset($is_logged) && $is_logged}
<select name="id_order" class="form-control">
<option value="0">{l s='-- Choose --'}</option>
{foreach from=$orderList item=order}
<option value="{$order.value|intval}"{if $order.selected|intval} selected="selected"{/if}>{$order.label|escape:'html':'UTF-8'}</option>
{/foreach}
</select>
{elseif !isset($customerThread.id_order) && empty($is_logged)}
<input class="form-control grey" type="text" name="id_order" id="id_order" value="{if isset($customerThread.id_order) && $customerThread.id_order|intval > 0}{$customerThread.id_order|intval}{else}{if isset($smarty.post.id_order) && !empty($smarty.post.id_order)}{$smarty.post.id_order|escape:'html':'UTF-8'}{/if}{/if}" />
{elseif $customerThread.id_order|intval > 0}
<input class="form-control grey" type="text" name="id_order" id="id_order" value="{if isset($customerThread.reference) && $customerThread.reference}{$customerThread.reference|escape:'html':'UTF-8'}{else}{$customerThread.id_order|intval}{/if}" readonly="readonly" />
{/if}
</div>
{/if}
{if isset($is_logged) && $is_logged}
<div class="form-group selector1">
<label class="unvisible">{l s='Product'}</label>
{if !isset($customerThread.id_product)}
{foreach from=$orderedProductList key=id_order item=products name=products}
<select name="id_product" id="{$id_order}_order_products" class="unvisible product_select form-control"{if !$smarty.foreach.products.first} style="display:none;"{/if}{if !$smarty.foreach.products.first} disabled="disabled"{/if}>
<option value="0">{l s='-- Choose --'}</option>
{foreach from=$products item=product}
<option value="{$product.value|intval}">{$product.label|escape:'html':'UTF-8'}</option>
{/foreach}
</select>
{/foreach}
{elseif $customerThread.id_product > 0}
<input type="hidden" name="id_product" id="id_product" value="{$customerThread.id_product|intval}" readonly="readonly" />
{/if}
</div>
{/if}
{/if*}
Ajouter les nouveaux champs
Suivant le thème que vous utilisez les classes des champs seront à adapter. Voici les 4 nouveaux champs. Notez bien le morceau de code Smarty que j’ai ajouté pour chaque value des inputs. Je reviendrai dessus un peu plus tard.
<p class="form-group">
<label for="societe">{l s='Société'} : <sup>(*)</sup></label>
<input class="form-control grey" type="text" id="societe" name="contact_societe" class="text1" value="{$contact_societe}" />
</p>
<p class="form-group">
<label for="projet">{l s='Type de projet'} : <sup>(*)</sup></label>
<input class="form-control grey" type="text" id="projet" name="contact_typeprojet" class="text1" value="{$contact_typeprojet}" />
</p>
Modification du controller
Le controller permet de définir quel champ traiter, quel champ est obligatoire et de faire le lien entre les champs du formulaire et les variables Smarty. Copiez le fichier /controllers/front/ContactController.php et collez le dans /override/controllers/front/ContactController.php.
Reprenez tout le contenu du fichier mais modifiez le nom de la classe par (ligne 27 chez moi) :
class ContactController extends ContactControllerCore
Supprimez totalement les fonctions :
public function setMedia() protected function assignOrderList() protected function getOrder()
Contrôle des nouveaux champs
La fonction postProcess va vérifier que les champs soient bien remplis avant d’envoyer le contenu du formulaire. Si vos champs sont obligatoires (comme dans mon cas), vous devrez rajouter les conditions adéquates à cet endroit là.
Voici à quoi ressemble le contrôle de mes 4 champs :
} else if (!($contact_societe = trim(Tools::getValue('contact_societe'))) || (!($contact_societe = nl2br2($contact_societe)))) {
$this->errors[] = Tools::displayError('Veuillez renseigner la société.');
} else if (!($contact_typeprojet = trim(Tools::getValue('contact_typeprojet'))) || (!($contact_typeprojet = nl2br2($contact_typeprojet)))) {
$this->errors[] = Tools::displayError('Veuillez renseigner le type de projet.');
Ce qui donne :
public function postProcess()
{
if (Tools::isSubmit('submitMessage')) {
$extension = array('.txt', '.rtf', '.doc', '.docx', '.pdf', '.zip', '.png', '.jpeg', '.gif', '.jpg');
$file_attachment = Tools::fileAttachment('fileUpload');
$message = Tools::getValue('message'); // Html entities is not usefull, iscleanHtml check there is no bad html tags.
if (!($from = trim(Tools::getValue('from'))) || !Validate::isEmail($from)) {
$this->errors[] = Tools::displayError('Invalid email address.');
} elseif (!$message) {
$this->errors[] = Tools::displayError('The message cannot be blank.');
} elseif (!Validate::isCleanHtml($message)) {
$this->errors[] = Tools::displayError('Invalid message');
} elseif (!($id_contact = (int)Tools::getValue('id_contact')) || !(Validate::isLoadedObject($contact = new Contact($id_contact, $this->context->language->id)))) {
$this->errors[] = Tools::displayError('Please select a subject from the list provided. ');
} else if (!($contact_societe = trim(Tools::getValue('contact_societe'))) || (!($contact_societe = nl2br2($contact_societe)))) {
$this->errors[] = Tools::displayError('Veuillez renseigner la société.');
} else if (!($contact_typeprojet = trim(Tools::getValue('contact_typeprojet'))) || (!($contact_typeprojet = nl2br2($contact_typeprojet)))) {
$this->errors[] = Tools::displayError('Veuillez renseigner le type de projet.');
} else {
[...]
Un peu plus loin dans la même fonction, modifiez la condition if (!count($this->errors)) par :
if (!count($this->errors)) {
$var_list = array(
'{order_name}' => '-',
'{message}' => Tools::nl2br(stripslashes($message)),
'{email}' => $from,
'{product_name}' => '',
'{contact_societe}' => $contact_societe,
'{contact_typeprojet}' => $contact_typeprojet
);
Astuce : j’ai nommé mes input de la même façon que mes variables Smarty de façon à ne pas faire d’erreur. Faites de même ;)
Remplir les champs en cas d’erreur
En cas de validation du formulaire alors que tous les champs obligatoires ne sont pas remplis, il faut s’assurer que les champs gardent la valeur entrée avant validation par le visiteur. C’est pour cette raison que nous avons spécifié les values des inputs dans l’une des premières étapes du tutoriels.
Dans la fonction initContent(), repérez la condition $this->context->smarty->assign(array( et modifiez là par :
$this->context->smarty->assign(array(
'contacts' => Contact::getContacts($this->context->language->id),
'message' => html_entity_decode(Tools::getValue('message')),
'contact_societe'=>Tools::getValue('contact_societe'),
'contact_typeprojet'=>Tools::getValue('contact_typeprojet')
));
Modification des emails
Il y a deux types d’emails : les emails au format txt et les emails au format html. Les deux doivent être modifiés. Rendez-vous dans /mails/fr/ et modifiez contact.html et contact.txt.
Après modification, voici à quoi ressemble mon contact.txt :
[{shop_url}]
Message de la part d'un client de {shop_name}
Société : {contact_societe}
Type de projet : {contact_typeprojet}
ADRESSE E-MAIL DU CLIENT : {email}
MESSAGE DU CLIENT : {message}
COMMANDE # : {order_name}
{shop_name} [{shop_url}] réalisé avec
PrestaShop(tm) [http://www.prestashop.com/]
Pensez à désactiver le cache et à forcer la compilation pour voir le résultat.
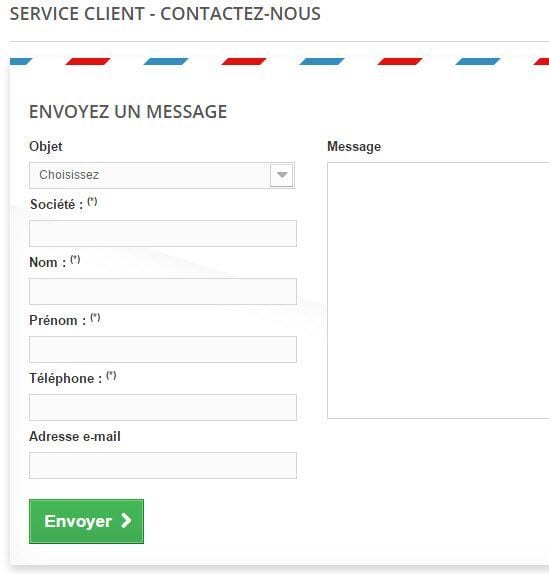
Voilà, c’est terminé !
Résultat final

Vous n’y arrivez pas et vous souhaitez être assisté ? Demandez moi gratuitement un devis en passant par notre formulaire de contact. Merci.
Edit 19/05/2016 : comme beaucoup d’entre vous ont des soucis, je vous ai fait une vidéo rapide dans laquelle je met en place ces modifications :


56 Comments on “Modifier le formulaire de contact de Prestashop 1.6.x.x”
Bonjour,
Merci pour le tuto car c’est souvent un peu vague ou non fonctionnel sur d’autres blogs ! J’envisage de migrer mon site vers Presta 1.6 et changer le formulaire me semble important : celui de Presta n’est franchement pas top ! (Je ne sais pas si mettre du contenu dans le formulaire peut aider pour le SEO par contre ?)
Benjamin
Bonjour
A noter que pour supprimer l’envoi de fichier en piece jointe, pas besoin de toucher au code car c’est paramétrable dans le BO : Clients > SAV, autoriser l’envoi de fichier…
Par contre si quelqu’un sait comment autoriser l’envoi de plusieurs pièces jointes, je suis preneur.
Y-a-t il des risques de laisser l’envoi de pièces jointes ou bien c’est bien sécurisé?
Merci
Bonjour,
Merci pour votre retour.
A moins de passer par un module spécifique, vous devrez passer par le code pour ajouter un champ de pièce jointe.
Pouvez-vous préciser votre dernière question ? Un risque pour qui ? le site ? vous ?
Bonjour,
Merci pour le tuto , c’est très intéressant
Je voudrais afficher la valeur des champs nom ,prénom téléphone en cas connexion un client connu , est ce que si possible ?
rabii
Merci
Bonjour,
Oui, c’est possible. La variable {if $logged} vous permet déjà de savoir s’il est connecté ou non.
Après, il suffit d’accéder à ses informations personnelles pour les faire remonter dans le formulaire.
Cependant, cela va vous obliger à aller dans le code.
Bonjour
Merci pour le retour
J’ai essayé plusieurs fois de récupérer les infos de l’objet Costomer dans le fichier contact-form.tpl et faire la même chose que les champs référence ou produit mais sans résultat
contact-form.tpl :
{l s=’Nom’}
{if !isset($customerThread.id_customer) && isset($is_logged) && $is_logged}
{elseif !isset($customerThread.id_customer) && empty($is_logged)}
{/if}
brève je suis perdu , pouvez vous m’aider ?
merci d’avance
Bonjour,
Merci pour ce tuto qui fonctionne parfaitement. Je cherche à ajouter un nouveau champs, une liste déroulante qui se remplirait avec des valeurs de la base de donnée. Pourriez-vous m’orienter ?
Par avance, merci.
Bonjour,
J’ai utilisé votre tuto qui fonctionne très bien. Merci. Une petite question toutefois, je n’arrive pas à afficher dans mes mails les champs non obligatoire. Y a t’il une manipulation différente à faire ?
Par avance, merci.
Livia
Bonjour,
Du moment que le controller permet toujours de les récupérer et que les variables smarty sont inclues dans vos fichiers d’email, les champs non obligatoires devraient s’afficher.
Bonjour,
J’ai le même souci. Les champs obligatoires sont bien pris en compte, mais pas les champs facultatifs.
Savez-vous pourquoi?
Merci
Bonjour,
A la fin, je fais le lien entre variable smarty et variable php:
{variable_smarty} => $variable_php
Pour les champs obligatoires, la variable_php est définie dans la condition if (!($contact_societe = trim(…))).
Pour les champs optionnels, il faut également penser à les ajouter dans la condition if (Tools::isSubmit(‘submitMessage’)) :
$variable_php_optionnelle = Tools::getValue(‘champ_optionnel’);
Bonjour,
J’ai mis en place les éléments de votre post, mais dans l’email reçu, les variable smarty ne sont pas remplacées par leur valeurs et j’ai « Société : {contact_societe} Nom : {contact_nom} Prénom : {contact_prenom} Téléphone : {contact_telephone} ».
J’ai 3 éléments différents de votre tuto, savez vous si cela vient de là ?
– je n’ai pas la version 1.6.0.9 mais 1.6.1.0 de prestashop
– je suis en multiboutique
– j’ai modifié les fichier contact.html et txt mais après avoir déplacé le répertoire mail dans le thème.
Savez-vous ce qui peut générer cela?
Merci
Hello,
Problème similaire, comme si mon Controller n’était pas pris en compte…
Comme quoi, poser une question aide parfois à trouver la réponse : dans l’onglet « Perfomances », les surcharges étaient désactivées. Désormais, tout fonctionne (Prestashop 1.6.1.3).
Merci pour le tuto !
Bonjour,
Merci pour le tuto, petite idée d’amélioration, comment intégrer proprement un recaptcha ?
L’ajouter ça va, mais comment bien conditionner la validation du formulaire selon le retour du captcha ?
merci !
Bonjour,
Je ne l’ai jamais fait donc je ne peux vous répondre.
Vous pouvez soit passer par un module : http://addons.prestashop.com/fr/securite-access/8309-captchadd-ajouter-un-captcha-simple-et-efficace.html
ou bien passer par ce tuto : https://www.prestashop.com/forums/topic/442633-add-recaptcha-to-prestashop-version-16014-for-free/
Merci pour le tuto !
Cependant, j’ai une erreur. Lorsque je test l’envoie de formulaire, dans mon mail c’est écrit Nom : {contact_nom} et non la valeur que j’ai entré dans le formulaire. Une solution ? Merci
C’est bon, résolu, c’était tout bête, par contre maintenant je ne reçois plus les mails, une idée d’où sa peut venir ?
Activez le débug, le message sera clair ;)
J’ai ce cas aussi, comment l’avez-vous corrigé ?
Merci
Je doute que cela vienne de mon code comme certaines personnes réussissent et d’autres non.
Bonjour,
Merci beaucoup pour ce tuto qui m’a beaucoup aidé!
Par contre dans les champs texte Société, Nom, Prénom et Téléphone il y a écrit « Notice: Undefined index: contact_societe in /Applications/MAMP/htdocs/prestashop/tools/smarty/sysplugins/smarty_internal_templatebase.php(157) : eval()’d code on line 161Notice: Trying to get property of non-object in /Applications/MAMP/htdocs/prestashop/tools/smarty/sysplugins/smarty_internal_templatebase.php(157) : eval()’d code on line 161} ».
Comment l’enlever?
Merci beaucoup :)
Bonjour,
Vous utilisez des variables smarty qui n’existent pas / que vous n’avez pas défini.
A quel moment avez-vous ce message ?
C’est comme si vous aviez sauté l’étape : $this->context->smarty->assign […]
Bonjour,
Je me permet de vous contacter pour savoir si il y a un moyen de cacher/afficher certain champs en fonction de la valeur choisie dans le menu déroulant ?
Merci d’avance
Bonjour,
Vous pouvez le faire en js directement.
Merci pour ce tuto qui est très facile à suivre.
Bonjour,
Je rencontre un problème (peut etre une erreur de compréhension)
A l’étape
« Modification du controller »
Je ne sais plus si je dois enregistrer deux fois le même fichier: dans /controllers/front/ContactController.php et dans /override/controllers/front/ContactController.php.
Quoi qu’il en soit j’ai réalisé toutes les étapes mais mon site m’affiche une erreur 500
Pourriez vous mettre une copie complète de votre fichier ContactController.php svp ?
Merci beaucoup, et merci de réaliser vos tutos c’est génial !
Bonjour,
le code avait été modifié par le module qui permet de le mettre en forme. C’est corrigé.
Re-bonjour,
J’ai finalement réussi à débuguer le code.
Cependant maintenant, lorsque j’envoi des tests, la réception est hasardeuse: je ne reçois que le mail destiné au client et pas celui au webmaster (moi)
J’ai pu remarqué que celà fonctionnait la première fois que l’ont envoi un mail, mais que lorsque l’ont faisait plusieurs test d’affilé le problème décrit ci dessus arrivait
Pouvez vous m’aider svp
Bonjour,
merci beaucoup pour ce super tuto.
Je rencontre le même problème que Livia et Jip, avec mes champs optionnels.
J’ai rajouté dans ContactController.php, dans la condition » if (Tools::isSubmit(‘submitMessage’)) { » ceci :
$contact_societe = Tools::getValue(‘contact_societe’);
$contact_typeprojet = Tools::getValue(‘contact_typeprojet’);
Mais ça provoque une erreur sur mon site. Savez-vous pourquoi ?
Merci d’avance
Je viens de voir que l’éditeur de code que j’utilise sur WordPress à supprimé des crochets, ce qui provoque donc une erreur de votre côté si vous copiez le code.
Et j’ajouterai qu’il ne faut pas oublier de modifier le dossier contact-form.txt et contact-form.html (Mail que le client reçoit en confirmation).
bonjour,
je voudrais également changer le formulaire de contact, j’ai suivi votre tuto a la lettre (très bien fait au demeurant). Cependant j’ai plusieurs erreurs et cela ne fonctionne pas du tout….
premièrement, comme mary, j’ai dans mon champs l’erreru suivante qui s’affiche:
Notice: Undefined index: contact_societe in /home/sonectrad/www/tools/smarty/sysplugins/smarty_internal_templatebase.php(157) : eval()’d code on line 147Notice: Trying to get property of non-object in /home/sonectrad/www/tools/smarty/sysplugins/smarty_internal_templatebase.php(157) : eval()’d code on line 147
puis lors de l’envoi, j’ai cette erreur qui apparait (avec le mode debug):
Warning: touch(): Utime failed: Permission denied in /home/sonectrad/www/classes/Tools.php on line 3139
et enfin, le mail est bien envoyé, cependant, il m’affiche {contact_societe} en lieu et place du contenu de la variable qui devrait s’y trouver…
ça fait trois fois que je recommence la manip et je commence à m’arracher les cheveux… qu’ai-je donc mal fait?
Bonjour,
Autant pour moi, le module qui met en forme le code a supprimé certaines portions.
C’est normalement corrigé.
J’ai refait le tuto de mon côté afin de corriger les coquilles.
Merci pour le tuto, ça a bien fonctionné. Sinon est ce qu’on peut récupérer les données dans le Back office? merci
Avec ces modifications, non. Il faut aller encore plus loin dans l’adaptation du core. Je ne suis jamais allé aussi loin.
Bonjour,
Quand je force la compilation et désactive le cache, j’ai une erreur 500… comment l’expliquer ?
Le site en question : http://www.leader-equipements.com/
La page contact : http://www.leader-equipements.com/contactez-nous
Merci d’avance !
Bonjour,
Cela peut être plein de chose. Activez le debug pour avoir le message d’erreur.
Bonjour Thomas,.
Je souhaite relancer le sujet de l’ajout de champs optionnels et également pour répondre à Livia et Jip, car j’ai pas mal galéré à trouver une solution !!
En effet, pas besoin de rajouter les champs optionnels dans le : « if (Tools::isSubmit(‘submitMessage’)) { » du fichier ContactController.php.
Comme l’expliquait Jérôme, il suffit simplement de déclarer la variable en bas du fichier. Cependant pour ma part (1.6.0.9), j’ai dû spécifier le cas où le champ est vide, sinon cela ne fonctionne pas. Ce qui donne :
####
‘{variable_smarty}’ => (isset($ct) && $ct->variable_php ) ? $ct->variable_php : »,
####
PS : Merci beaucoup Jérôme pour le tuto en français, c’est classe :)
Bonjour Jérôme,
J’ai bien réalisé l’ensemble de vos manipulations, néanmoins je suis confronté à un petit problème. J’avais commencé par insérer des variables $name et $phone, mais pour plus de visibilité, je l’ai ai renommée $supplier_name et $supplier_phone. Sauf qu’au moment de l’envoi du mail, au lieu d’avoir les données entrées par l’internaute, j’ai $name et $phone (et non pas mes variables). J’ai bien vidé et désactivé le cache et demandé la recompil au chargement de la page, mais j’ai toujours ce même problème. Comment faire ?
Merci d’avance de votre réponse et merci pour votre tuto :)
Bonjour,
Vous n’avez simplement pas assigné les bonnes valeurs aux variables smarty ( ex : ‘{contact_societe}’ => $contact_societe ) OU vous avez utilisé $name et $phone dans les emails au lieu d’utiliser $supplier_name et $supplier_phone;
Bonjour
un petit coup de main SVP
Prestashop est 1.6.15 …
j’ai suivi a la lettre vos modifs … je rencontre deux problèmes:
– pas d’alerte si les champs ajoutés sont non remplis
– pas de remontée des champs supplémentaires remplis dans les mails affiche:
Société : {contact_societe}
Nom : {contact_nom}
Prénom : {contact_prenom}
Téléphone : {contact_telephone}
merci pour votre aide
Bonjour,
Cela fait 2 ans que l’article a été rédigé mais la méthode devrait toujours fonctionner.
Problème 1 : si pas d’erreur, cela vient de la fonction Tools::isSubmit(‘submitMessage’) qui a mal été modifiée.
Problème 2 : la condition if (!count($this->errors)) n’a pas du être remplie correctement car les valeurs ne sont pas assignées aux variables smarty.
Bonjour,
J’ai l’impression d’avoir tout bon mais j’ai ce message :
Fatal error: Class ‘ContactControllerCore’ not found in /homepages/43/d335789381/htdocs/XXXX/override/controllers/front/ContactController.php on line 27
D’où celà peut venir ?
Merci
Hello,
Tu peux régler le problème en vidant le cache de Prestashop.
Ça a a fonctionné pour moi.
Bonjour , pour info sur Prestashop 1.6.15 la modification de la ligne 27 du controller class ContactControllerCore extends FrontController remplacée par class ContactController extends ContactControllerCore donne une page blanche !
Fonctionne en laissant la ligne originale !
Fonctionne avec les nouveau champs obligatoires sont bien pris en compte , les alertes fonctionnent, les champs sont correctement remontés ..
Problème: impossible de faire remonter le champ facultatif ajouté dans $this->context->smarty->assign(array(
‘contact_societe’=>Tools::getValue(‘contact_societe’),
OU doit on placer ce champs ???
Merci pour un petit coup de main :)
Je viens d’ajouter une vidéo :)
Bonjour et merci pour ce tuto.
J’ai créé un champs select « Civilité » qui marche parfaitement mais comment faire pour qu’il soit remplis même si il y a une erreur sur un autre champs lors de l’envoi ?
J’ai ajouté : ‘genre’ => Tools::getValue(‘genre’), mais ça ne fonctionne pas… d’où vient le problème ?
Merci d’avance.
Bonjour,
genre est un input text ? si oui, ça devrait suffire sous réserve que vous avez value= »{$genre} » dans votre input.
Si ce n’est pas un input, vous devrez fonctionner différemment pour cocher le radio bouton ou sélectionner la bonne option du select.
bonjour ,merci pour le tuto ,je l’ai suivi mais je reçois les champs que j’ai ajouter dans les messages envoyer (société ,type de projet) comment je peux régler ce souci et aussi j’aimerai bien ajouter des champs avec une liste déroulante et ce que ca pourra marcher de la meme façon
{l s=’Civilite *’}
— Choisir —
Monsieur
Madame
Mademoiselle
Bonjour,
Si j’ai bien compris, vous recevez Société : société, dans les mails. Je pense que cela vient du fait que vous avez mis société comme value du l’input par défaut, au lieu de le mettre dans l’attribut plateceholder de l’input.
Bonjour,
Merci pour ce tuto que j’ai l’impression d’avoir bien suivi. Cependant j’ai également l’impression que le fait de modifier la copie du fichier contactcontroller (dans override) n’a aucun impact alors que si je le modifie directement dans son répertoire d’origine, les modifications sont bien prises en compte.
Avez vous une idée de l’origine de mon problème ?
Bonjour,
C’est que la surcharge n’est pas prise en compte tout simplement.
Cela peut venir de plusieurs choses : cache activé ? fichier de cache .php non supprimé ?
Bonjour,
Merci pour ce tuto il est super en revanche comment je peux faire pour un champs de type select ? Car j’ai fais la même manipulation et à chaque envoi de mail j’ai l’erreur qui indique qu’il faut remplir ce gens qui s’affiche
Bonjour,
Le seul tuto qui marche.
Bien merci à vous.
Pat