Un professeur m’a dit un jour que chaque mouvement artistique – en musique, en littérature ou dans les beaux arts – pouvait être considéré comme la réponse au mouvement précédent. Les producteurs des années soixante ont produit Bonnie et Clyde et Le Lauréat pour contrer les vieux films hollywoodiens comme La Mélodie du bonheur. Dans Le Paradis perdu, John Milton, pas très subtil, brocarde ses prédécesseurs littéraires en les plaçant dans le décor de l’enfer.
La réaction moderniste prit bien des formes, sur pratiquement tous les supports artistiques. En peinture, elle consistait à réduire le superflu pour expérimenter avec les courbes, les formes et la couleur. Les graphistes de l’époque, comme Jan Tschichold, Emil Ruder et Josef Müller-Brockmann, popularisèrent le concept de grille typographique : un système rationnel de colonnes et de lignes, sur lesquelles des modules de contenu peuvent être placés. Et grâce à des designers comme Khoi Vinh et Mark Boulton, nous sommes parvenus à adapter ce vieux concept aux besoins du design Web contemporain.

Müller Brockmann, dans son livre Grid Systems in Graphic Design, parle de « créer un espace typographique sur la page » en adaptant les proportions de la grille à la taille d’une feuille de papier vierge. Mais pour un designer Web, il manque un élément essentiel : une vraie feuille de papier. Notre toile, la fenêtre du navigateur, peut se déformer et prendre n’importe quelle taille, selon la volonté du lecteur ou l’appareil qu’il utilise pour visualiser notre contenu.
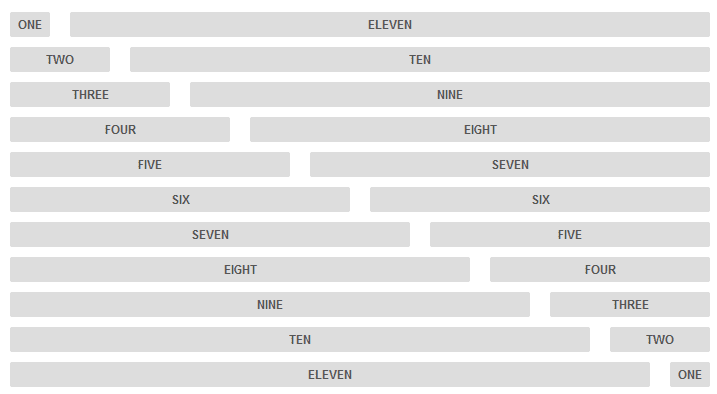
Souvent, la première couche de notre grille de mise en page ressemble à ça :
<style>
#page {
width: 960px;
margin: 0 auto;
}
</style>
On créé un élément doté d’une largeur fixe dans notre feuille de styles, puis on le place au centre de la page. Mais pour penser de manière flexible, il nous faut plutôt traduire notre design créé sous Photoshop en quelque chose de plus fluide, de plus proportionnel. Plutôt que de créer des designs déconnectés, conçus chacun pour un appareil ou un navigateur particulier, nous devrions les traiter comme les facettes d’une même expérience. Il est possible de créer des sites plus flexibles, qui en plus s’adaptent aux supports qui les restituent. En un mot, nous devrions adopter le Responsive Web Design.
Nous pouvons nous approprier la flexibilité inhérente du Web sans abandonner le contrôle dont nous avons besoin en tant que designers. Tout cela incorporant des technologies standards dans notre travail, et en changeant légèrement notre philosophie du design web. Comment s’y prendre ?
Les CSS Grid
Aux moyens de propriétés CSS3, il est possible de modifier la façon dont votre contenu s’adapte aux différentes tailles des appareils utilisés. Il existe de nombreux Frameworks CSS le permettant facilement sans nécessairement devoir entrer dans des développement de feuilles de styles avec des em ou des pourcentage (valeurs css dites de proportionnalité), en voici notamment trois :
Skeleton
http://www.getskeleton.com/

Il utilise un modèle basé sur le célèbre 960 Grid System, amélioré à l’aide de media queries, Skeleton offre un panel de styles CSS que vous pouvez utiliser pour améliorer grandement l’expérience utilisateur.
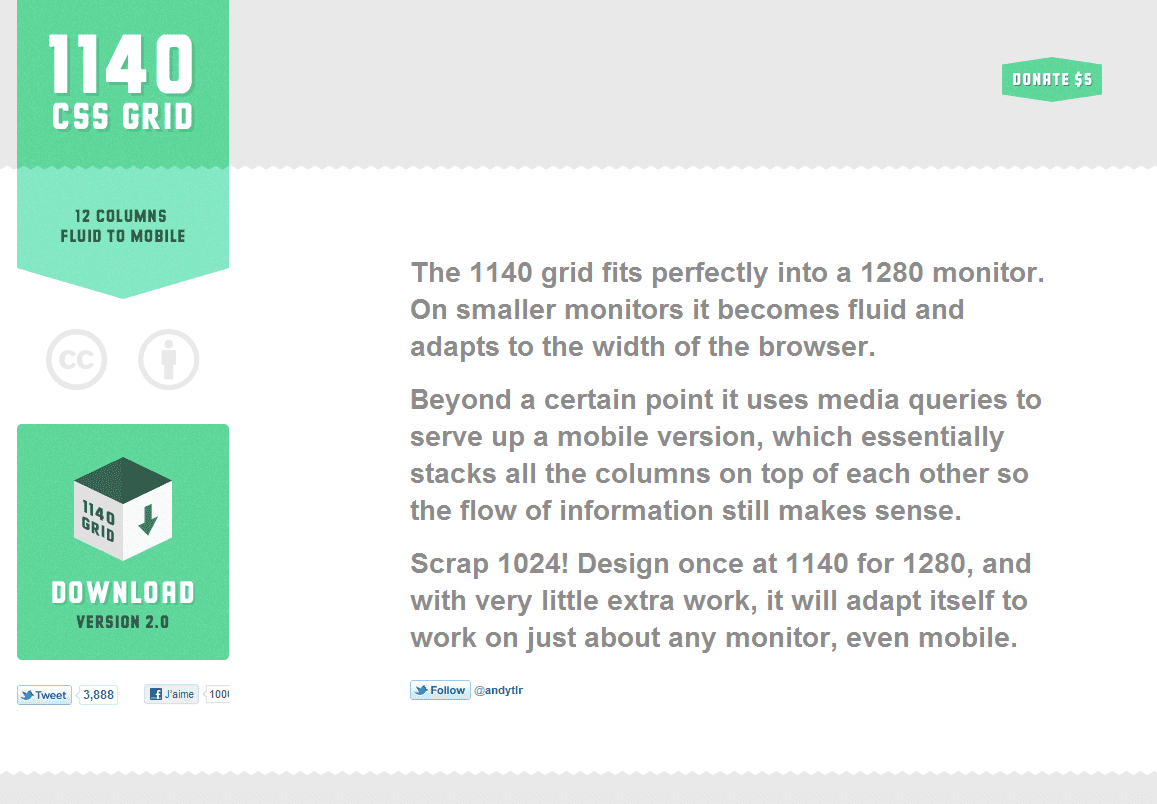
1140 CSS Grid V2
http://cssgrid.net/

C’est un excellent framework qui utilise une grille de 12 colonnes, des mesures relatives et de simples media queries pour être parfaitement compatible entre toutes les plateformes. C’est un bon framework par lequel démarrer.
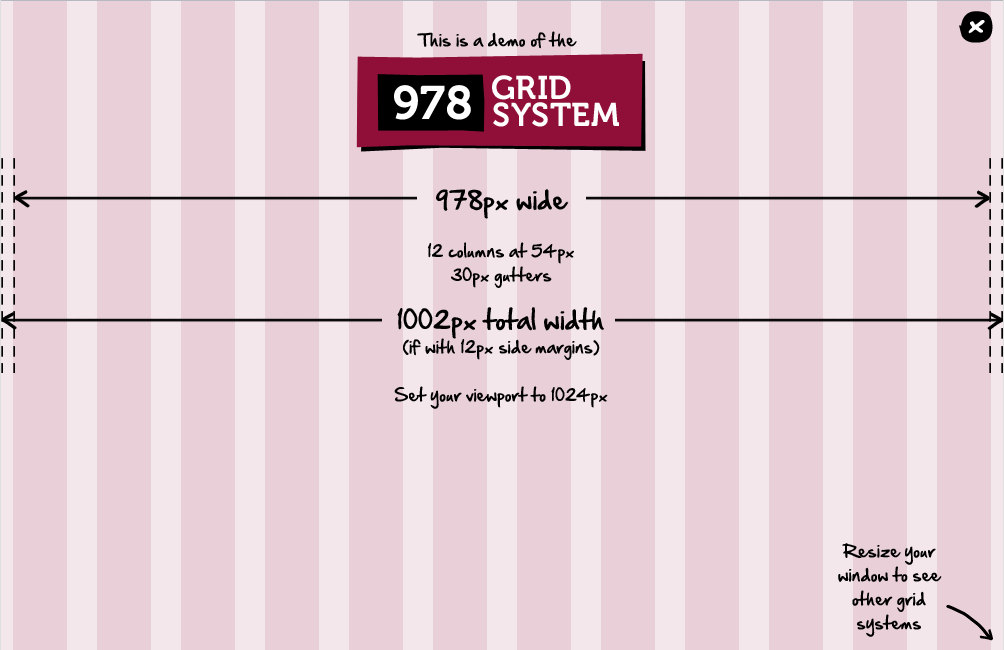
978 Grid System
http://978.gs/

Douze colonnes de 54 pixels et espacées de 30 pixels, voila le secret de la 978 Grid System. Ce Framework est d’une simple prise en main.


1 Comments on “Les grilles CSS ou CSS grid et le Responsive Web Design”
merci pur toute ces ressources , moi qui me lance dans le responsive design cette page m’est vraiment utile