Cet article tient plus de l’astuce que de la réelle utilisation de l’API de Google Maps bien qu’elle sera utile pour générer les limites des régions que vous afficherez sur la carte.
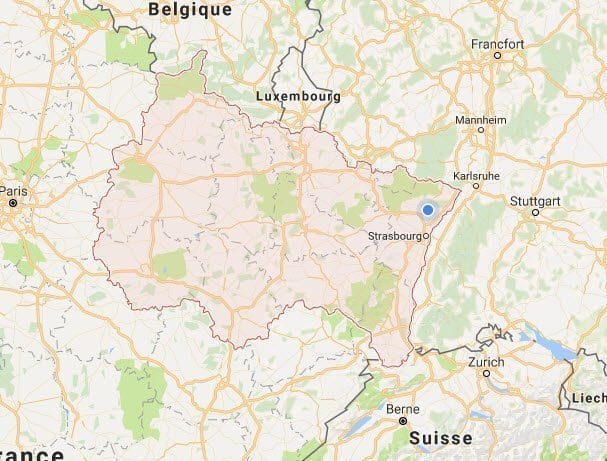
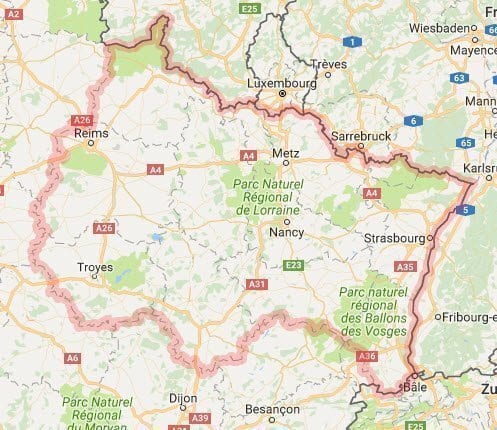
Lorsque vous faites une recherche sur Google Maps, Google met en surbrillance la zone recherchée. Par exemple, si je cherche la région Grand Est, la carte affichée est la suivante :

L’API de Google Maps ne permet pas de récupérer les coordonnées de ces régions pour les réutiliser dans des cartes personnalisées. Il va donc falloir ruser.
Open Street Map
Rendez-vous sur l’url suivante : http://nominatim.openstreetmap.org/ et entrez la région de votre choix. Dans notre cas, nous avons recherché le Grand Est. Normalement, la région sera reconnue de suite, sinon n’hésitez pas à ajouter « , France » après le nom de la région.

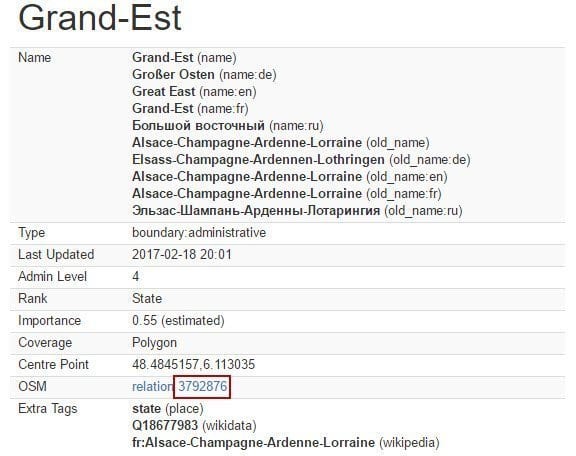
Cliquez sur le bouton détails dans la partie de gauche, dans l’encadré bleu. Vous tomberez sur une page de récapitulatif de la région, ses noms, son centre, etc. Ce qui nous intéresse ici est le numéro OSM. Copiez ce numéro.

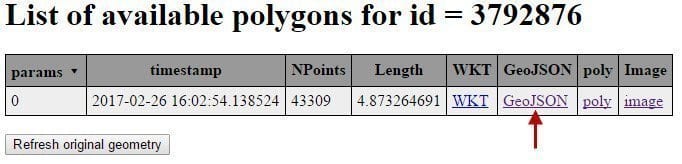
Rendez-vous maintenant sur l’outil de génération de polygon d’Open Street Map, à l’adresse http://polygons.openstreetmap.fr/index.py. Copiez le numéro OSM de la page précédenete dans le premier champ, situé sous le titre « Polygon Creation » puis validez.
Sur la page de résultat, cliquez sur le lien GeoJSON. Il contiendra toutes les coordonnées, ultra précises, de la région concernée.

Nettoyage du JSON
Dans mon cas, je tombe sur un fichier de 1.23Mo. C’est lourd. Il va falloir optimiser tout ça.
La première chose à laquelle vous devez faire attention est que les coordonnées de Latitude et longitude sont inversées. Sur Google, l’API l’utilise dans l’ordre Lat – Long alors qu’OSM l’utiliser dans l’ordre Long – Lat.
De puis, pour que ces coordonnées sont exploitables par Google, il va falloir les mettre sous cette forme :
new google.maps.LatLng(42.43641197821332, 3.1731390953063965)
Ne gardez que les coordonnées votre crochet. Supprimez le reste. Placez une coordonnée par ligne de manière à le traiter plus facilement.
[3.384381,48.4780187], [3.3856927,48.477866499999998], [3.3859908,48.477718600000003], [3.3861237,48.477641599999998], [3.3861448,48.4773937], [3.386195,48.477338400000001], [3.3864062,48.477270400000002],
Je me suis servi d’Excel pour inverser les colonnes et de Notepad++ pour faire les traitements divers (ajout de chaine au début et à la fin, ajout des sauts de ligne, etc. Après traitement, faites en sorte de créer un tableau de coordonnées, comme ceci :
var Coords = [ new google.maps.LatLng(48.4780187, 3.384381), new google.maps.LatLng(48.477866499999998, 3.3856927), new google.maps.LatLng(48.477718600000003, 3.3859908), [...] new google.maps.LatLng(48.4780187, 3.384381) ];
A ce stade, je vous conseille de supprimer une ligne sur deux de votre fichier. Les coordonnées sont tellement précise que je me retrouve avec plus de 40000 coordonnées. C’est trop précis pour mon besoin. Vous pouvez mettre en supprimer 3 sur 4, ça passera toujours bien. Je suis passé de 43309 à 14437. Faites cependant attention à bien garder la première et la dernière coordonnée.
Création de la carte Google Maps API v3
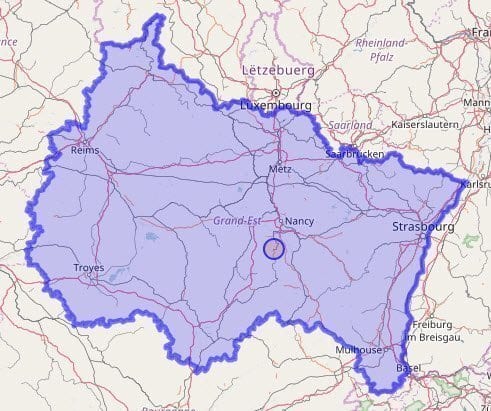
Vous avez fait le plus dur. Il ne reste plus qu’à créer la carte et d’utiliser les coordonnées pour afficher la délimitation voulue. Voila ce que ma carte m’affiche même après avoir supprimé 2 coordonnées sur 3 :

La carte ne fait plus que 760Ko, c’est honnête mais je suis sûr que vous pouvez supprimer encore plus de coordonnées. Notez que comme j’utilise l’API v3, il vous faudra une clé API que vous devrez générer ici : https://console.developers.google.com/apis/?pli=1 (Google Maps JavaScript API).
