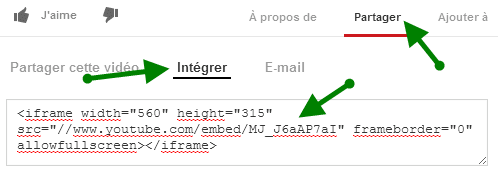
Les standards évoluent rapidement et le responsive fait maintenant partie intégrante de nos processus de développement, nous, agences. L’exercice d’aujourd’hui va consister à mettre une place une vidéo responsive à partir du code que vous donne Youtube, dans l’onglet partage :
<iframe width="560" height="315" src="//www.youtube.com/embed/MJ_J6aAP7aI" frameborder="0" allowfullscreen></iframe>

Vous remarquez que le code de base attribut un largeur et une hauteur fixe définie à l’iframe de la vidéo. La solution facile que je vous vois avancer est d’ajouter un simple code CSS qui définit la largeur à 100% :
iframe {
width: 100%;
height: auto;
}
Si vous l’essayez chez vous, vous remarquerez que notre largeur est bonne mais que la vidéo ne garde pas le bon ratio malgré le height:auto. Que faire pour corriger ça ?
La solution est de mettre l’iframe quand un div parent, comme ceci :
<div class="video-container">
<iframe width="560" height="315" src="//www.youtube.com/embed/MJ_J6aAP7aI" frameborder="0" allowfullscreen></iframe>
</div>
Puis, attribuez lui ce code CSS :
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
Pour information, le padding à 56.25% est trouvé en partant d’un ratio d’une vidéo en 16:9, soit 9 divisé par 16.
A ce stade, l’iframe est encore mal redimensionnée. Au lieu d’avoir une hauteur en auto, il faut lui attribuer une hauteur au bon ratio. En plus du code CSS donnée juste ci-dessus, il faudra donc ajouter celui-ci pour que ça colle parfaitement :
.video-container iframe,
.video-container object,
.video-container embed {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
J’utilise object et embed à cause d’Internet Explorer qui encore une fois à lui seul, nécessite un code spécifique dédié. Et voilà ! Ce code fonctionne aussi avec les vidéos issues de Viméo.
Rappel du code en entier :
<!DOCTYPE HTML>
<html lang="fr-FR">
<head>
<meta charset="UTF-8">
<title>Test Video Responsive</title>
<style type="text/css">
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.video-container iframe,
.video-container object,
.video-container embed {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
#page {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="page">
<div class="video-container">
<iframe width="560" height="315" src="http://www.youtube.com/embed/MJ_J6aAP7aI" frameborder="0" allowfullscreen></iframe>
</div>
</div>
</body>
</html>
Solution en Javascript
Alors que la première solution repose uniquement sur du CSS, une solution alternative utilisant du JavaScript existe.
Vous pouvez utiliser FluidVids.js ou FitVids.js (développé par CSS-Tricks).

Je ne code pas ! Il existe un module WordPress ?
Bingo, c’est ton jour de chance padawan ! Tu peux télécharger le module Responsive Video Embeds. Il fera le même travail pour une belle brochette de sites :
- YouTube
- Vimeo
- DailyMotion
- Blip.tv
- Viddler
- hulu.com
- Revision 3
- Funny or Die
- WordPress.tv
- Scribd