Les CSS3 Media Queries ne sont pas très récentes. Elles permettent d’adapter un site internet en fonction de la taille de l’écran de notre navigateur, peu importe la plateforme sur laquelle vous vous trouvez, en allant des écrans d’ordinateurs, aux tablettes pc à l’horizontale, aux tablettes pc à la verticale (type iPad par exemple), jusqu’aux smartphones.
De plus, les CSS media queries ont comme avantage de ne pas nécessiter de recoder un site. Un seul site et un seul code sont utilisés, seules quelques petites astuces CSS suffisent pour trouver un confort de navigation.
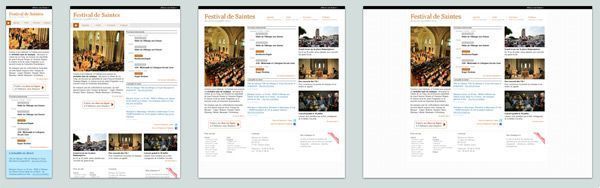
Voici un exemple concret :
Le site de Kulturbanause.de propose 4 modes de vues différents :
[list-ul type= »plus »][li-row]un plan large[/li-row][li-row]un plan un peu plus précis pour les iPad en mode paysage par exemple[/li-row][li-row]un plan pour les iPad à la verticale[/li-row][li-row]un plan pour smartphone[/li-row][/list-ul]
Concrètement, les CSS Media Queries interrogent le navigateur. En fonction du retour du navigateur, une liste d’actions est exécutée. Autre point positif et qu’il n’y a pas besoin de JavaScript ou de librairies spécifiques pour passer d’un site en version ordinateur vers un site en version mobile. De plus, les CSS3 Media Queries sont supportées nativement par tous les navigateurs récents du moment (oui, même Internet Explorer 9).
Vous avez plusieurs solutions pour mettre en place un tel système : soit vous faites des media queries à l’intérieur d’un même fichier css, soit vous faite vos css media queries dans votre code html pour appeler des fichiers css différents. Nous nous concentrerons sur la première solution :
/* pour les écrans plus petit que 980 pixels : pc */
@media screen and (max-width: 980px) {
#id {
display: none;
}
}
/* pour les écrans plus petit que 840 pixels : ipad horizontal */
@media screen and (max-width: 840px) {
#id {
display: none;
}
}
/* pour les écrans plus petit que 650 pixels : ipad vertical */
@media screen and (max-width: 650px) {
#id {
display: none;
}
}
/* pour les écrans plus petit que 440 pixels : smartphones */
@media screen and (max-width: 440px) {
#id {
display: none;
}
}On peut bien sur faire varier les requêtes selon les besoins du site. On trouve parfois même des sites proposant 7 versions différentes.
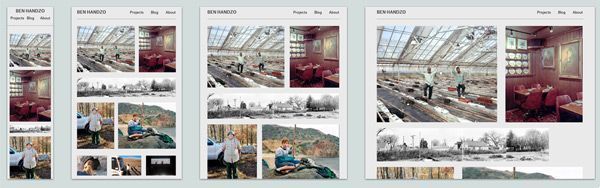
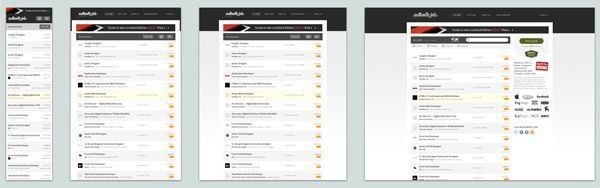
Pour le plaisir des yeux, voici d’autres exemples:






1 Comments on “Créer un site mobile sans redirection : les CSS3 media queries”
Bonjour et merci pour cette démonstration de mise en page avec css dynamique adaptable aux dimensions d’écrans.
Toutefois serait-il possible de voir un exemple de css sur ce site ?
J’aimerais adapter mon css suivant le même type de squelette mais je n’ai pas compris, n’étant pas informaticien, si je devais récrire toutes les variables width.
Merci d’avance Jérôme
Cordialement
Ludovic