Magento est un système de gestion de contenu orienté e-commerce écrit en PHP. Un peu plus tôt en 2011, il a été racheté par eBay et assommé la concurrence d’une croissance de 140% entre 2010 et 2011. Si vous travaillez sur des projets en e-commerce en PHP, vous avez sans doute déjà pu y toucher.
La création de thèmes pour Magento est un gros sujet qui pourrait facilement tenir dans un livre. Je vais essayer de vous guider suffisamment dans cette épreuve sans que cela devienne un récit de science-fiction.
La version utilisée dans ce guide est la Community Edition 1.6.1 traduite à l’aide du pack officiel français.

L’arsenal du développeur front-office
Avant de regarder la façon dont les thèmes fonctionnent, commençons par la prise en main d’un outils sous Magento qui vous rendra la vie plus facile…
Le module d’Alan Storm permet de retrouver l’ensemble des layouts (mise en page) XML qui sont utilisés pour construire les pages. Ne vous inquiétez pas si vous ne savez pas ce qu’est un layout XML dans Magento, je vais y revenir rapidement. Vous cernerez la façon dont le front-office de Magento fonctionne avec le temps (c’est en forgeant que l’on devient forgeron).
Pour installer le module, téléchargez le d’ici et placez le dossier complet Alanstormdotcom dans le dossier /app/code/local. Puis placez le fichier suivant dans le dossier /app/etc/modules/.
Dans l’administration du site, allez dans Système > Gestion du cache, sélectionnez tous les types de cache et désactivez les.
Enfin, allez dans Système > Configuration >Avancé > Désactiver la sortie des modules. Vous devriez le voir en première ligne de la liste. En ajoutant à la fin de vos urls le code suivant : ?showLayout=page un fichier xml sera généré avec l’ensemble des blocs utilisés, les gabarits, les fichiers Javascript, etc.
Toutes les pages de Magento sont faites de blocs et de gabarits. Magento peut vous retourner le nom de ces blocs et le chemin vers les gabarits utilisés par tous les blocs de la page cible. C’est un peu ce que fait ce module mais il existe un autre moyen qui donne un rendu un peu plus, disons, archaïque.
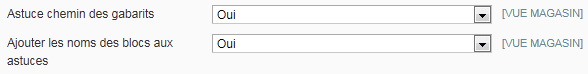
Allez dans Système > Configuration > Avancé > Développeur et choisissez ‘Main website’ dans la portée de la configuration courante tout en haut à gauche. Puis, activer les 2 options suivantes :

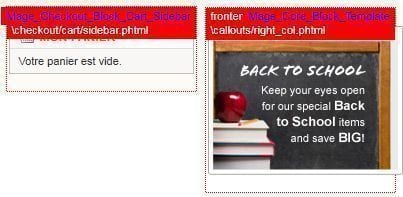
Enfin, en rafraichissant votre boutique, vous devriez avoir tous les blocs de la page entourés de rouge avec le nom et le chemin des gabarits comme ici :

Comment les pages sont-elles créées ?
Magento est un peu complexe dans sa façon d’afficher les pages. Nous en avons fait malheureusement l’expérience lors de notre premier projet sur ce CMS. Nous allons essayer de passer sur les éléments utilisés par Magento pour en comprendre un peu plus.
Premièrement, Magento utilise des fichiers XML pour déterminer l’emplacement des blocs de contenu. Ces zones de la page qui peuvent contenir du contenu sont des blocs structurés. Ils donnent la structure d’une page en formant des zones telles que le haut de page, le pied de page, les barres latérales, etc.
A ces blocs structurés peuvent être ajoutés des blocs de contenu. Ces derniers vont utiliser des gabarits pour produire du code HTML. Tous ces blocs sont définis dans plusieurs autres fichiers XML plus petit chargés dans un ordre précis.
Finalement, une fois que le code HTML est produit, Magento charge un skin (thème graphique), qui est une collection de fichiers CSS et Javascript.

Magento comporte tellement de dossiers qu’il est parfois difficile de s’y retrouver. Lorsque vous êtes amené à modifier un thème, c’est dans le dossier /app/design/frontend/ que se trouvent tous les fichiers XML (layout – structure des pages) et templates. C’est par ailleurs dans le dossier /skin/frontend/ que se trouvent les fichiers CSS et Javascript.
La règle dors dans le développement de thèmes est de ne jamais toucher aux fichiers du cœur du système car il devient très difficile de mettre à jours Magento si vous avez touché à ces fichiers. Le principe est alors de ne pas modifier les fichiers des dossiers contenant le mot ‘base’ : /app/design/frontend/base et /skin/frontend/base.
A la place, il faut créer de nouveaux dossiers pour y mettre nos fichiers personnalisés : /app/design/frontend/nom_du_package(default,pro,etc.)/nom_du_theme. C’est pareil pour votre skin (fichiers CSS et Javascript) : /skin/frontend/nom_du_package(default,pro,etc.)/nom_du_theme. La meilleur solution reste encore de copier les fichiers des dossiers base et default et de les coller dans le dossier de votre thème pour les modifier ensuite.
La hiérarchie des dossiers
Magento à un système en cascade par lequel le système va passer pour chercher un fichier, dans un certain ordre d’importance. Ce qui veut techniquement dire que vous pouvez outrepasser (override) un fichier existant simplement en plaçant un fichier nommé de la même façon dans un dossier de plus grande importance. Par ordre d’importance, Magento va regarder dans ces trois dossiers :
- /app/design/frontend/nom_du_package/nom_du_theme
- /app/design/frontend/nom_du_package/default
- /app/design/frontend/base/default
Activer un nouveau thème
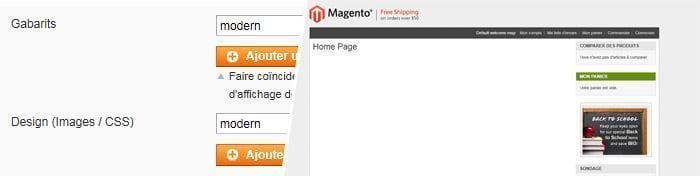
Pour activer un nouveau thème, il faut aller dans Système > Configuration > Design (dans l’onglet Général) > Thème et modifier le champ gabarits et le champ design selon vos thèmes disponibles. De base, vous avez quelques thèmes avez lesquels jouer :


La création du thème Magento
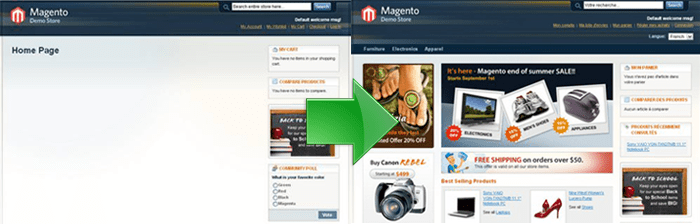
Si vous avez procédé comme nous, vous avez une boutique vide qui ne possède pas de contenu (produits, catégories). On ne peut pas donc voir concrètement ce que le thème peut donner. Nous vous conseillons d’installer les informations qui sont notamment utilisées dans la démo de Magento. Suivez les étapes décrites ici. Les données de tests sont malheureusement en anglais.
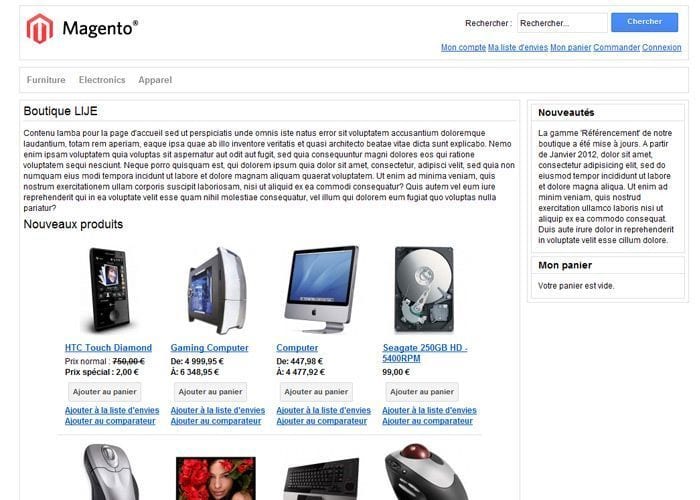
Nous avons maintenant tout ce qu’il nous fait pour travailler :

Cette étape n’est cependant pas nécessaire. Vous pouvez très bien ajouter produits, catégories et images par la suite. De plus, elle nécessite la ré-installation du CMS, la configuration de la traduction FR et du module d’Alan Storm.
Bien. Vous avez deux solution pour créer votre thème : le développer ex nihilo ou utiliser le gabarit ‘blank’, qui est le plus épuré de tous. Nous allons opter pour la deuxième solution.

Nous avons créé une interface (dossier dans lequel vont être placés tous nos gabarits) ‘lije’ ainsi qu’un thème appelé ‘clean’ tant au niveau du dossier app que du dossier skin :
- /skin/frontend/lije/clean
- /app/design/frontend/lije/clean
Le dossier situé dans /app est pour l’instant vide. Magento va utiliser les fichiers de l’interface et des gabarit par défaut pour rechercher dont il a besoin et qui ne sont pas présents dans ce dossier (cf hiérarchie des dossiers). Le dossier situé dans /skin quant à lui contient d’une part tous les fichiers présents dans /skin/frontend/default/blank ainsi que des fichiers que vous avez téléchargé pour ajouter les données de base (dossier media).

La page d’accueil de base comporte certains éléments que ne me sont pas utiles comme le sondage, le bloc latéral pour comparer plusieurs produits et quelques autres. Pour supprimer des éléments, il faut créer un fichier local.xml dans le dossier /app/design/frontend/lije/clean/layout/, faire référence à la zone à modifier (reference) et utiliser la balise ‘remove’ accompagnée du nom du bloc à supprimer :
<?xml version="1.0"?>
<layout version="0.1.0">
<cms_index_index>
<!-- on cible la colonne de droite -->
<reference name="right">
<!-- on supprime le logo Paypal -->
<remove name="paypal.partner.right.logo"></remove>
<!-- on supprime les blocs indesirables de la barre laterale droite -->
<remove name="catalog.compare.sidebar"></remove>
<remove name="right.permanent.callout"></remove>
<remove name="right.poll"></remove>
</reference>
</cms_index_index>
</layout>
De plus, nous souhaitons également ajouter un bloc sur la colonne de droite pour y afficher les dernières nouveautés de notre boutique. Pour ce faire, il faut créer un bloc statique dans CMS > Blocs statiques > Ajouter un nouveau bloc. Donnez lui le titre et le contenu que vous souhaitez mais nous utiliserons ‘news-sidebar’ comme identifiant.

Nous devons maintenant y faire référence dans notre local.xml au moyen de la balise ‘block’. Nous allons aussi lui appliquer un gabarit pour que le bloc s’affiche de la même façon que les autres éléments de la barre latérale :
<!-- on ajoute le bloc des news ainsi que son theme -->
<block type="core/template" name="news" before="right.reports.product.viewed" template="page/block/news.phtml">
<block type="cms/block" name="news-sidebar">
<action method="setBlockId">
<block_id>news-sidebar</block_id>
</action>
</block>
</block>
Nous avons appelé le gabarit ‘news’ et l’avons placé dans le dossier /app/design/frontend/lije/clean/template/page/block/news.phtml comme spécifié ci-dessus et y avons inséré le code appelant le contenu du bloc ayant l’identifiant ‘news-sidebar’ :
<div class="block block-cart">
<div class="block-title">
<strong><span><?php echo $this->__('Nouveautés') ?></span></strong>
</div>
<div class="block-content">
<?php echo $this->getChildHtml('news-sidebar'); ?>
</div>
</div>
Nous avons amélioré le thème de base en y ajoutant les boutons au style de Google+, en modifiant l’affichage de certains éléments et en épurant les pages d’accueil et de produits. Pour le contenu de la page d’accueil, il faut passer par l’onglet CMS > Pages > Home page (celle de 2 colonnes) et pour créer des ‘nouveaux’ produits, il faut juste spécifier l’intervalle de temps pendant lequel il sera considéré comme nouveau sur la fiche du produit.

Améliorer la vitesse de chargement de Magento
Nous y voila, le thème Magento est prêt et notre boutique est lancée. Comme nous étions avant en mode édition / développeur afin de voir immédiatement les modifications apportées aux thèmes, il faut activer certaines petites fonctions bien utiles de Magento pour en améliorer la vitesse de rendu des pages :
- Système > Gestion du cache, Sélectionner tout puis Activer
- Système > Outils > Compilation, Lancer le processus de compilation
- Installer et activer Fooman Speedster
- Activer la compression Gzip dans votre htaccess, ligne 52, supprimez # devant #php_flag zlib.output_compression on
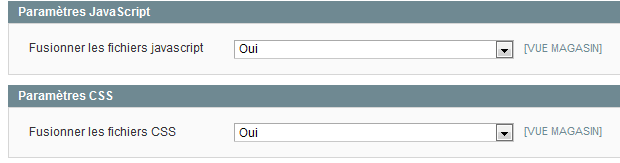
- Système > Configuration > Avancé > Développeur, Paramètres Javascript et paramètres CSS

Je rappel qu’à partir de ce moment, il ne sera plus possible de voir les modifications apportées au thème actif.


6 Comments on “Créer / Modifier un thème Magento : Tour d’horizon”
Ha, il y a encore quelques blogueur qui postent entre Noel et le Nouvel An.
Très bon article super développé, les thèmes Magento c’est vraiment ce qui prend le plus de temps quand on monte le site. Merci pour les infos !
Bonjour merci pour cet article complet et surtout: clair. Encore novice sur Magento (et non développeur) j’avais quelques difficultés à comprendre l’organisation globale des templates. Je vais garder votre article dans mes favoris et il me sera bien utile dans les mois à venir.
Bonne continuation
Merci pour votre partage !
Très bon tuto pour comprendre les premiers rouages du terrible magento ! Magento est une bête dur à dompter mais tellement docile et fidèle quant on y arrive.
BONJOUR
MERCI POUR CE TUTO
Merci pour ce point magento ! Pratique et qui vient de bien me dépanner. Merci !