Ce tuto a été réalisé avec la version 1.5.6.2 de Prestashop.
Si vous êtes dans une configuration multilingue de votre boutique, que vous souhaitez conserver le /en/ pour la partie anglais et supprimer le /fr/ pour la partie française (ce que je ne conseille d’ailleurs pas), vous ne pouvez pas le faire à moins de modifier certains fichiers du core de Prestashop comme la classe Tools.php. C’était bien plus facile dans la version 1.4 de Prestashop mais j’avoue n’avoir pas encore de solution pour le faire proprement sur un 1.5.x.
Par contre, si vous l’avez déjà pratiqué de cette manière pour l’un de vos sites, je suis très intéressé pour avoir un petit explicatif de ce que vous avez exactement fait.
Second cas de figure, votre boutique ne sera disponible qu’en français mais vous avez tout de même le /fr/ qui est visible dans l’url. Contrairement à ce que certains peuvent croire, la désactivation du module d’affichage des drapeaux (Bloc Langues) ne réglera pas la situation :

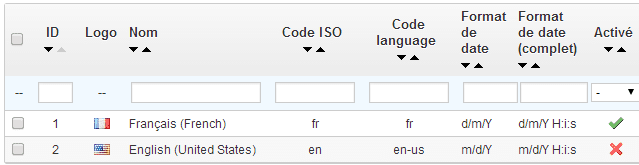
L’opération reste néanmoins simple. Il faut aller dans Localisation > Langues et désactiver (pas supprimer) les autres langues que celle que vous souhaitez garder par défaut.

Le fichier htaccess se régénérera tout seul. Il n’y a rien d’autre à faire, le /fr/ est maintenant supprimé de l’url.

5 Comments on “Comment supprimer le /fr/ des urls de Prestashop”
Opération simple mais il fallait la trouver. Bravo à toi tu viens surement de dépanner pas mal de monde, moi le 1er sur mes prochains sites sous prestashop !
Bonjour,
J’étais confronté à cette problématique lors de l’activation de plusieurs langues.
La solution la plus propre pour moi et pour mon référencement était de conserver mes urls sans le /fr, pour cela j’ai utilisé un module (Une Langue Par Domaine Pour Prestashop) qui m’a permis de rediriger mes nouvelles langues vers des sous-domaines et conserver mon NDD avec mes pages en fr sans le /fr.
Le module est ici http://www.prestashop.com/forums/topic/309166-module-bloc-langues-multi-boutiques-multi-domaines/
Excellente astuce. Effectivement, ça fonctionne aussi ;)
Bonjour et merci pour ce petit tuto, mais pourriez-vous peut être m’aider pour un petit problème?
Je m’explique, j’ai trois langue installé sur mon site, sous l’onglets infos les clients peuvent cliquer sur un drapeau pour choisir leur langue.
Le problème survient quand on est sur la page d’acceuil, si on choisi Allemand un page d’erreur 404, pareille pour le français!
Comment faire pointer les logos sur une page d’acceuil traduit dans la langue désiré?
Merci pour votre aide.
Bonjour,
Ce bug survient quand vous avez le lien mal configuré.
Mais si vous avez supprimé le /fr/ et gardé les autres langues, il va falloir faire des conditions.
Si lang = fr alors lien logo = href= »/ »
Si lang != fr alors lien logo = href= »{$link->getPageLink(‘index.php’)} »
En tout cas, ça fonctionne comme ça ici.