Avec l’arrivée des smartphones et ensuite des tablettes tactiles sur le marché du web, il existe plusieurs manières d’aborder ces supports. Il est possible de développer des applications dédiés à l’un d’entre eux ou des applications s’adaptant à tous ces derniers. Le Responsive Web Design est une technique d’intégration et de développement pour le web qui a pour objectif de s’adapter aux différentes résolutions d’écrans.
Pour cela il est nécessaire de mettre en place des principes de développement pour pouvoir facilement adapter non seulement les cadres mais aussi les contenus (ajuster, déplacer ou cacher des blocs, redimensionner des images, etc.).
Le responsive design est une manière différente d’aborder le web et qui se base sur l’aspect adaptatif des sites. Contrairement au design provenant du print, le web ne propose pas un seul mode d’affichage, et ce n’est pas uniquement une question de matériel. Pour bien aborder le Responsive Web Design, il ne suffit pas d’adapter un design existant mais, lorsque c’est possible, l’intégrer dans tout le processus de création dès les maquettes fonctionnelles.
L’ergonomie est aussi à adapter. Un internaute ne va pas forcément vouloir naviguer et accéder aux mêmes contenus lorsqu’il est sur un ordinateur, sur une tablette ou sur un smartphone. Les us des internautes changent en fonction du support qu’ils utilisent.

Les grilles CSS (CSS Grid) ou maquettes flexibles
La pratique la plus courante est de baser votre design sur des mesures en pourcentages (% ou em) plutôt qu’en pixel. Em est une unité de mesure relative. Elle n’a pas une valeur absolue comme les pixels, les inchs ou les points. Elle est basé sur la taille de la police de l’élément parent. Par exemple, 1.5em = 150% de la taille de la police de l’élément parent.
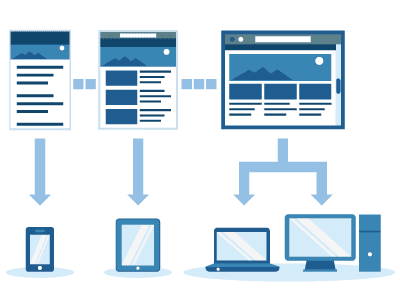
Généralement, nous regroupons sous l’appellation de Responsive Web Design deux méthodes qui fonctionnent bien : le design réactif (qui s’adapte à tous les types et totalement fluide) et le design adaptatif (qui proposera quelques affichages adaptés à des largeurs précisées via les medias queries). Ces règles d’affichage forme des maquettes ‘flexibles’ divisées en colonnes dont les mesures sont définies soit en em soit en pourcentage justement. On les appelle aussi des Grilles CSS.
Sans vouloir réinventer la roue, voici quelques systèmes de grilles que vous pouvez utiliser gratuitement :
- Foundation
- Skeleton
- Twitter Bootstrap
- Wirefy…
Images et textes
Les images aussi devront s’adapter à l’affichage. Il existe plusieurs techniques pour gérer les images : vous allez pouvoir les redimensionner avec le css en utilisant par exemple max-width: 100% et height: auto pour qu’elle s’adapte en gardant son bon ratio (aspect graphique). Il est possible de placer des images en arrière-plan de div de façon à les redimensionner facilement. Celles-ci pourront changer en fonction des supports et des résolutions grâce au css. De même les textes devront rester lisibles. Vous devrez utiliser en font-size soit les %, soit les em (cf plus haut).
Il faudra vérifier ensuite sur les supports la lisibilité de vos textes. Un texte adapté à un écran classique semblera petit sur un smartphone sur sur un écran de très haute résolution. Bien entendu il est généralement possible de zoomer sur un texte mais le principe du Responsive Web Design est évidemment de pouvoir afficher le site de la meilleure manière qui soit, sans manipulation de l’internaute.

La Meta Viewport
Le principe de la Meta Viewport est de permettre de contrôler la taille de l’affichage et d’outrepasser le comportement par défaut. Par exemple,
<meta name="viewport" content="width=320" />
impose une largeur de 320px. Mais nous allons plutôt procéder à une récupération de taille d’écran que de la fixer en px car cela varie d’un support à l’autre (tous les smartphones ne font pas 320px de large).
<meta name="viewport" content="initial-scale=1, maximum-scale=1, width=device-width" />
Ici initial-scale fixe le niveau de zoom de la page (1 correspond à 100%). Le width récupère la largeur de l’écran (et non la largeur du navigateur qui peut être supérieur à celle de l’écran physique). Le maximum-scale empêche le visiteur de redimensionner le site web. Comme vous utilisez le RWD correctement, il ne devrait même pas avoir à le faire.
Du clic au tactile
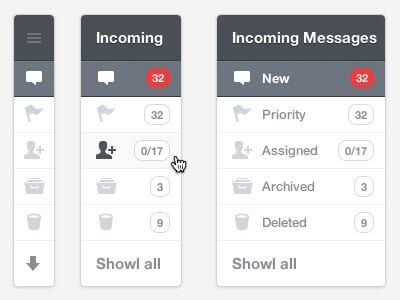
Il est important aussi de penser à l’aspect ergonomique. Des menus déroulant au survol vont avoir des difficultés à fonctionner sur un appareil tactile. Il faut donc proposer une alternative. La taille des boutons et des liens est importante pour le tactile. S’ils sont trop petits, il sera difficile de les toucher correctement.
Il existe plusieurs approches pour les menus que vous pouvez trouver ici.

Les Media Queries
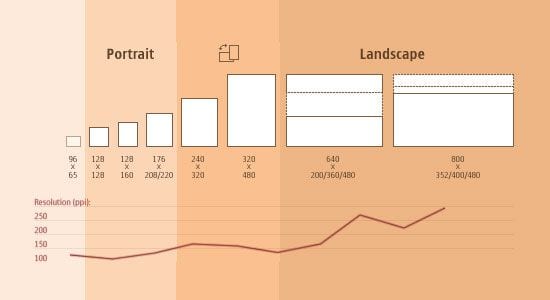
Les Media Queries sont des règles d’affichage définies en CSS basées sur les résolutions moyennes les plus utilisées sur internet de façon à proposer un affichage qui s’adapte correctement. On utilisera en moyenne de 3 à 5 résolutions d’écran gérées. Notez que c’est un sacré casse-tête depuis l’arrivé de tous ces supports. Il y a plus de 400 résolutions d’écran différentes.

Cas pratiques
Voici quelques exemples de code pour rendre un site ‘responsive’. Les valeurs utilisées peuvent bien sûr être modifiées. Ce ne sont d’ailleurs par celles que nous utilisons sur notre site internet.
Media Queries utilisées au sein de fichiers CSS :
/* Smartphones */
@media (max-width: 480px) {
…
}
/* Smartphones paysage & tablettes */
@media (min-width: 481px) and (max-width: 768px) {
…
}
/* Tablettes paysage & écran classique */
@media (min-width: 769px) and (max-width: 1200px) {
…
}
/* Grands écrans */
@media (min-width: 1200px) {
…
}Media Query appliquée sur un fichier CSS externe :
<link rel="stylesheet" href="original.css" /> <link rel="stylesheet" href="smartphone.css" media="(max-width: 480px)" /> <link rel="stylesheet" href="tablette.css" media="(min-width: 481px) and (max-width: 768px)" />
Chargement conditionnel des fichiers CSS pour les supports adaptés :
Nous utilisons yepnope qui est une librairie JavaScript qui permet de charger des fichiers selon certaines conditions ainsi que Modernizr qui permet de détecter si telles ou telles fonctionnalités HTML5 / CSS3 sont activées sur votre navigateur. Nous utilisons cette dernière pour savoir si le navigateur est compatible avec les Media Queries. Ce n’est pas le cas des vieux navigateurs comme IE8 et dans ce cas, un fichier css de résolution normale sera chargé. Si le navigateur supporte cette fonctionnalité, nous chargeons notre fichier responsive :
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="modernizr.js"></script>
<script type="text/javascript">
yepnope({
test: Modernizr.mq('(min-width: 0px)'),
yep: 'responsive.css',
nope: 'normal.css'
});
</script>
<noscript>
<link rel="stylesheet" href="normal.css" />
</noscript>
</head>
<body>
Contenu
<!-- contenu de la page -->
</body>
</html>Télécharger ce projet.
Yepnope fait partie intégrante de Modernizr. Le fichier JavaScript ne fait toutefois que 9 ko.
Parser les feuilles de style :
En dernier recours, vous pouvez utiliser css3-mediaqueries.js ou respond.js qui fonctionnent un peu de la même façon. Ces librairies lisent vos fichiers css, détectent l’utilisation des media queries de base (max-width, min-width, print, screen, etc.).


3 Comments on “Les bases de Responsive Web Design”
Article très intéressant pour commencer dans le Responsive Web Design. Lancez-vous, une fois que l’on a compris la méthode, c’est très simple :)
Hello,
Adapter quelques uns de mes sites est mon premier objectif de 2013 vu l’essor des smartphones et des tablettes, et je pense que les infos données ici vont considérablement m’aider. J’espère que je pourrai m’en sortir seul, au pire des cas j’appellerai à l’aide ;-)
Une articles très bien conçus, merci pour ces infos.