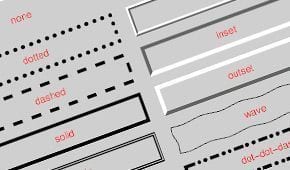
Je suis certain que vous avez déjà utilisé les bordures en CSS lors de développements. (sinon fichtre, sortez d’ici :p) Dans la plupart des cas, nous utilisons des bordures ‘solid’, c’est-à-dire des lignes continues mais il existe aussi les bordures dites ‘dotted’, ‘double’, ‘groove’, ‘ridge’, ‘inset’, ‘outset’ et ‘dashed’. Il y a par ailleurs beaucoup de ces valeurs que vous n’avez probablement jamais utilisé.
Et bien en fonction des navigateurs, l’affichage des bordures varient et cela peut donner des effets curieux. Il est alors parfois nécessaire de coder les bordures différemment. Par exemple pour donner des effets 3D, j’ai l’habitude de scinder mes déclarations de bordures en CSS pour avoir un rendu plus homogène entre les navigateurs.
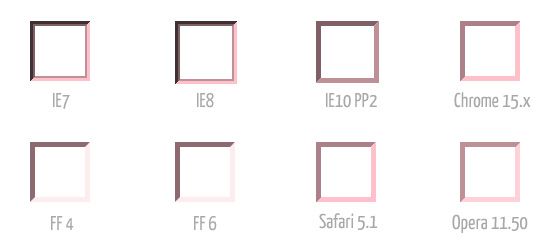
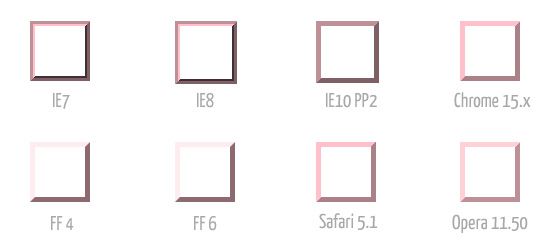
J’ai donc trouvé intéressant de vous montrer les visuels de ces bordures sur 8 navigateurs différents, le tout sur un Windows Seven. Les navigateurs testés sont :
- Internet Explorer 7
- Internet Explorer 8
- Internet Explorer 10 Platform Preview 2
- Chrome 15
- Firefox 4
- Firefox 6
- Safari 5.1
- Opera 11.50
Le code utilisé pour effectué ce test est le suivant :
.monDiv {
width: 50px;
height: 50px;
border-width: 5px;
border-color: #444;
border-style: dotted; /* dashed, double, groove, ridge, inset, outset */
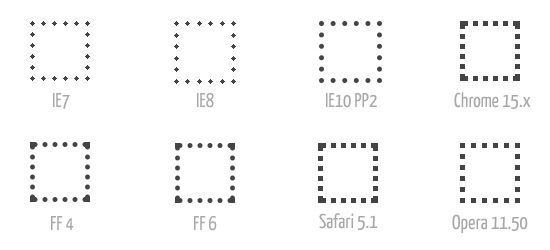
}Bordures CSS dotted

La bordure ressemble à des diamants, des carrés ou des cercles. Il y a beaucoup de différences mais d’après la norme w3c la bordure doit être faite de cercles. C’est donc IE10 qui s’en rapproche le plus.
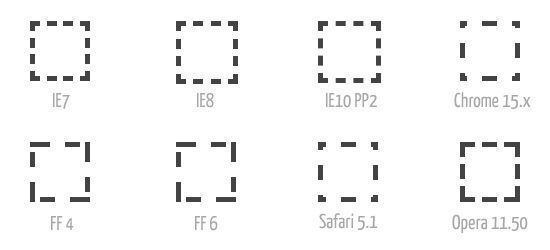
Bordures CSS dashed

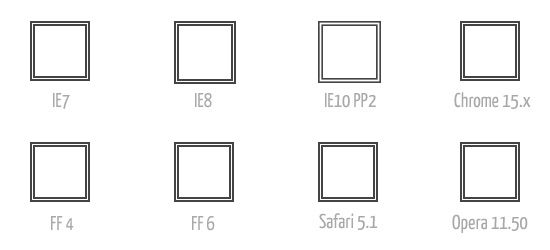
Bordures CSS double

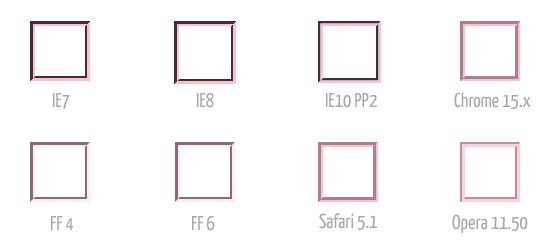
Bordures CSS groove

Bordures CSS ridge

Bordures CSS inset

Bordures CSS outset

Comme illustré ci-dessus, il y a des variations improbables que je n’aimerais pas rencontrer. Il n’y à plus qu’à travailler vos déclarations de façon efficace pour avoir un rendu correct sur tous les navigateurs à présent.


1 Comments on “L’affichage des bordures CSS dans les différents navigateurs”
Ne serait-ce par curiosité, c’est intéressant de voir les différences pour des éléments aussi simples que les bordures ! merci d’avoir pris du temps pour faire ces petits tests :)