Ce n’est pas nouveau et des techniques existaient bien avant que la récente annonce officielle de Google à ce sujet. Je ne sais d’ailleurs pas d’où provient la toute première version responsive d’Adsense qui se basait sur la fonction Javascript window.innerWidth pour définir la largeur de la fenêtre pour afficher la bonne taille d’annonce mais il faut savoir que window.innerWidth n’est pas compatible avec les version 8 et inférieur de IE. Il faut savoir que IE8 représente encore plus de 20% du market share des navigateurs sur desktop.
Ainsi, la première version initialement proposée ressemblait à :
<script type="text/javascript">
google_ad_client = "ca-publisher-id";
if (window.innerWidth >= 800) {
google_ad_slot = "9876543210";
google_ad_width = 728;
google_ad_height = 90;
} else if (window.innerWidth < 400) {
google_ad_slot = "8765432109";
google_ad_width = 300;
google_ad_height = 250;
} else {
google_ad_slot = "7654321098";
google_ad_width = 468;
google_ad_height = 60;
}
</script>
<script type="text/javascript" src="/http://pagead2.googlesyndication.com/pagead/show_ads.js"></script>
Notez aussi que c’est du responsive JavaScript. A la différence du responsive CSS, la largeur du navigateur n’est calculée qu’une seule fois, à l’affichage de la page. Il faut rafraîchir la page après l’avoir redimensionné pour savoir si le code fonctionne bien et pour tester l’affichage des différentes tailles de publicité Adsense.
Qu’est-ce que cela implique ?
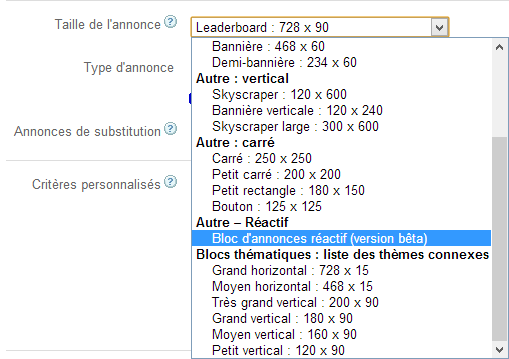
Le code ci-dessus implique de devoir créer 4 blocs d’annonce différents. Ce n’est pas un bloc d’annonce créé via l’admin qui génère ce code. En fait, vous devez proposez différentes tailles d’annonces pour différentes tailles de navigateur. Selon le template de votre site, certaines bannières fonctionneront mieux que d’autres.
Vous pouvez par exemple passer d’un leaderboard en 728*90 à une bannière en 468*60 à un carré de 250*250. Cela dépend vraiment de la où vous allez placer vos publicités.
Voici un exemple :

Une version compatible tout navigateur ?
Comme souligné précédemment, la code ne fonctionnera pas sur environ 20% des visiteurs de votre site. Forcément, cela peut varier selon votre secteur mais c’est ailleurs la part de marché qu’occupe encore les versions 8 et inférieurs de Google.
Comme vous pouvez, depuis Mars 2013, modifier le code Adsense à votre guise, la version alternative que je propose est parfaitement autorisé par Google.
Voici le code :
var winW = 630, winH = 460;
if (document.body && document.body.offsetWidth) {
winW = document.body.offsetWidth;
winH = document.body.offsetHeight;
}
if (document.compatMode == 'CSS1Compat' &&
document.documentElement &&
document.documentElement.offsetWidth) {
winW = document.documentElement.offsetWidth;
winH = document.documentElement.offsetHeight;
}
if (window.innerWidth && window.innerHeight) {
winW = window.innerWidth;
winH = window.innerHeight;
}
google_ad_client = "ca-pub-id";
if (winW >= 1018) {
google_ad_slot = "9876543210";
google_ad_width = 200;
google_ad_height = 200;
} else if (winW >= 800) {
google_ad_slot = "8765432109";
google_ad_width = 120;
google_ad_height = 600;
} else if (winW >= 320) {
google_ad_slot = "7654321098";
google_ad_width = 250;
google_ad_height = 250;
}
Il y a une légère différente de pixel entre offsetWidth et innerWidth (de l’ordre de 16 pixels pour un navigateur de 1600 pixels de large). Il faudra donc bien tester votre code.
La version asynchrone
Google permet aussi d’avoir un code Adsense synchrone. Lorsque la page d’un site internet se charge, elle peut se bloquer lors de l’affichage des fichiers Javascript et ne continue qu’une fois ces scripts chargés. Le chargement asynchrone permet de pallier à ce problème.

Par contre, ce code asynchrone n’est toujours pas compatible avec les sites responsive. Il faudrait une fois de plus, dans cette solution, créer plutôt blocs d’annonce à la main et remplacer les numéros des blocs. Ce code permet néanmoins d’améliorer la performance de vos sites.
Code :
<div id="google-ads-1"></div>
<script type="text/javascript">
adWidth = document.getElementById("google-ads-1").offsetWidth;
google_ad_client = "ca-pub-id";
if (adWidth >= 728) {
google_ad_slot = ["9876543210", "728", "90"]; /* Leaderboard 728x90 */
} else if (adWidth >= 468) {
google_ad_slot = ["8765432109", "468", "60"]; /* Banner (468 x 60) */
} else if (adWidth >= 336) {
google_ad_slot = ["7654321098", "336", "280"]; /* Large Rectangle (336 x 280) */
} else if (adWidth >= 300) {
google_ad_slot = ["6543210987", "300", "250"]; /* Medium Rectangle (300 x 250) */
} else if (adWidth >= 250) {
google_ad_slot = ["5432109876", "250", "250"]; /* Square (250 x 250) */
} else if (adWidth >= 200) {
google_ad_slot = ["4321098765", "200", "200"]; /* Small Square (200 x 200) */
} else if (adWidth >= 180) {
google_ad_slot = ["3210987654", "180", "150"]; /* Small Rectangle (180 x 150) */
} else {
google_ad_slot = ["2109876543", "125", "125"]; /* Button (125 x 125) */
}
document.write(
'<ins class="adsbygoogle" style="display:inline-block;width:' + google_ad_slot[1] +
'px;height:' + google_ad_slot[2] + 'px" data-ad-client="' + google_ad_client +
'" data-ad-slot="' + google_ad_slot[0] + '"></ins>'
);
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<script async src="http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
La version de Juillet 2013
Google propose depuis fin Juillet une nouvelle version en beta. Cette version vous évite de créer autant de formats d’annonces que de tailles d’écrans que votre thème responsive permet de gérer :

Cette version propose un code Javascript asynchrone ainsi que le code htm / css responsive qui faut bien. Le code ne permet de gérer actuellement que le passage d’un leaderboard à une bannière de 468 par 60 pixels à une bannière pour mobile de 320 par 50 pixels (pour les mobiles) mais de nouvelles version devraient bientôt voir le jour. J’ose espérer qu’il y aura un système complet de sélection de taille d’annonce en cascade, ça serait le top.
Voici le code :
<style>
.responsive { width: 320px; height: 50px; }
@media (min-width: 500px) {
.responsive { width: 468px; height: 60px; }
}
@media (min-width: 800px) {
.responsive { width: 728px; height: 90px; }
}
</style>
<script async src="http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script><!-- Responsive -->
<ins class="adsbygoogle responsive" style="display:inline-block" data-ad-client="ca-pub-id" data-ad-slot="9876543210"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Et vous, avez-vous déjà utilisé ce code asynchrone responsive ? Les retours ont-ils été plutôt positifs ou pas ?
D’autres articles qui en parlent :
- https://www.webrankinfo.com/dossiers/adsense/code-responsive-design
- https://www.weblife.fr/tutoriels/google-adsense-adapter-la-publicite-au-responsive-design


6 Comments on “Adsense Responsive : plusieurs méthodes”
Des techniques bien utiles pour monétiser les sites responsive. Avec la demande de développement des sites en responsive web design qui explose et l’augmentation exponentielle du trafic via les terminaux mobile : iphone, ipad, tablettes, smartphones nouvelle génération…
J’avais fait le test également avec du Js mais il est vrai que la démarche est longue pour rester poli. Quand tu as plusieurs blocs d’annonces et plusieurs sites, la gestion peut vite devenir infernale.
Tu as vu une vrai différence niveau revenu entre les annonces responsives et celles qui ne le sont pas?
Je te ferai mon retour dans quelques mois le temps de positionner un site responsive :)
Je suis en train de tester le bloc réactif est ça marche assez bien je dirais mais il faut vraiment que le thème soit full responsive sinon ça ne marche pas, c’est vraiment un bloc en période de test mais on voit bien qu¡a moyen terme on risque d’avoir une sorte de code unique et que Google fera sa sauce sur le format a mettre en ligne, dans certain cas j’avais des blocs pour un format tablette lorsque je regardais le site sur un smartphone et vis-versa dans l’immédiat faut faire attention, mais ton tuto répond bien à la nouvelle problématique avec une utilisation de plus en plus massive des supports mobiles au détriment du format pc
Haaa bien vu le coup du asynchrone, je n’avais pas mis les mains dans l’interface adsense depuis des lustres et c’est vrai que c’est pénible quand la page se géle au chargement. Je vais devoir modifier mes quelques ads restant ( je n’en ai plus beaucoup, depuis penguin c’est l’hécatombe :d )
J’ai fait le test avec le Javascript et il n’y a pas eu de problème, tout m’a semble normal. Cependant, j’ai trouvé les démarches bien longues, il faut de la patience et pas qu’un peu. Si on a différents sites et blogs d’annonce, ça va pas être une mince affaire de gérer tout ça.