LESS est un nouveau langage qui permet de créer dynamiquement le style de vos sites. Il est basé en grande partie sur le CSS, vous ne serez pas perdu. Il permet cependant plusieurs choses qui ne sont pas prévues à la base dans les fichiers CSS :
- l’utilisation de variables
- la création de mixins
- la définition de règles imbriquées (héritage)
- la création de fonctions
- la mise en place d’opérations complexes
- l’altération des couleurs
Nous reviendrons sur chacune de ces améliorations que LESS offre un peu plus tard.

Mise en place de LESS
Il y a un processus de compilation par lequel le fichier doit passer pour être utilisable par le navigateur. Vous avez 4 possibilités qui s’offrent à vous :
Mise en place côté client
La méthode la plus directe pour utiliser LESS est d’ajouter un fichier JavaScript juste après votre fichier CSS dans votre document HTML. Cette solution est rapidement mise en place mais elle repose sur du JavaScript. Dans l’optique d’améliorer la vitesse de chargement de vos sites, vous cherchez peut être à utiliser le moins de JS possible, d’autant plus que celui-ci doit parser tout le contenue du fichier LESS pour le compiler.
Pour mettre en place cette solution, vous devez dans un premier temps inclure le fichier LESS dans votre document HTML (attention à l’attribut rel de votre balise link) :
<link rel="stylesheet/less" type="text/css" href="monStyle.less">
Puis placez le fichier less.js que vous pouvez trouver ici sous la définition de votre fichier CSS :
<script type="text/javascript" src="less.js"></script>
Mise en place sur serveur dédié
Le plus simple pour l’utiliser sur un dédié (si c’est définitif et utilisé sur plusieurs sites car lourd à mettre en place), est de l’utiliser avec Node.js. Il permet d’exécuter du code JavaScript côté serveur. Concrètement, cela va permettre de compiler le fichier .less en fichier .css en utilisant les ressources du serveurs plutôt que celles du client. Cela représente un gain de performance par rapport à la première solution. Pour installer le tout, tapez la commande suivante dans votre console SSH :
$ npm install less
Quant à l’utilisation qui est peu plus complexe, vous pouvez vous fier à la page du site officiel traitant de l’utilisation de LESS côté serveur. Si vous ne souhaitez pas installer ces fichiers sur votre dédié, une troisième solution est possible.
Mise en place côté serveur
Cette solution utilise du PHP. Le fichier à télécharger et à inclure dans votre site se trouve ici. Comme pour les autres solutions, le script PHP va lire votre fichier .less, le compiler et créer dynamiquement un fichier CSS. Dans un premier temps, il faut inclure le fichier dans la page, définir le fichier d’entrée (.less) et le fichier de sortie (.css) comme ceci :
require 'lessc.inc.php';
try {
lessc::ccompile('monStyle.less', 'styleCompile.css');
} catch (exception $ex) {
exit('lessc fatal error:<br />' . $ex->getMessage());
}Puis, ajoutez votre fichier CSS :
<link rel="stylesheet" type="text/css" href="styleCompile.css" />
Compilation locale
La dernière solution est la plus contraignante car elle nécessite d’uploader votre fichier CSS à chaque fois que vous souhaiter le modifier. Afin de le modifier, il faut éditer le fichier LESS qui devra être compilé sur votre ordinateur. Je vous conseil d’utiliser SimpleLESS pour Windows (il fonctionne aussi sur Mac et Linux). Il y a également LiveReload et Less.app + CodeKit pour Mac. CodeKit permet de compiler également les fichiers SASS, Stylus et CoffeeScript alors que Less.app n’est compatible qu’avec les fichiers LESS.
Cette technique ne repose cependant sur aucune autre technologie (PHP, JavaScript). Elle va donc permettre des réduire le nombre de requêtes vers votre serveur (gain de performance).

Utilisation de LESS
Une fois la première étape passée, vous n’avez plus qu’à créer votre fichier LESS. Comme dit précédemment, c’est une sorte d’extension au CSS. Les options supplémentaires qu’il propose utilisent la syntaxe existante du CSS. Voici les différentes possibilités qui s’offrent à vous. Pour les présenter, nous vous donnerons le code utilisé avant compilation (le fichier .less) puis le résultat après compilation (le fichier .css final).
Le code HTML de base que nous utiliserons est le suivant :
<!doctype html>
<html>
<head>
<link rel="stylesheet/less" type="text/css" href="monStyle.less">
<script type="text/javascript" src="less-1.3.0.min.js"></script>
</head>
<body>
<div class="rectangle" id="rectangle1"></div>
<div class="rectangle" id="rectangle2"></div>
</body>
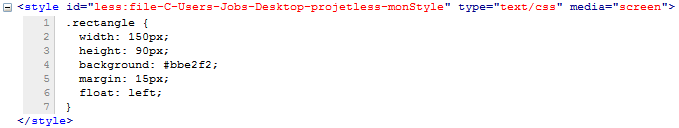
</html>Et le code CSS :
.rectangle {
width: 150px;
height: 90px;
background: #d0e54c;
margin: 15px;
float: left;
}Voici le résultat :

Les variables
Vous pouvez créer des variables ayant le nom de votre choix. Ce sont par contre des constantes. C’est à dire qu’elles ne peuvent être définies qu’une fois. Vous pouvez également faire des opérations entre elles ou faire référence à d’autres variables.
@vertClaire : #d0e54c;
@bleuClair : #bbe2f2;
@couleurParDefaut : @bleuClair ;
.rectangle {
width: 150px;
height: 90px;
background: @couleurParDefaut;
margin: 15px;
float: left;
}Résultat :

Rendu du CSS :

Les Mixins
Les mixins sont des ensembles de propriétés. Ces groupes peuvent également avoir des paramètres, un peu comme des fonctions standards. Il y deux façons de les utiliser : soit vous faites références à la classe qui comprends la définition des propriétés, soit vous appelez une mixin avec des paramètres en entrée. La définition de coinArrondi prends en entrée la valeur du radius que vous souhaitez apporter à votre élément. Si celui-ci n’est pas spécifié, alors la valeur par défaut est appliquée (radiusParDefaut). Il n’y a pas non plus de limite au niveau du nombre de paramètres.
#rectangle1 { . grandRadius; }
@radiusParDefaut : 30px;
.coinArrondi(@radius :@radiusParDefaut ) {
-webkit-border-radius: @radius;
-moz-border-radius: @radius;
border-radius: @radius;
}
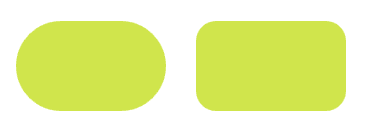
.rectangle { width: 150px; height: 90px; background: #d0e54c; margin: 15px; float: left; . coinArrondi(20 px); }Résultat :

Rendu du CSS :

Héritage
L’héritage permet d’éviter la répétition de code trop importante dans votre fichier CSS. L’héritage s’applique aux classes et ids mais aussi aux pseudo-classes telles que :hover.
@bleuClair : #bbe2f2;
.rectangle { width: 150px; height: 90px; background: #d0e54c; margin: 15px; float: left; }
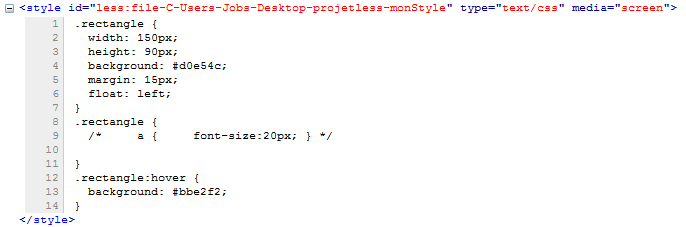
.rectangle {
&:hover { background: @bleuClair; }
/* a { font-size:20px; } */
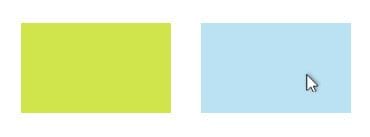
}Résultat :

Rendu du CSS :

Opérations mathématiques
Vous avez la possibilité de créer tout un tas d’opération mathématique au sein d’un fichier LESS : des divisions, multiplications, additions, soustractions, modifications de teintes de couleur, dé-saturation de couleur, etc. Vous pouvez regarder cette section et la suivante pour avoir un aperçu de toutes les possibilités.
Nous avons fait de simples opérations dans notre exemple donc voici le code. Il y a une modification de couleur (plus claire) ainsi que le calcul dynamique de la taille d’une bordure :
@vertClair :#d0e54c;
@hauteurRectangle :90px;
@tailleBordure :@hauteurRectangle * 0.1;
@couleurRectangle :@vertClair ;
@couleurBordure :@couleurRectangle - #222;
.couleurClair(@color ) {
background-color: lighten(@color, 30%);
}
#rectangle2 { . couleurClair(#d0e54c); }
.rectangle { width: 150px; height: @hauteurRectangle; background: @couleurRectangle; margin: 15px; float: left; border: @tailleBordure solid @couleurBordure; }Voici le résultat :

Et le CSS :

LESS réserve encore de nombreuses surprises mais grâce à ce langage vous pouvez maintenant diviser vos fichiers CSS avec une partie pour :
- le CSS reset
- les variables
- les mixins
- les opération et les fonctions
- le style général
- les typographies
Pour couronner le tout, vous pouvez le mettre dans des fichiers .less à part et les importer dans votre fichier principal avec le code @import ‘mixins.less’. Le compilateur créera un seul et unique fichier CSS, il n’y a donc pas de pertes de performances du à l’utilisation de import. Vous pouvez mettre omettre l’extension du fichier (@import ‘mixins’).
Pour aller plus loin, vous pouvez consulter cet article sur 10 exemples de LESS très intéressants à utiliser dans vos projets.


4 Comments on “LESS CSS : le langage qui a du style”
Un grand merci pour ce tutoriel clair et en images, on dirait qu’il a été écrit pour moi !!
J’ai beau « speak English » pas trop mal, c’est tout de même plus agréable dans la langue de Molière, et les tutos de qualité en français ne sont pas si courants que ça.
Bonjour. Je ne crois pas que la compilation locale soit « la plus contraignante ». Au contraire elle est le seul mode d’utilisation qui ne demande aucune opération en plus, il y a juste un logiciel à faire tourner en tâche de fond. Certes, lors de la mise en production, les fichiers CSS doivent être uploadés mais en quoi est-ce spécifique à la compilation locale ? Les autres modes de déploiement demandent d’uploader les fichiers LESS de la même manière.
D’autre part, à propos des compilateurs LESS CSS sur l’ordinateur du webmestre : aux côtés de LESS.app (pour Mac OS) et Simpless (surtout Windows), je signale l’existence de Less Now : http://creapage.net/opensource/2012-lessnow/ .
Bonjour,
J’adore LESSCSS, mais, mais apres avoir vu cette excellente video (http://www.paris-web.fr/2011/conferences/un-navigateur-comment-ca-marche.php) à la minute 49:46, il semble qu’il ne faut pas, surtout pas, include le .js
Fabrice
Bonjour,
La mise en place côté client avec le fichier .js consomme beaucoup de ressource. Ce n’est effectivement pas la solution à privilégier.
J’ai également parlé de la solution côté serveur qui est celle à privilégier.
PS : merci pour le lien de la conf ;)